目录
前言:
Session详解
Cookie和Session区别和关联
服务器组织会话的方式
使用Tomcat实现登录成功跳转到欢迎页面
登录前端页面
登录成功后端服务器
重定向到欢迎页面
抓包分析交互过程
小结:
前言:
Cookie之前博客有介绍过,就是服务器在用户这边搞的一个持久化存储机制。通过服务器这边set-cookie进行设置,用户发起请求通过cookie字段将cookie中的内容发送到服务器,服务器就知道客户端这边处于一个什么样的状态。
Session是搭配Cookie使用的(也可以不搭配)。对于一个登录需求来说,通过用户的SessionId(存储在Cookie中),服务器这边就可以判断用户是否处于一个登录状态。
Session详解
 注意:
注意:
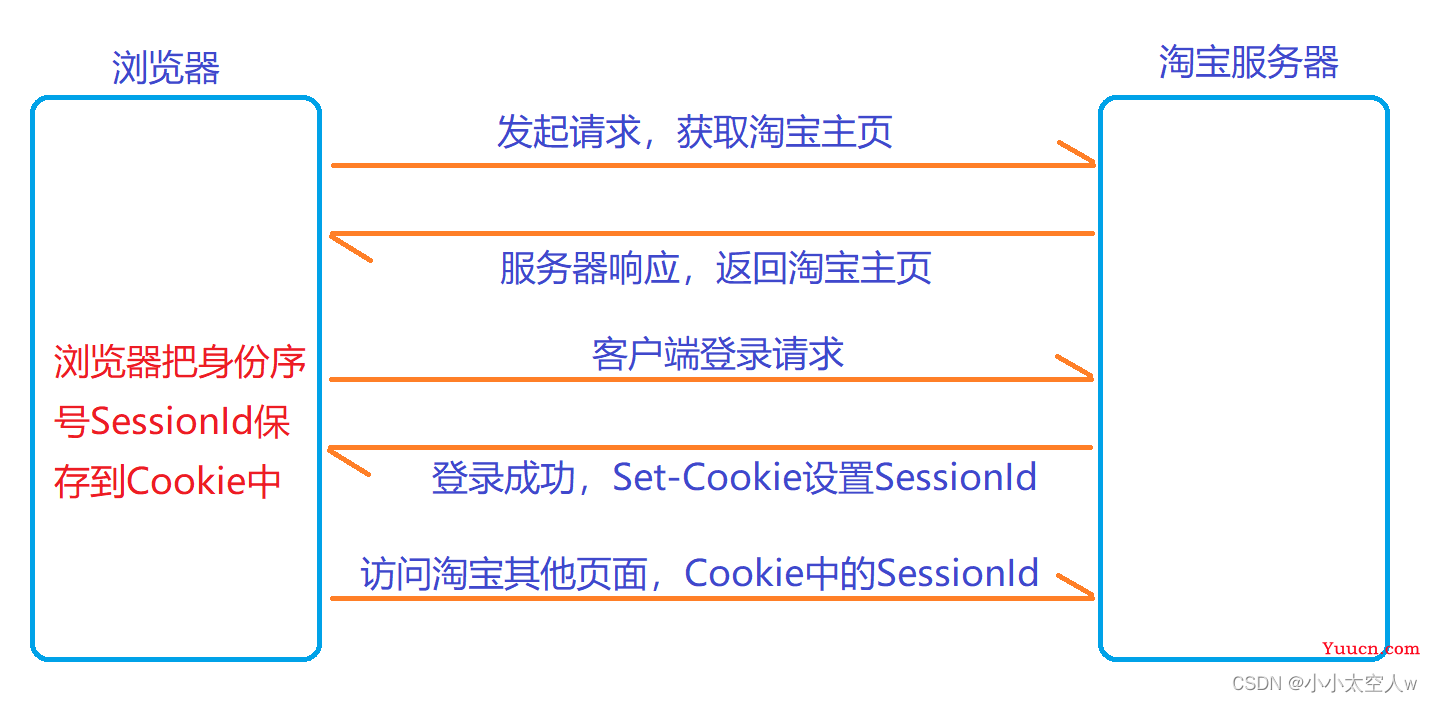
服务器不知道我的身份信息。针对登陆操作,淘宝会查询数据库,验证用户名和密码是否正确,如果正确则登录成功,淘宝会把当前的身份信息在内存中存一份。
同时给这个用户分配一个表示身份信息的序号,整数或者字符串,具有唯一性(sessionId)。服务器使用像hsah表这样的结构,把序号作为key,身份信息作为val,存储起来(这些键值对称为session)。
服务器通过Set-Cookie将SessionId保存到用户本地。后续请求中,服务器收到Cookie中的身份序号(SessionId),就会查询上述的hash表,判断用户是谁(避免重复输入账号密码),如果没查到,则需要用户重新登录。
Cookie和Session区别和关联
关联:在网站登录功能中搭配使用。
区别:
1)Cookie是客户端的存储机制,Session是服务器的存储机制。
2)Cookie里面可以存各种键值对(还可以存别的),Session则专门用来保存用户信息。
3)Cookie完全可以单独使用,不搭配Session(实现非登录的场景)。Session也可以不搭配Cookie(手机app登录服务器,没有cookie概念,但存在Session,Cookie和浏览器强相关)。
4)Cookie是Http协议中的一个部分。Session则可以和http无关。
服务器组织会话的方式

注意:
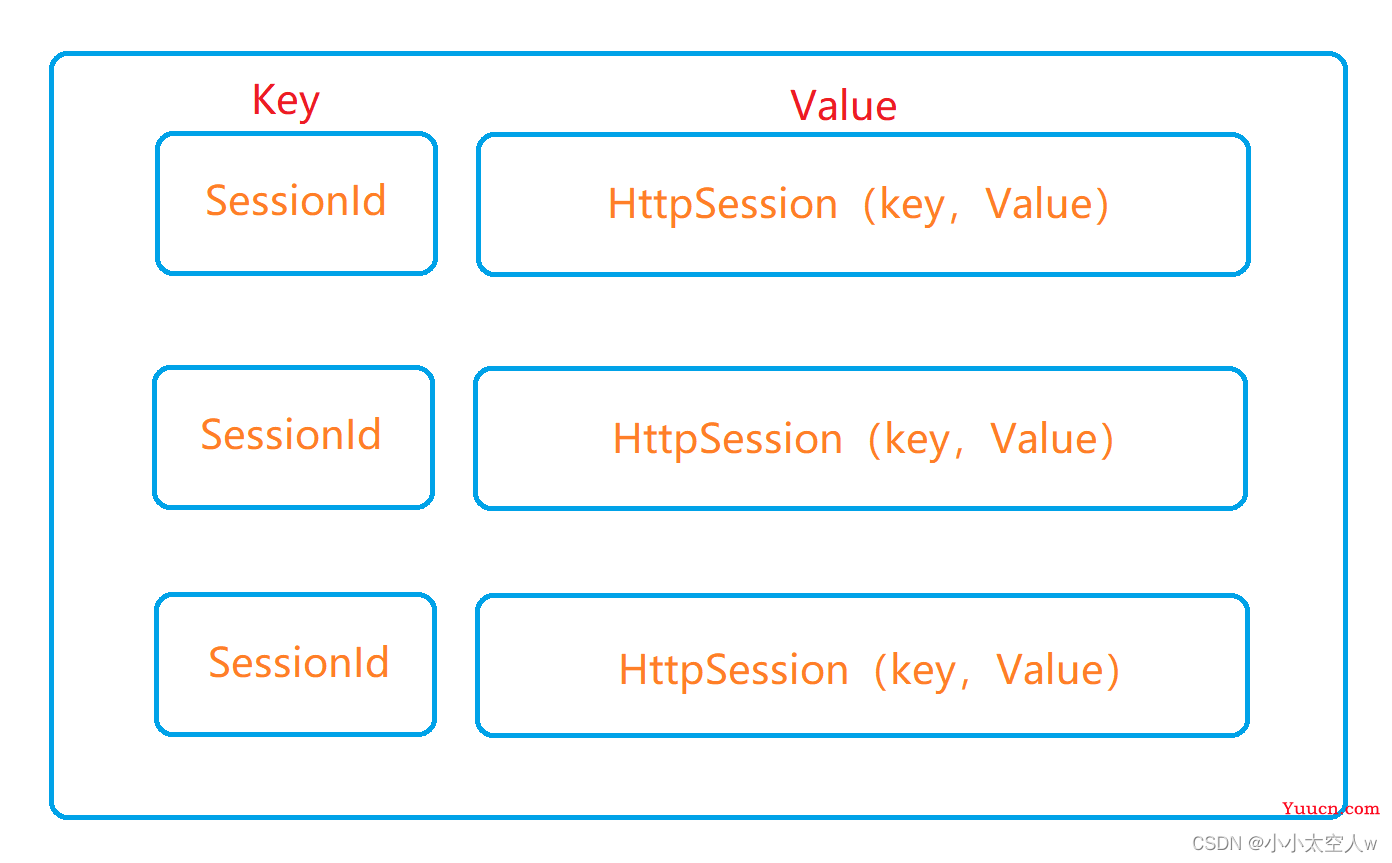
每一个会话是一个键值对,对应到一个客户端。服务器这里可以对应多个客户端,也就可以保存多组会话。
每个会话对象HttpSession里,也是以键值对方式保存的。存一些用户信息,这里面内容都是自定义的。Java中通过,setAttribute(),getAttribute()存取键值对。用来设置HttpSession对象里的一些内容。
使用Tomcat实现登录成功跳转到欢迎页面
登录前端页面
使用from表单构造post请求,将数据通过body传输到后端。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
</head>
<body>
<form action="login" method="post">
<input type="text" name="username">
<br>
<input type="password" name="password">
<br>
<input type="submit" value="提交">
</form>
</body>
</html>登录成功后端服务器
前端发起post请求,后端Tomcat调用doPost()方法。判断登录,登录成功则创建会话Session。将用户名设置到HttpSession对象中,然后重定向到欢迎页面。
创建会话Session,每个客户端都会有一个这样的会话,服务器就使用像hash表这样的结构组织这些会话(key:SessionId val:HttpSession)。
getSession(true)判断当前请求是否已经有对应的会话(拿着cookie中的sessionId查一下hash表)。如果没有则创建新会话,插入hah表,如果有则返回对应的HttpSession对象。
getSession(false)获取SessionId对应的HttpSession对象。同样查询hash表,如果查到了则返回对应的HttpSession对象,如果没有则返回null。
创建过程:1)构造HttpSession对象。 2)构造一个唯一SessionId。 3)把这个键值对插入hsah表。 4)把sessionId设置到响应报文Set-Cookie字段中。
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String userName = req.getParameter("username");
String password = req.getParameter("password");
//判断登录
if(!userName.equals("zhansan") && !userName.equals("lisi")) {
System.out.println("登录失败,用户名错误");
resp.sendRedirect("login.html");
return;
}
if(!password.equals("123")) {
System.out.println("密码错误");
resp.sendRedirect("login.html");
return;
}
//登录成功
//创建会话
//所谓会话是一个键值对,key是sessionId,value是HttpSession对象
//每个客户端登录都会有一个这样的会话(键值对),服务器需要管理多个会话,搞个hash表存储
//getSession(true)判断当前请求是否已经有对应的会话了(拿着cookie中的sessionId查一下hash表)
//如果SessionId不存在,就创建新会话,插入hash表,如果查到了就返回对应会话
//创建过程:1)构造HttpSession对象 2)构造一个唯一sessionId 3)把这个键值对插入hsah表 4)把sessionId设置到响应报文Set-Cookie字段中
HttpSession session = req.getSession(true);
//HttpSession对象也是一个键值对
//setAttribute(),getAttribute()存取键值对
//把当前用户名保存到会话中
session.setAttribute("username", userName);
//重定向到主页
resp.sendRedirect("index");
}
}
重定向到欢迎页面
先判断用户是否登录,如果没有登录则重定向到登录页面。登录成功后构造欢迎页面,将用户名显示到页面中。只要登录成功后续请求多次服务器,Cookie字段都会包含SessionId。
由于这个页面是重定向的,浏览器会发起get请求,这里就需要重写doGet方法。
这里需要先获得用户的HttpSession对象,通过getSession(false)获取SessionId对应的HttpSession对象。如果返回值为null则用户没登录,否则登录成功构造欢迎页面。
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/index")
public class IndexServlet extends HttpServlet {
//通过重定向,浏览器发送get请求
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//先判断用户是否登录,如果没登陆重定向到登录页面
//已经登录,根据会话中的用户名,显示到页面中
//这个操作不会触发会话的创建,根据sessionId查找HttpSession对象(根据key查找value)
HttpSession session = req.getSession(false);
if(session == null) {
System.out.println("用户未登录");
resp.sendRedirect("login.html");
return;
}
//登录成功
String userName = (String) session.getAttribute("username");
//构造页面
resp.setContentType("text/html; charset=utf8");
resp.getWriter().write("欢迎" + userName + "回来");
//只要登录成功,后续请求都会带上刚才这个cookie(包含sessionId)
}
}
抓包分析交互过程


小结:
这里的代码需要理清每次请求和响应的具体逻辑。根据这些需求约定好前后端交互接口,代码实现需要严格按照约定来实现。