- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。
- 福利:除了通过订阅"白宝书系列专栏"加入社区获取所有付费专栏的内容之外,还可以通过加入星荐官共赢计划 加入私域社区。
- 当前子专栏 基础入门三大核心篇 也是免费开放阶段。推荐他人订阅,可获取扣除平台费用后的35%收益。
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。
- 荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。
- 现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
- 🏆 白宝书系列
- 🏅 Python全栈白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐️ 背景基础知识
-
-
- 🌟 背景颜色
- 🌟 背景图片
-
- ⭐️ 背景图片重复模式
- ⭐️ 背景尺寸
- ⭐️ 背景裁切
- ⭐️ 背景起源
- ⭐️ 背景固定
- ⭐️ 背景图片位置
我们已经非常熟悉 “background-color” 属性了,知道它可以用来设置背景的颜色。实际工作中,肯定不仅仅给背景设置纯色,否则就太丑了。背景还可以设置背景图片,渐变色,多个颜色,还需要对背景进行裁切、位置调整等。下面我们就来详细的了解一下css中的背景。
⭐️ 背景基础知识
在学习 CSS 的背景知识之前,先来了解一下 "背景的基础知识" 吧。
🌟 背景颜色
backgroud-color用来设置背景颜色
背景颜色可以用十六进制、rgb()、rgba()表示法表示
padding区域是有背景颜色的
🌟 背景图片
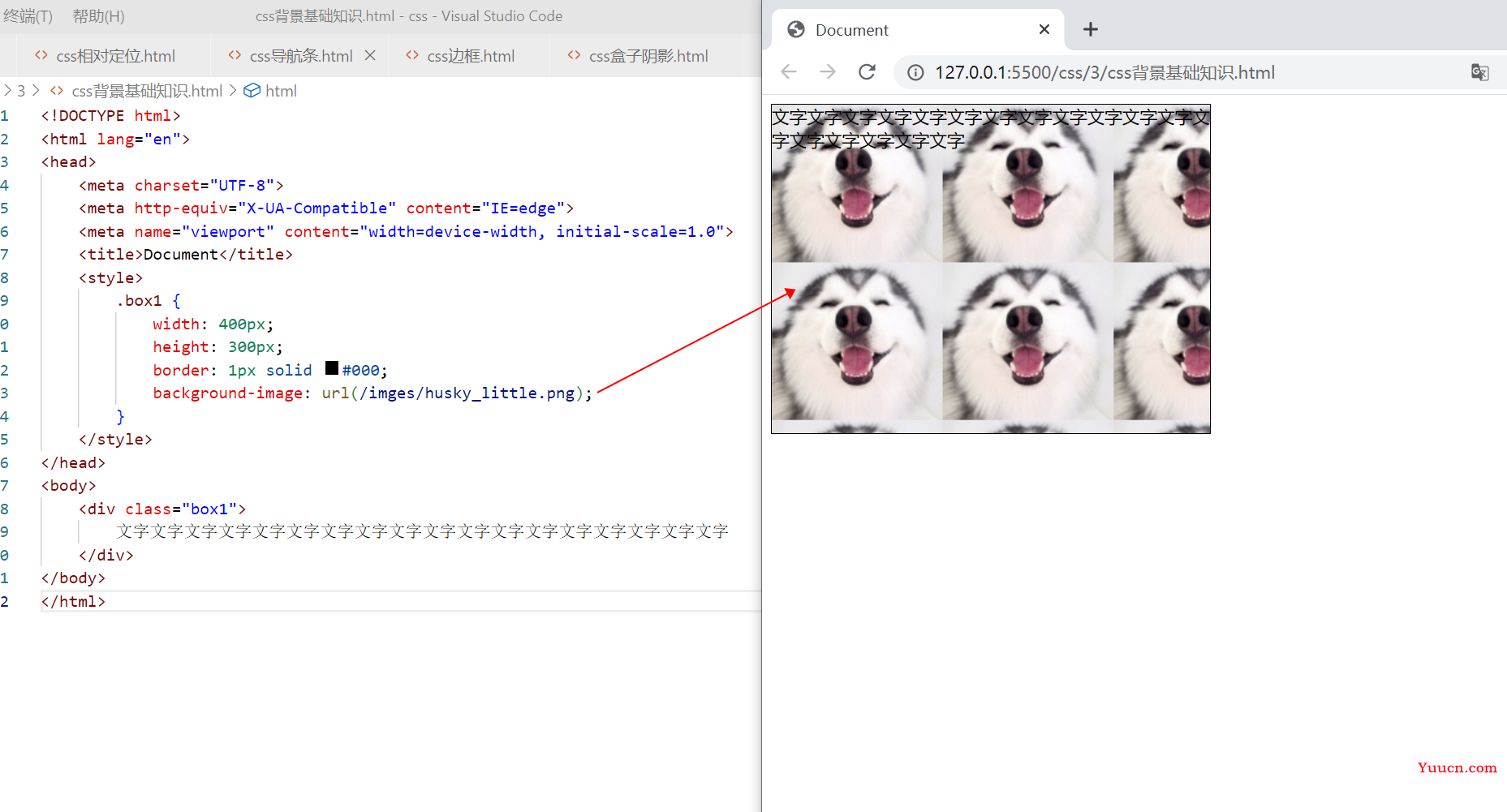
"background-image属性" 用来设置背景图片:background-image: url();括号中填写图片的路径,可以是相对路径,也可以是http://开头的绝对路径。
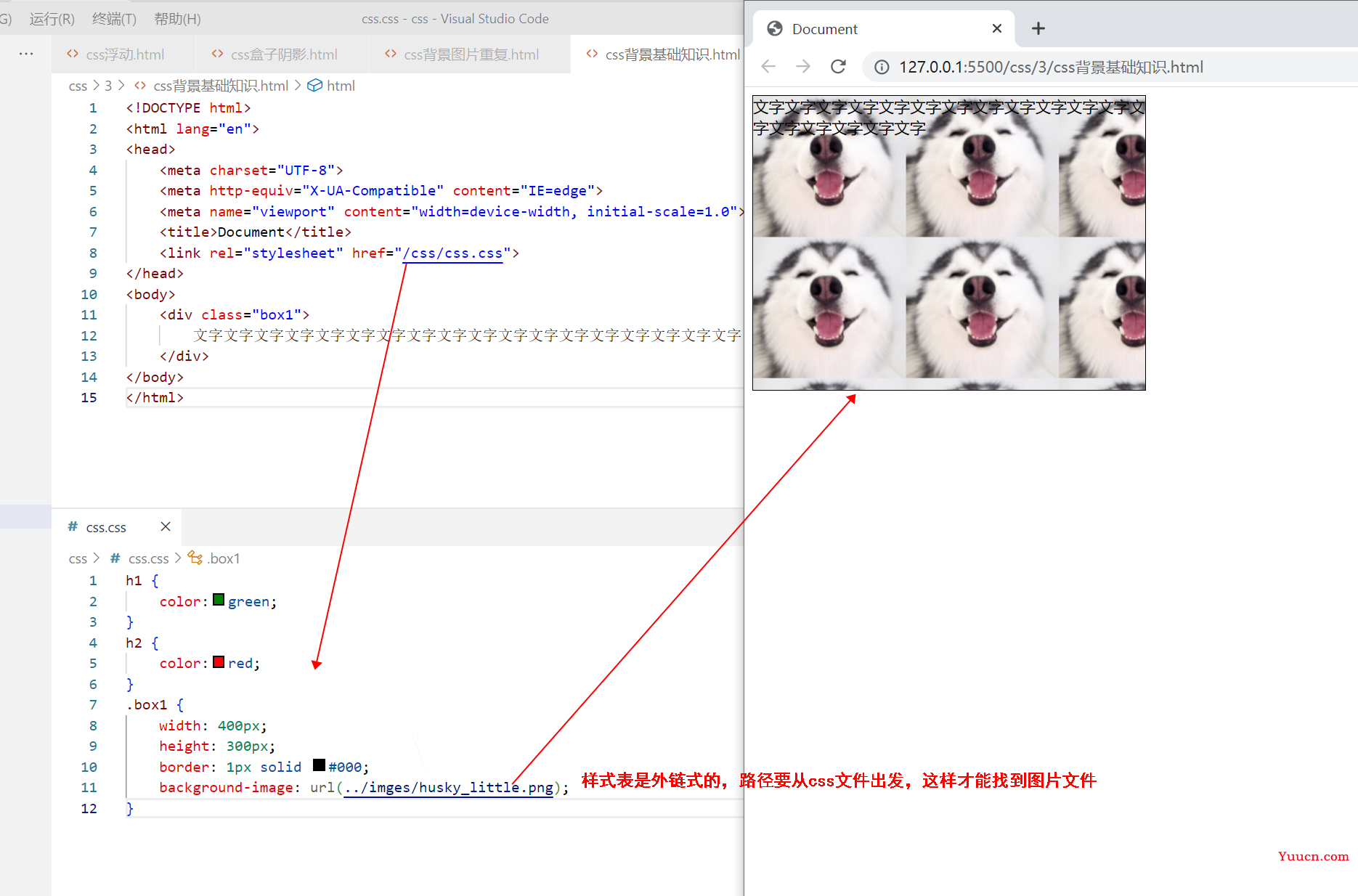
注意:如果样式表是外链的,那么要书写从css出发到图片的路径,而不是从html出发。
如果图片比盒子小,图片会自动向横向和纵向平铺。
下面看个例子:

如果样式表是外链式的,url要书写从css出发到图片的路径:

⭐️ 背景图片重复模式
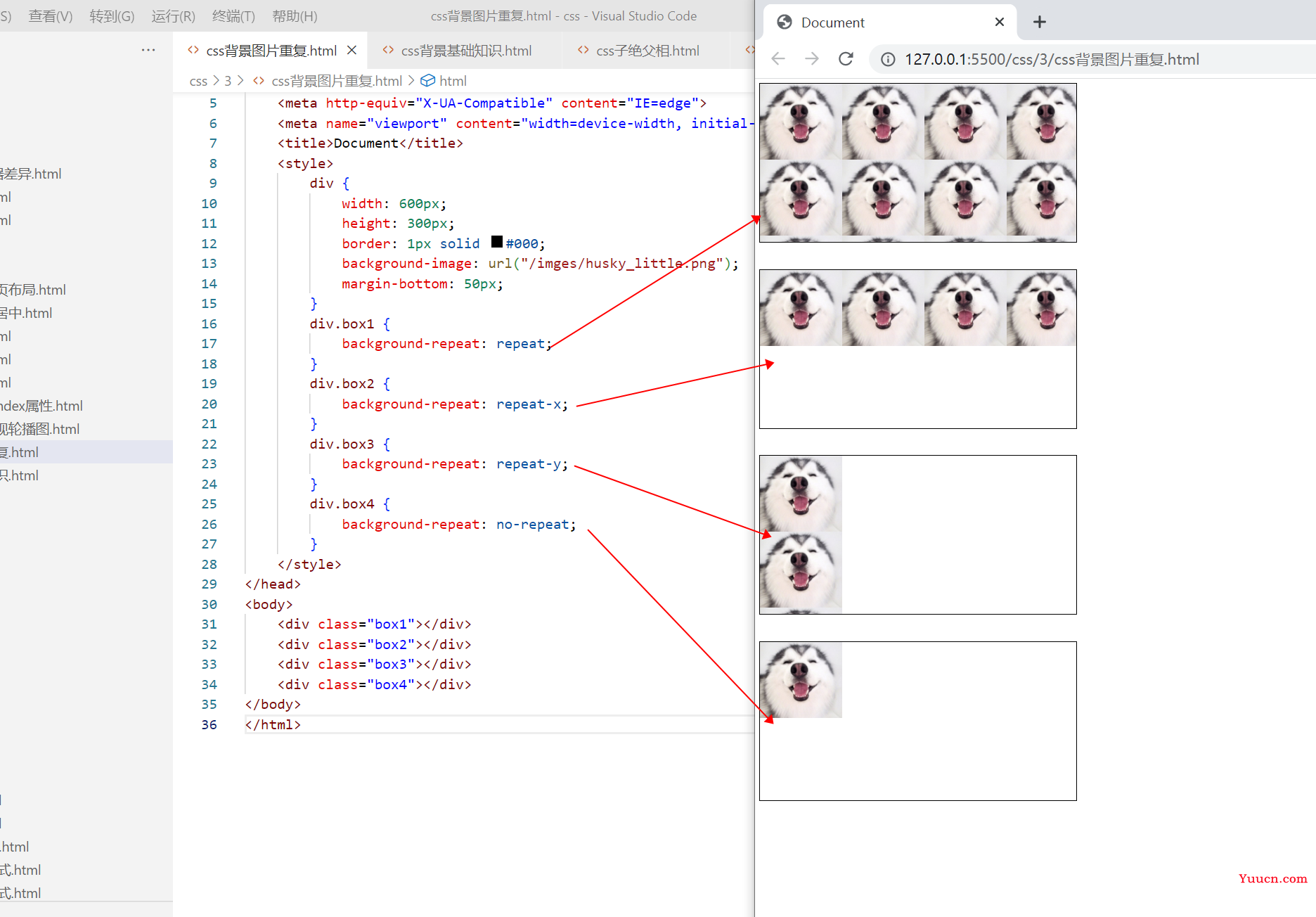
background-repeat用来设置背景的重复模式
| 值 | 描述 |
|---|---|
| repeat; | x、y均平铺(默认) |
| repeat-x; | x平铺 |
| repeat-y; | y平铺 |
| no-repeat; | 不平铺 |
下面看些例子:

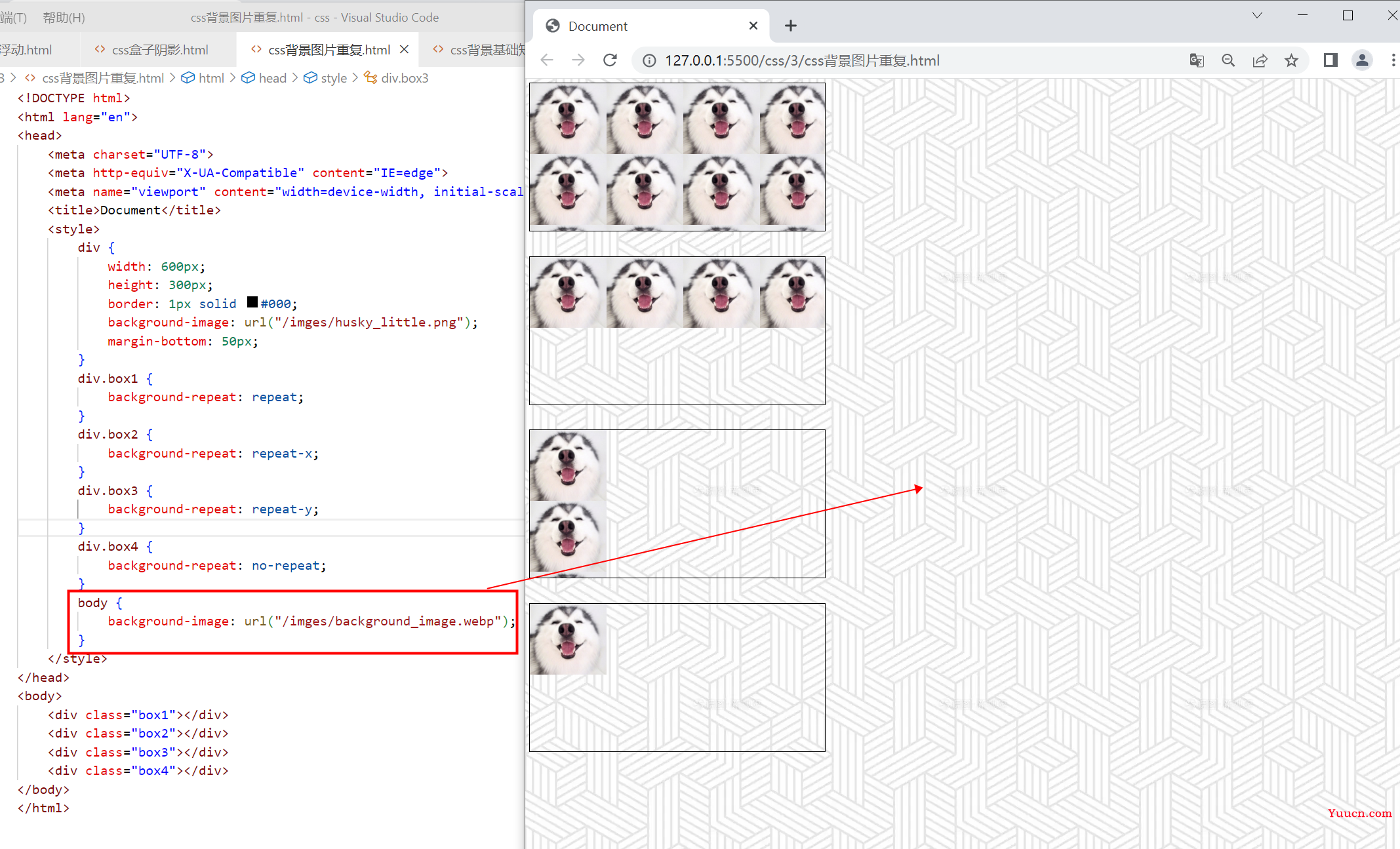
有些图片天生就可以无缝衔接的拼接,这些图片就非常适合做为背景图片,我们可以给整个网页设置背景图片:

⭐️ 背景尺寸
background-size属性用来设置背景图片的尺寸,可以兼容到IE9,是很常用的设置背景尺寸的属性。
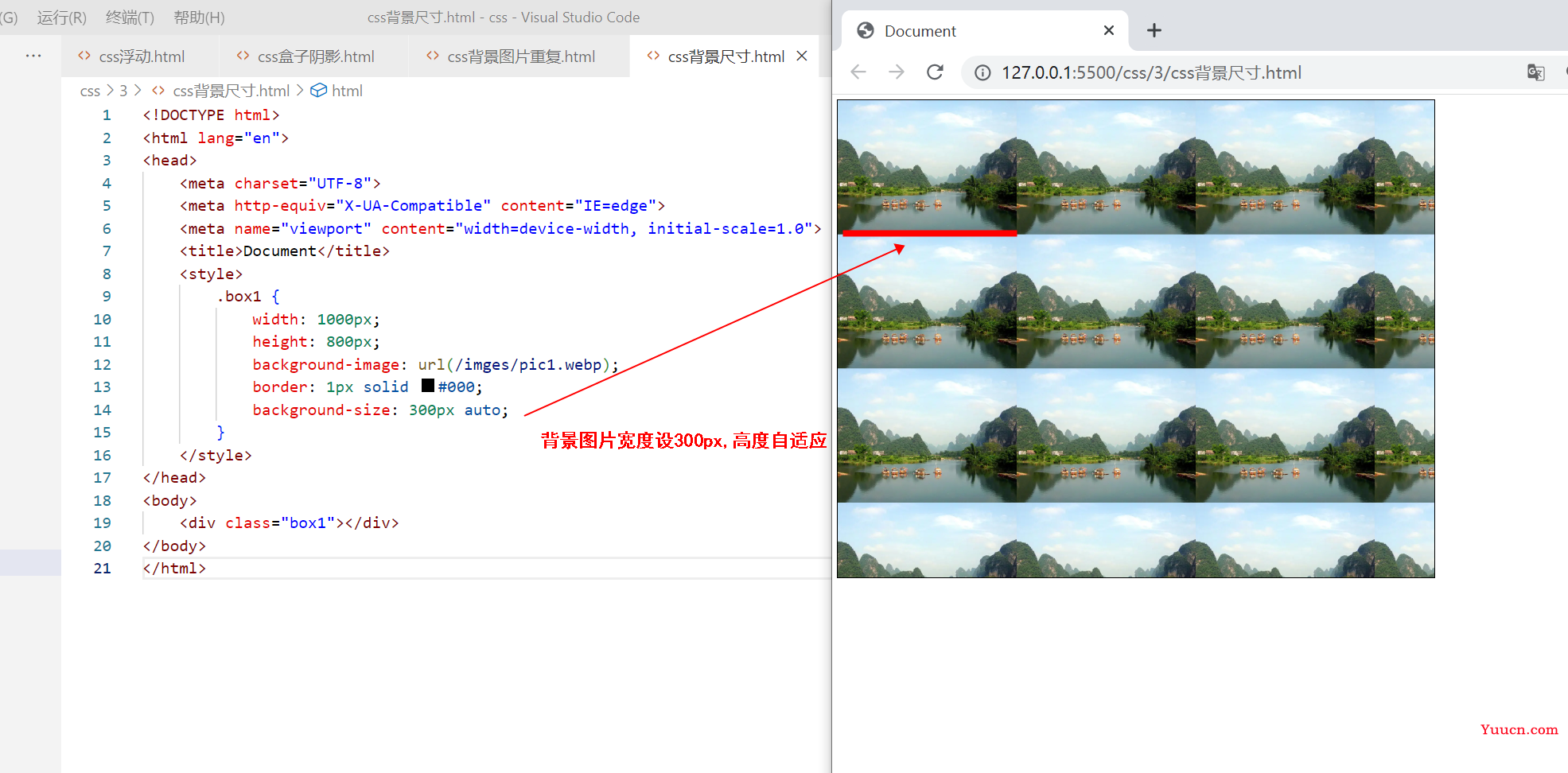
background-size: 100px 200px;值代表背景图片的宽度、高度。
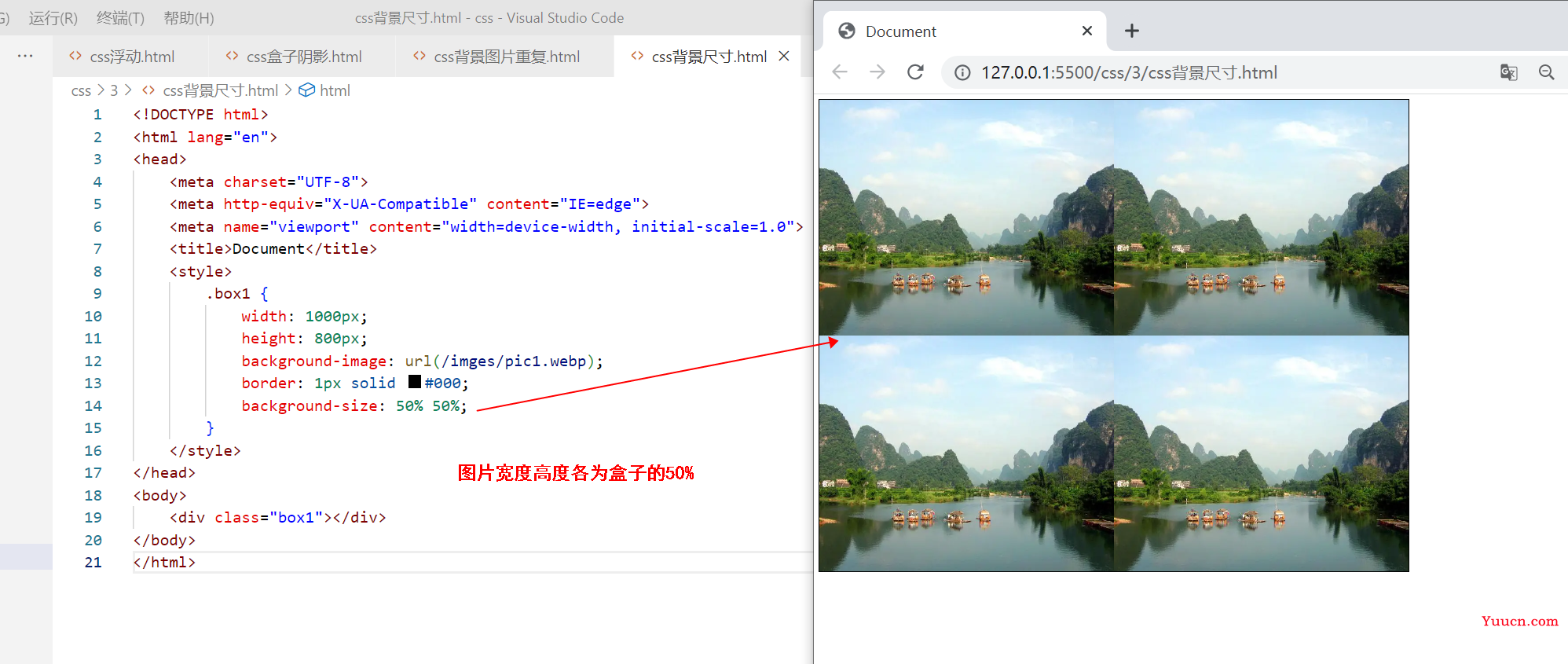
也可以设置成background-size: 20% 20%;表示为盒子的宽、高的百分之多少。
需要等比例设置的值,写auto
下面看些例子:

如果宽度和高度都设置成百分比,图片可能会变形

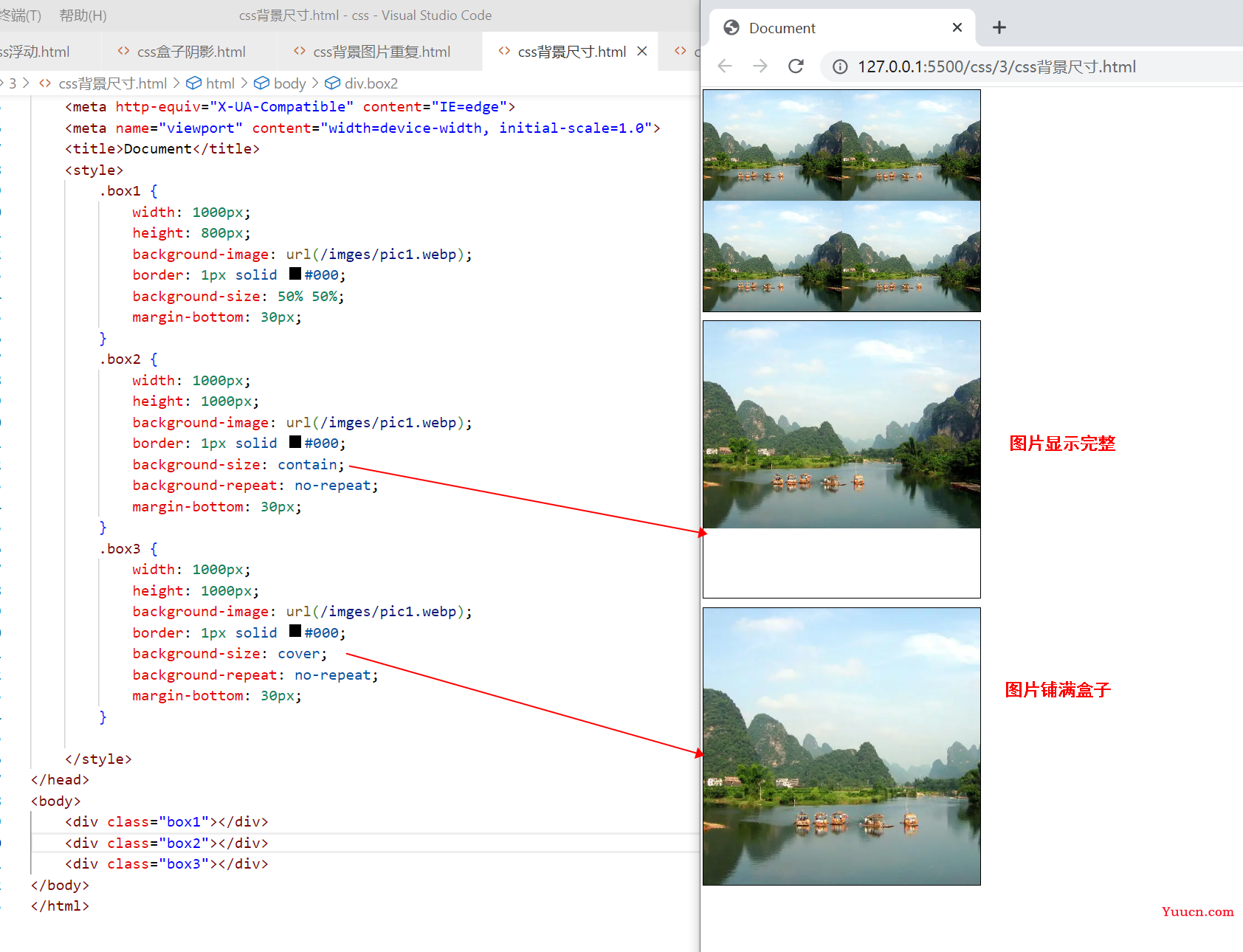
background-size的contain和cover:
contain和cover是两个特殊的background-size的值
- contain表示将背景图片智能改变尺寸以容纳到盒子里
- cover表示将背景图片智能改变尺寸以撑满盒子
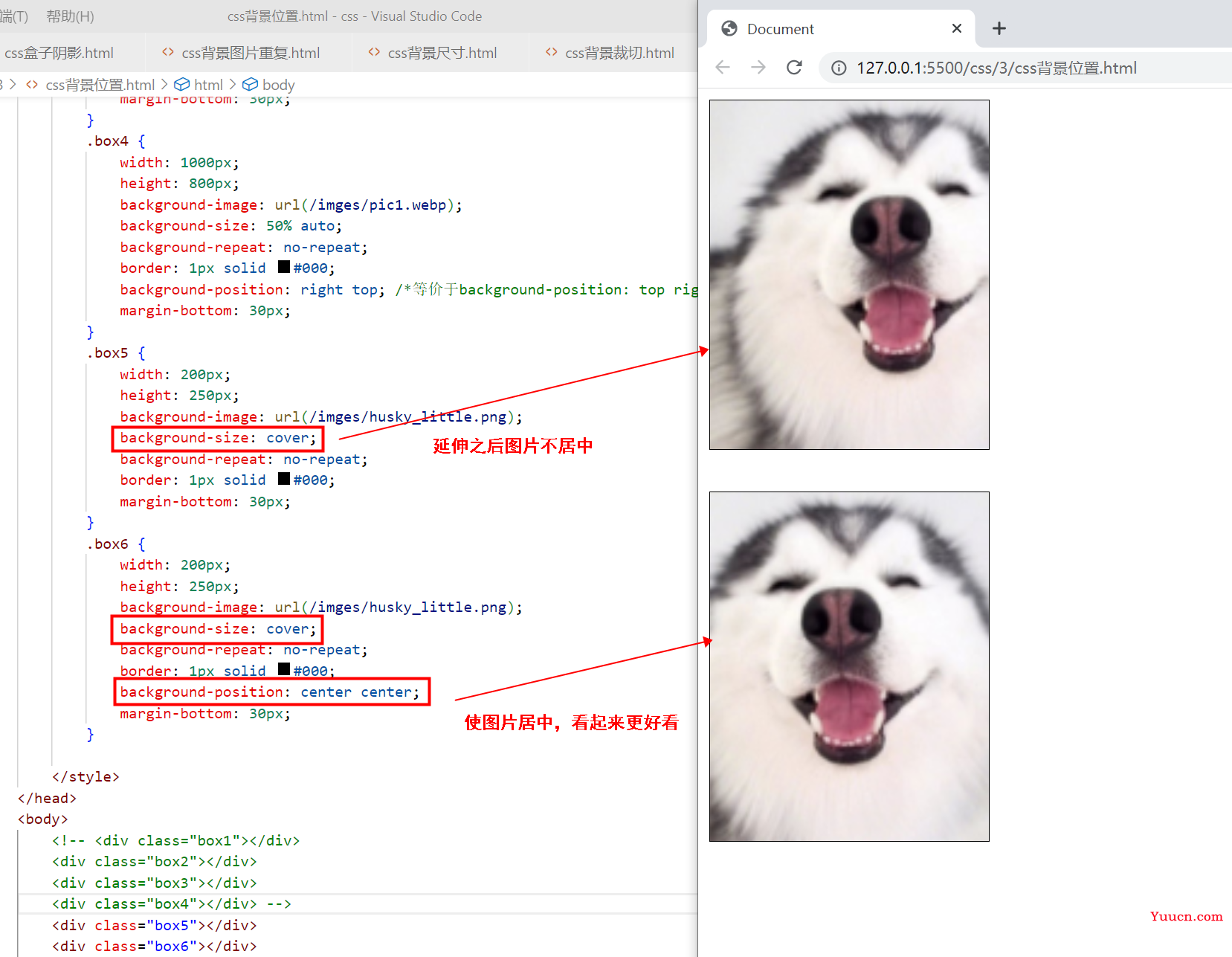
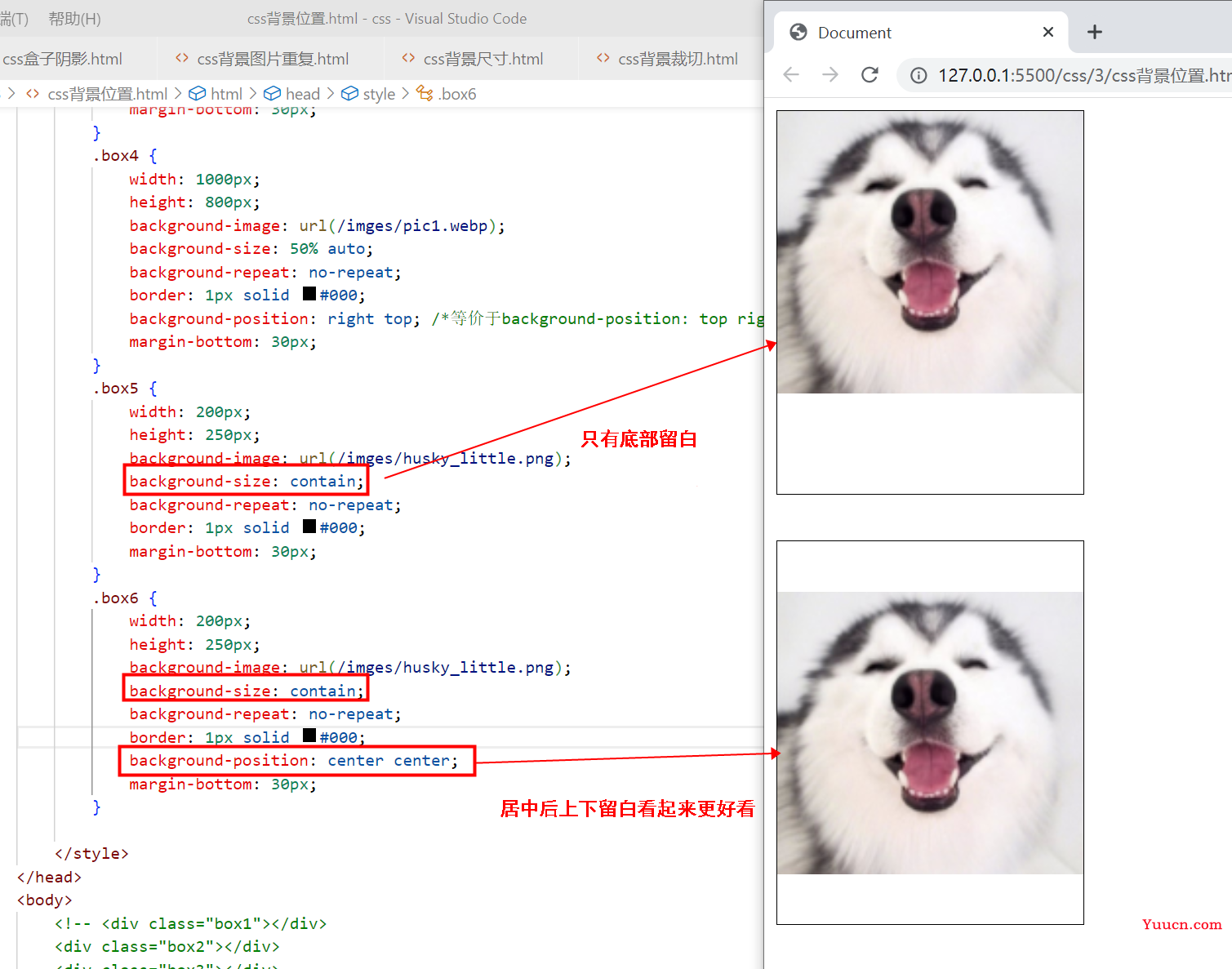
下面直接看例子:
contain尽量让图片覆盖盒子,但不会变形,撑不满的部分不再覆盖。
cover一定会用图片撑满盒子,可能会使图片变形。

⭐️ 背景裁切
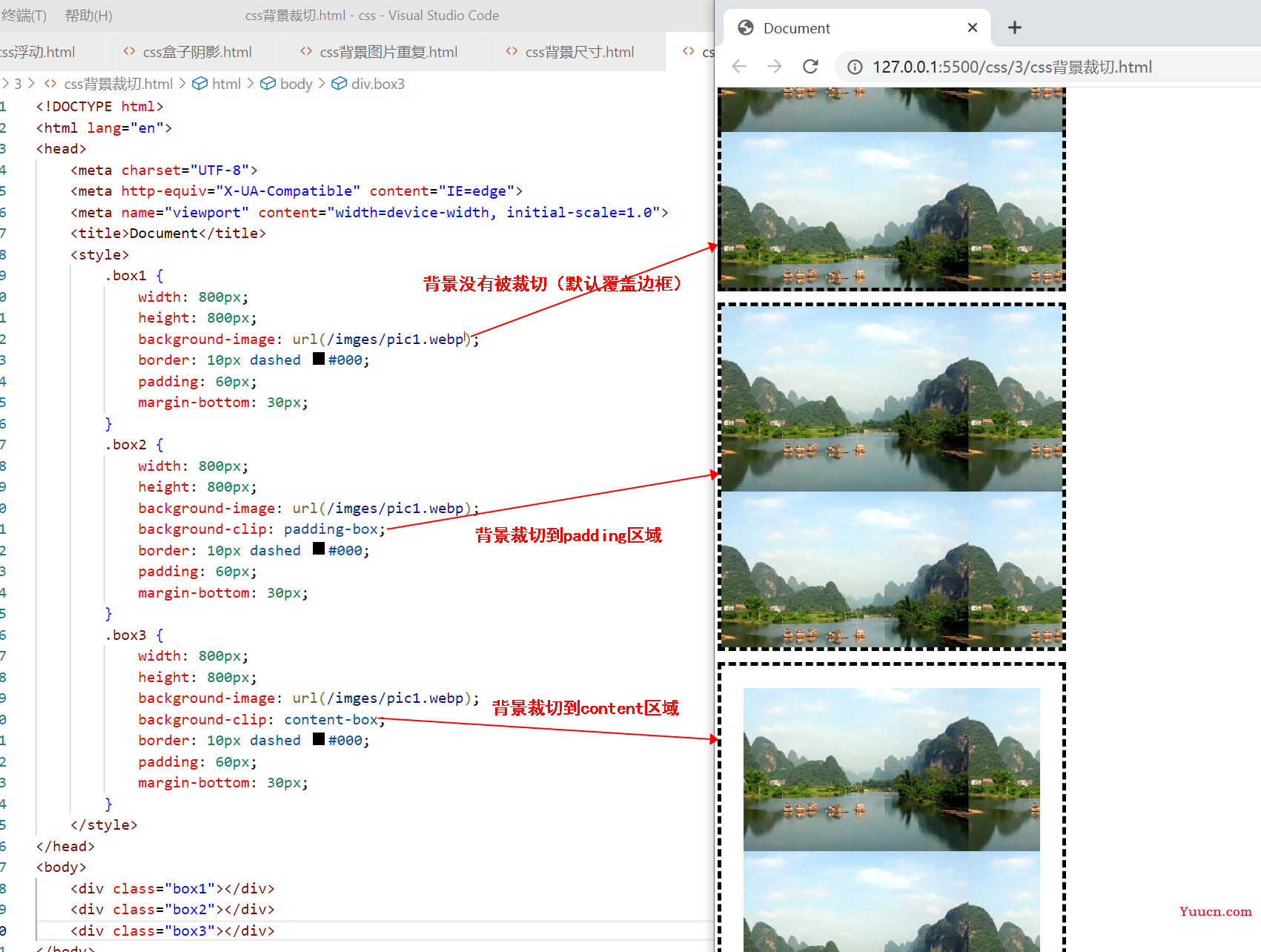
background-clip属性用来设置元素的背景裁切到哪个盒子。兼容到IE9。
background-clip属性有三个值:
| 值 | 描述 |
|---|---|
| border-box | 背景延伸至边框(默认值) |
| padding-box | 背景延伸至内边(padding),不会绘制到边框处(仅在dotted、dashed边框可察觉) |
| content-box | 背景被裁切至内容区 |
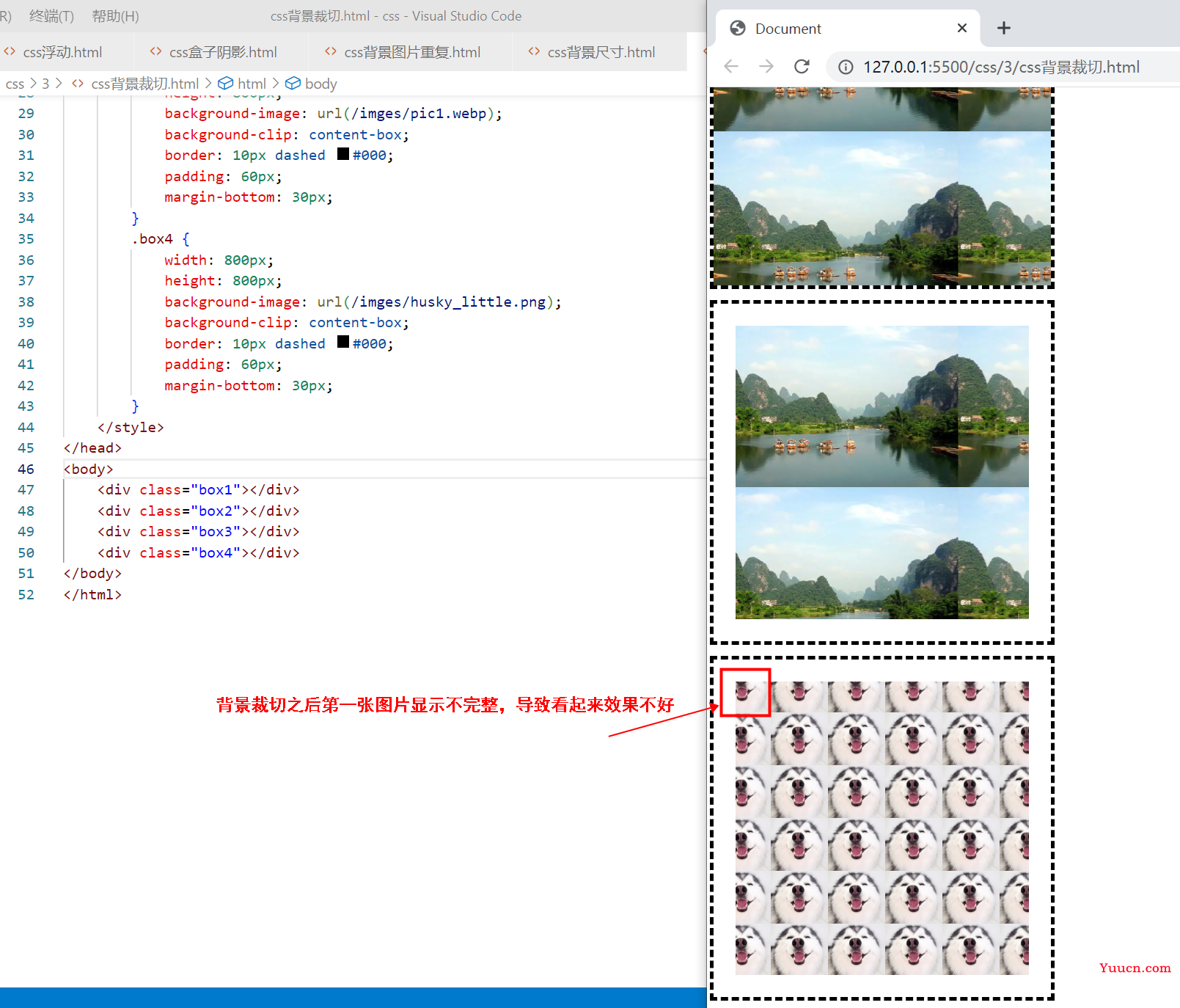
下面直接看例子:

⭐️ 背景起源
我们在设置背景裁切的时候可能会发现一个现象,就是左上角的图片可能被裁切的只剩下一部分了,导致效果看起来不太好看:

这个时候就需要用到背景起源:background-origin
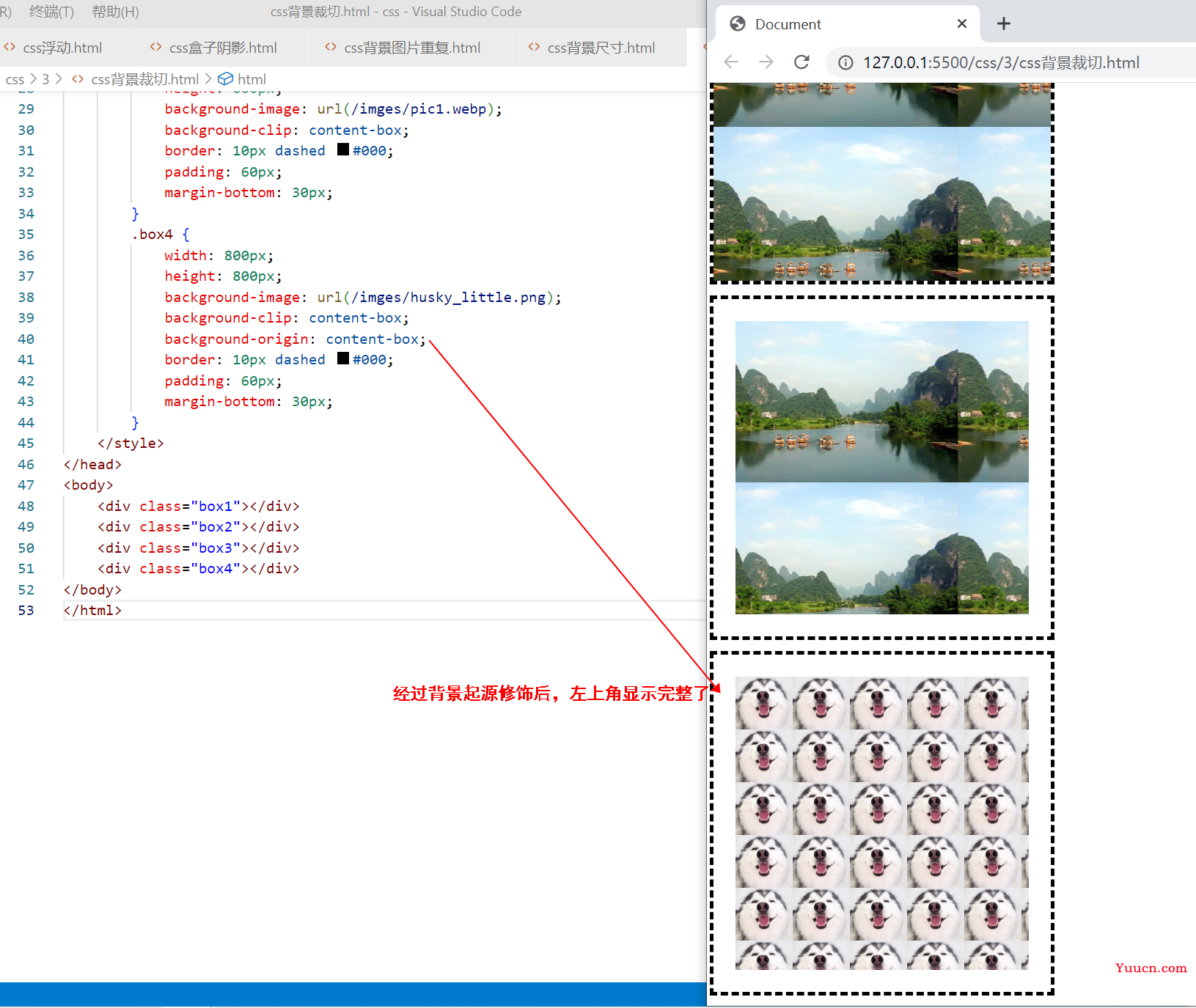
- 背景起源设置成从盒子内容开始:
background-origin: content-box- 背景起源设置成从盒子padding开始:
background-origin: padding-box- 默认是从盒子边框开始的
经过背景起源修饰后:

背景裁切和背景起源背景相对背景和背景尺寸用的较少,大家了解这两个属性就可以了。
⭐️ 背景固定
backgroud-attachment属性用来决定背景图像的位置是在视口内固定,还是随着包含它的区块滚动。
| 值 | 描述 |
|---|---|
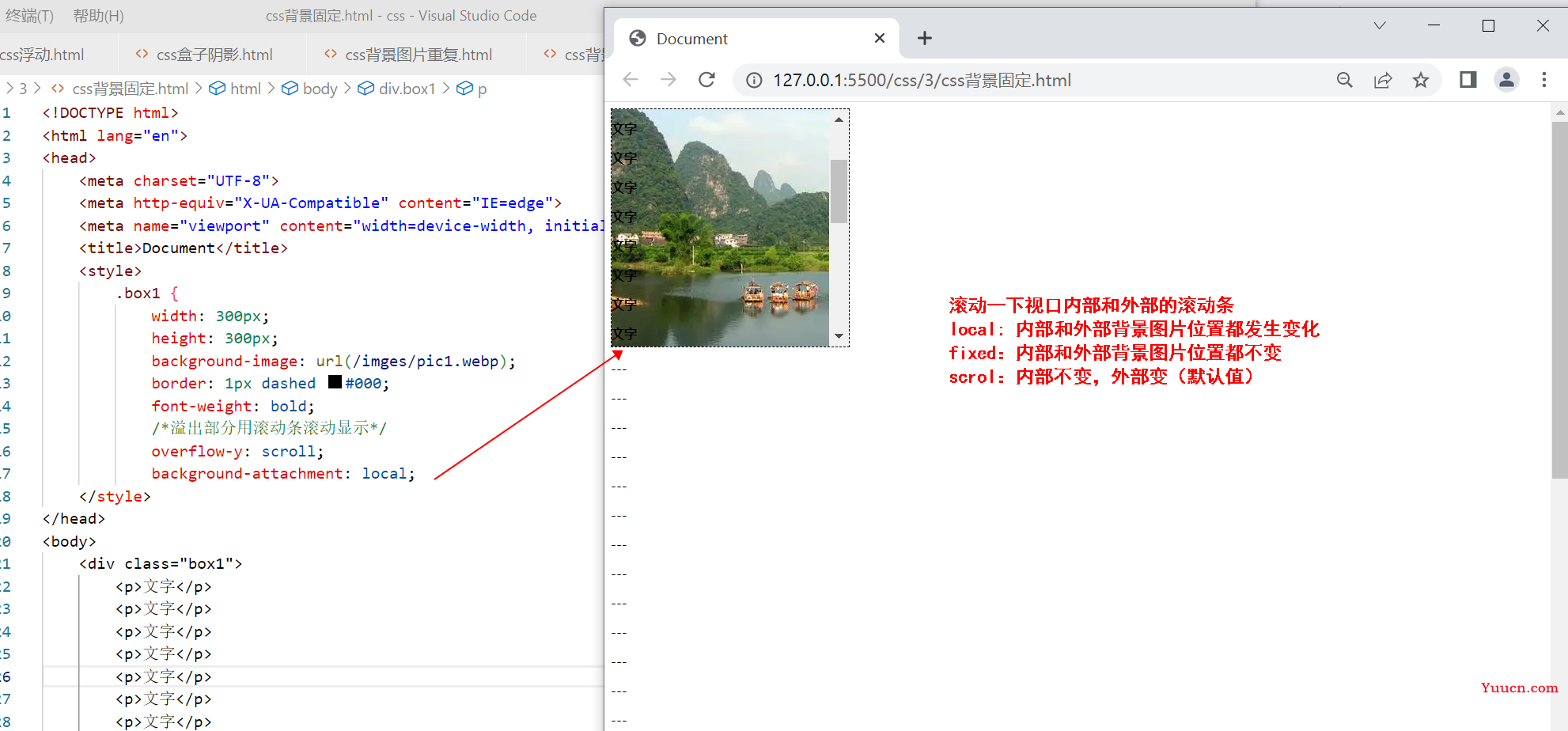
| fixed | 自己滚动条不动,外部滚动条不动 |
| local | 自己滚动条动,外部滚动条动 |
| scroll | 自己滚动条不动,外部滚动条动(默认值) |
下面直接看例子:
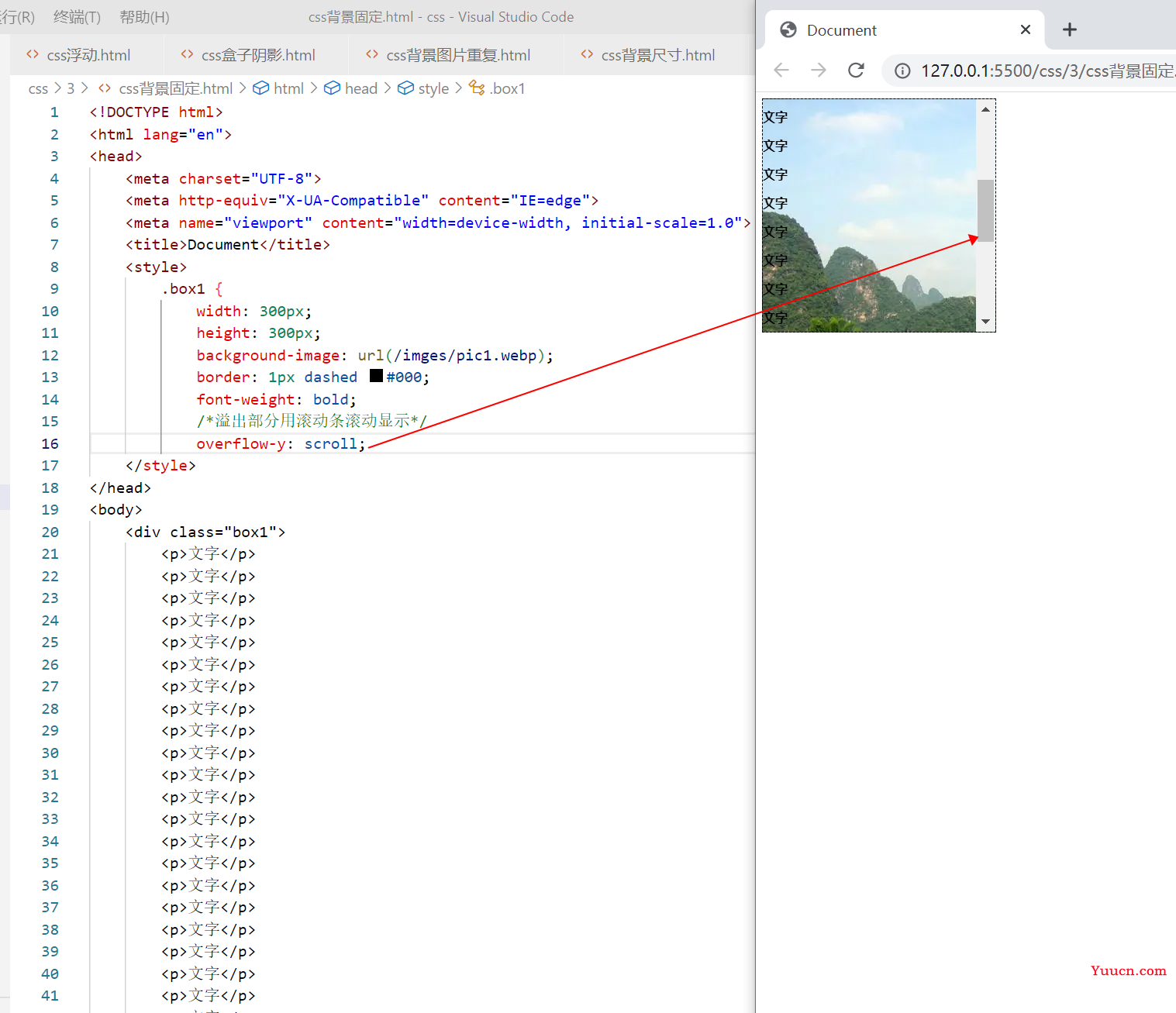
首先先做一个视口:
我们知道盒子中文字过多会溢出,我们可以给盒子加个滚动条,让溢出部分可以滚动显示,用到属性:overflow: scroll;

现在尝试backgroud-attachment属性的三个值:

⭐️ 背景图片位置
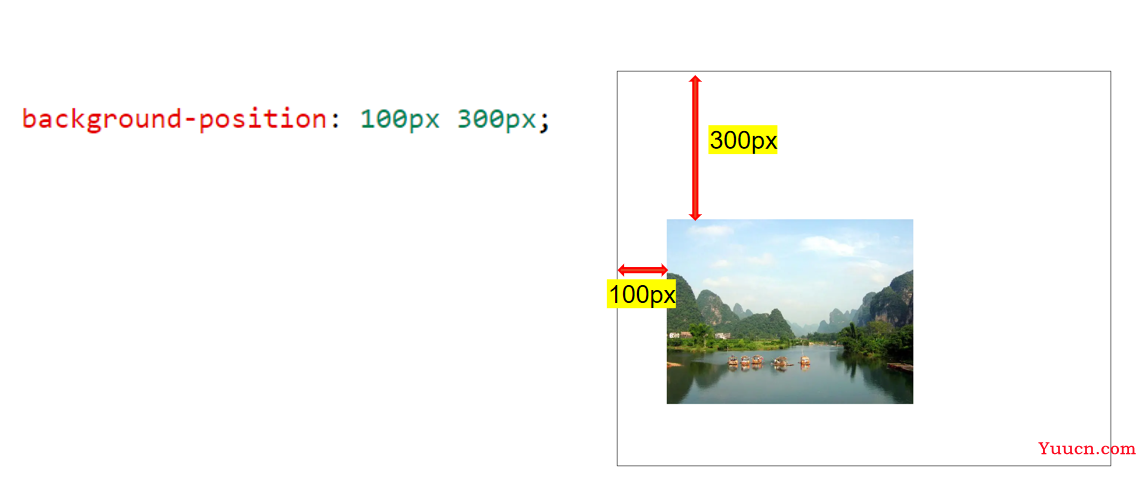
background-position属性用来设置背景图片出现在盒子的什么位置

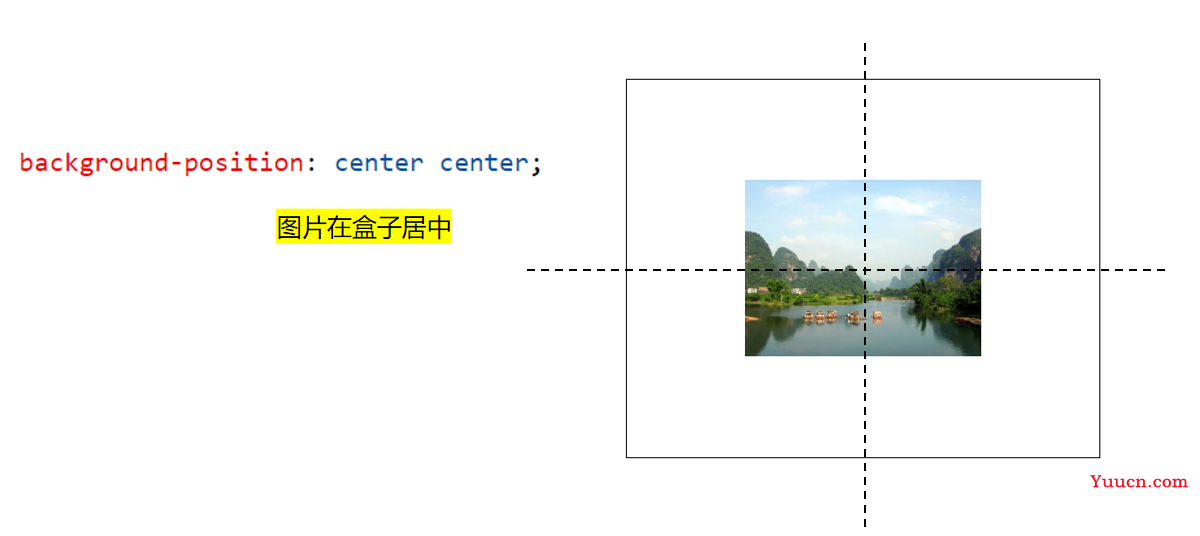
也可以用 top、bottom、center、left、right 描述图片出现的位置,比如使盒子出现在盒子的正中间:

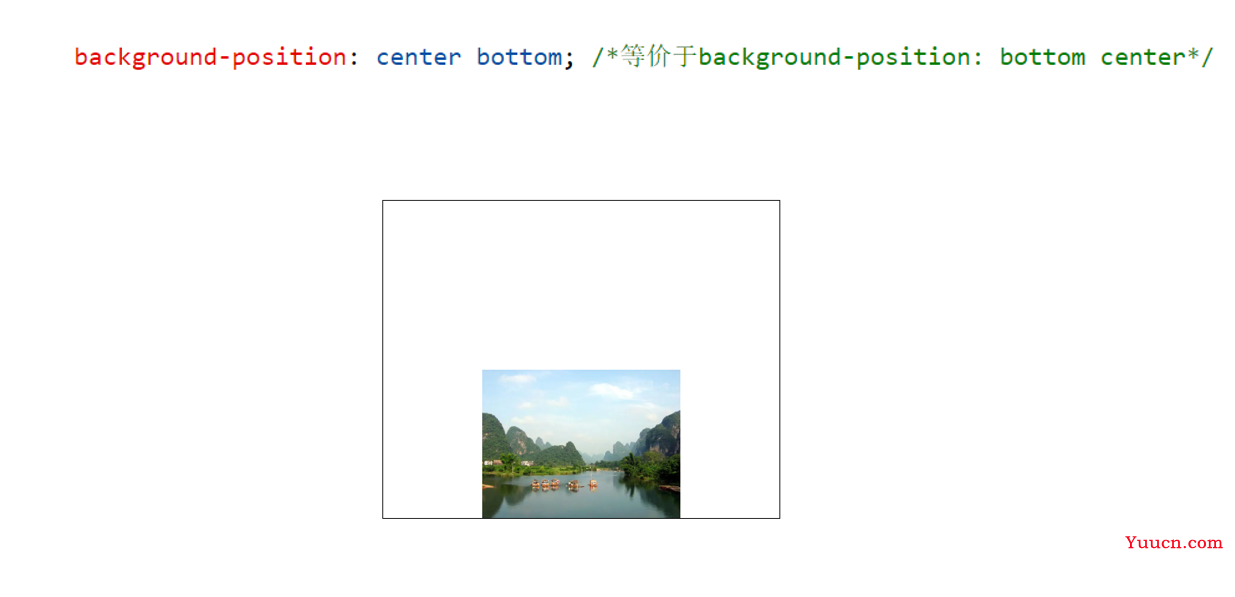
使盒子水平方向居中,垂直方向贴在盒子下方:

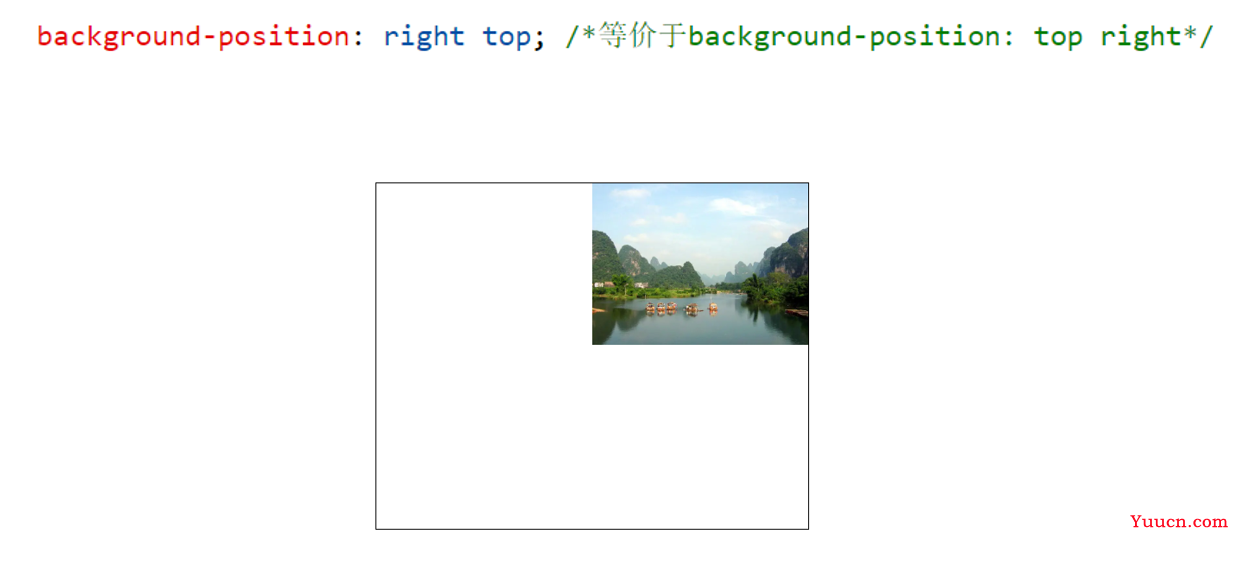
使盒子出现在右上角:

background-position属性在实际工作中还是比较实用的,尤其是background-position: center center;,比如可以解决我们之前学到的background的contain和cover可以将图片自适应尺寸,但适应后可能出现只有一侧留白和图片变形看起来不好看的问题。
下面看下例子: