前言
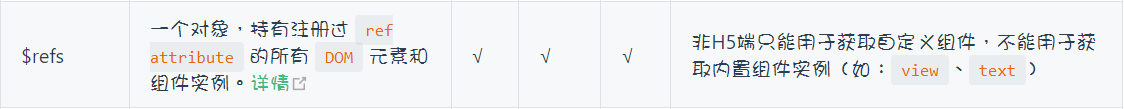
最近写uniapp,遇到一个需要获取到页面中dom元素,我第一反应是使用this.$ refs进行获取,于是我开心的使用this.$refs写了很多代码,使用h5调试的过程中没有发现任何问题,但后来真机调试的时候发现在app端无效,于是我查看文档发现了:

非H5端只能用于获取自定义组件,不能用于获取内置组件实例(如:view、text)

使用uni.createSelectorQuery()
SelectorQuery是查询节点信息的对象
可以在这个实例上使用 select 等方法选择节点,并使用 boundingClientRect 等方法选择需要查询的信息。
比如使用selectorQuery.in(component)
const query = uni.createSelectorQuery().in(this);
query.select('#id').boundingClientRect(data => {
console.log("得到布局位置信息" + JSON.stringify(data));
console.log("节点离页面顶部的距离为" + data.top);
}).exec();
这样就能获取该dom结点的信息,比如:

除此之外还可以查看关于SelectorQuery的更多用法,详情见官网文档 SelectorQuery
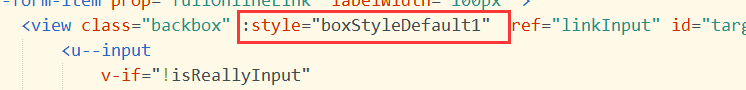
直接动态绑定style来修改样式
例如:

然后在boxStyleDefault1写对应的样式,并且可以在js逻辑中对样式进行修改,这种方法在h5,app和小程序中均适用,不用考虑兼容性的问题。
看来在开发中多查阅官方文档能够少走很多弯路,特别是uniapp在各端兼容性上的问题,要看清楚适用哪些端,避免浪费过多的时间再爬坑找问题解决问题上。