我们是袋鼠云数栈 UED 团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。
本文作者:正则
作为一名前端开发人员,平时开发中使用最多的就是 Chrome devtools,但可能很多同学像我一样平时用的最多也就 Console、Elements 和 Network 面板了。除了我们常用的一些功能,它还提供了很多强大但我们不太常见的功能,这些功能可以大大提高我们的开发效率。下面我们就来了解一下。
使用Chrome的截图工具
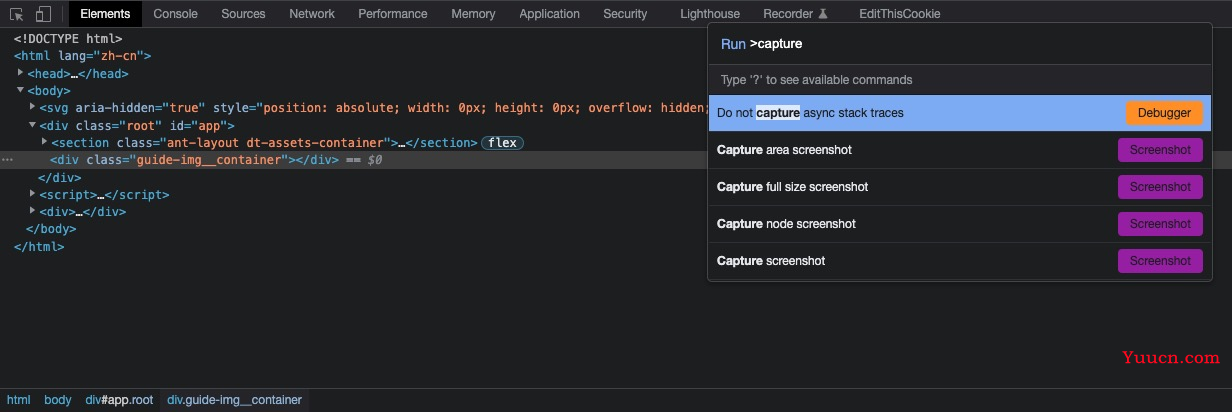
进行网页截图,一般情况我们都使用的是第三方工具,但其实 Chrome 已经为我们提供了截图功能。使用Command+SHIFT+P(MAC)/CTRL+SHIFT+P(Window)打开命令菜单,输入框中输入“capture”会自动联想到截图命令。

-
Capture area screenshot
自定义截图区域,与常用的截图工具类似
-
Capture full size screenshot
截取html完整渲染图
-
Capture node screenshot
截取某个 DOM 节点的渲染图,使用前需要先在 Elements 下选中节点,也可以选中节点后,点击右键选中菜单中的 Capture node screenshot
-
Capture screenshot
截取浏览器视窗内的区域
flex 调试面板
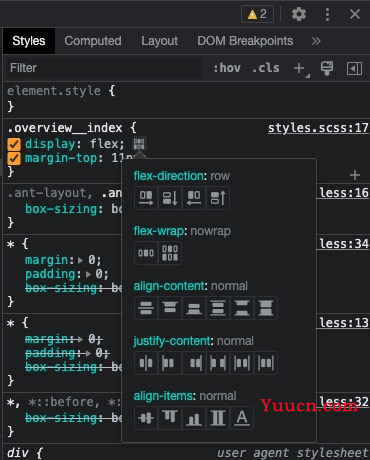
对使用了 flex 布局的元素,点击 display: flex 右侧的按钮,就会出现 flex 调试面板,可以直观的修改 flex 相关样式,便于进行样式调试。

Console面板相关
$0、$1、$2、$3、$4
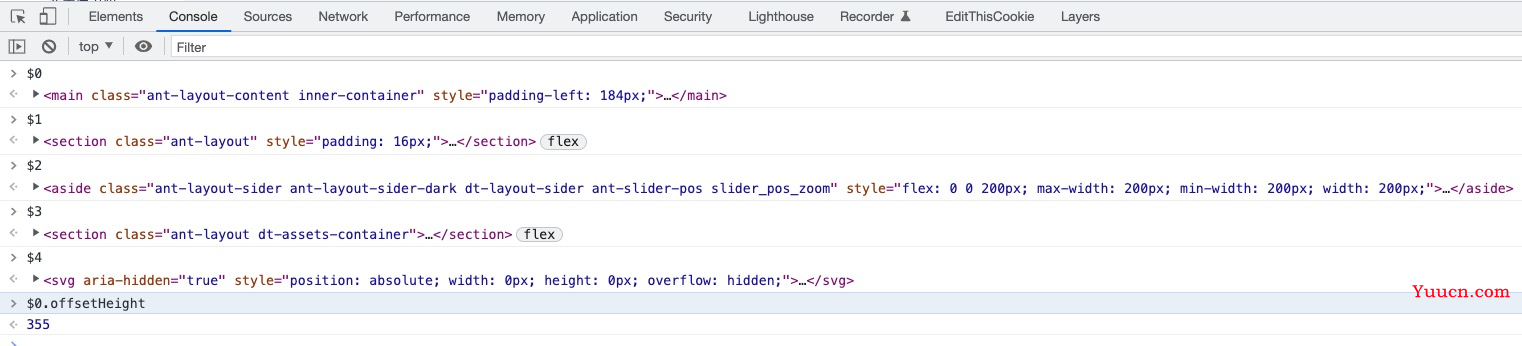
$0 是对当前在 Element 面板中选中的 html 节点的引用,$1是对上一次选择节点的引用,以此类推直到$4,通过$的引用可以读取 DOM 节点的一些属性。

$ 和 $$
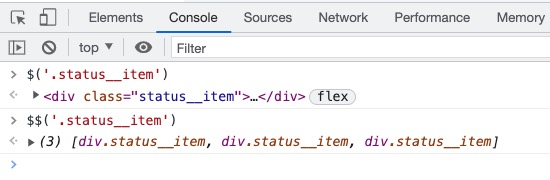
$ 等价于 document.querySelector()
$$ 等价于 document.querySelectorAll()

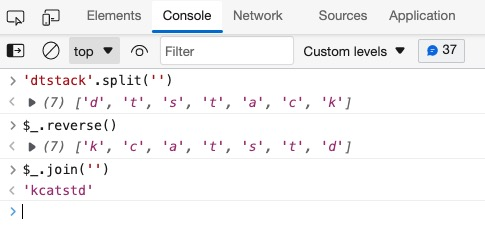
$_
$_为对上次输出结果的引用

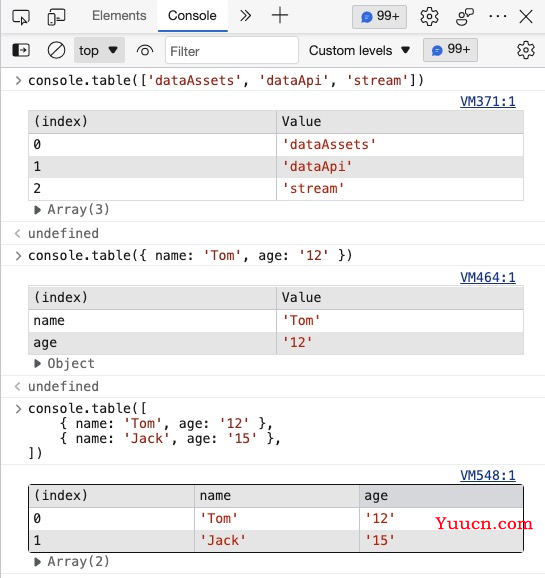
console.table
console.table 可以将数组或对象以 table 方式展示,同时也可以展示对象属性。console.table 接受两个参数,第一个为要现实的数据,第二个参数为包含列名称的数组。

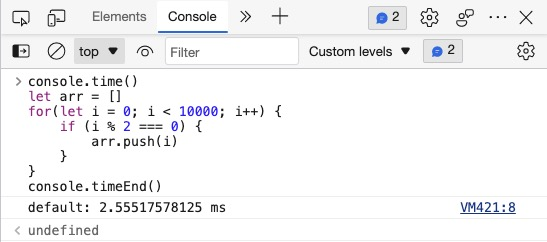
time 与 timeEnd
console.time 与 console.timeEnd,两个方法配合计算并打印代码执行时间。

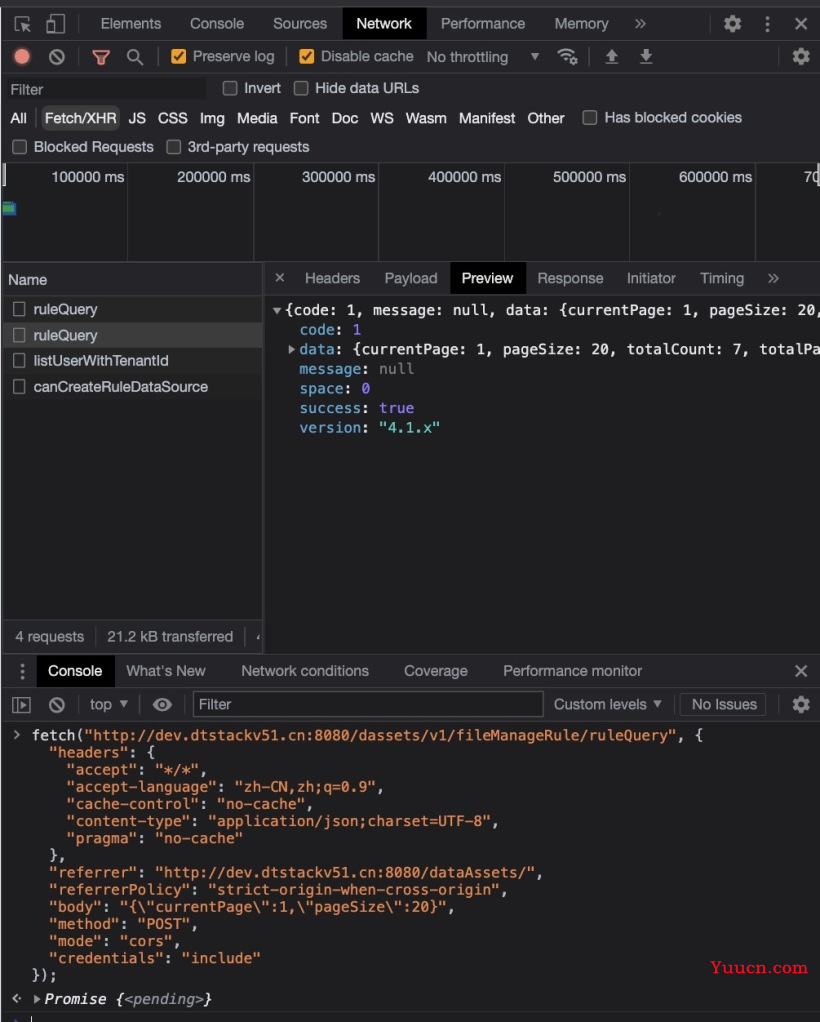
在控制台快速发送请求
在平时的接口调试中,对于同一个接口,我们有时需要修改传入参数并重新发送,对于有些请求可以刷新下页面或者重新操作下即可重新发送,如果对于一个大型表单输入参数发送请求并且进行了页面跳转后,还需要再次调试,针对这样的场景,再次去输入表单去重新发送请求显然效率是非常低的,那有什么捷径呢?
在 Chrome 中我们可以进行以下操作:
- 打开 Network 面板,选中 Fetch/XHR;
- 选择要重新发送的请求,单击右键选择 Copy,选中 Copy as fetch;
- 进入 Console 粘贴,修改输入参数并重新发送。

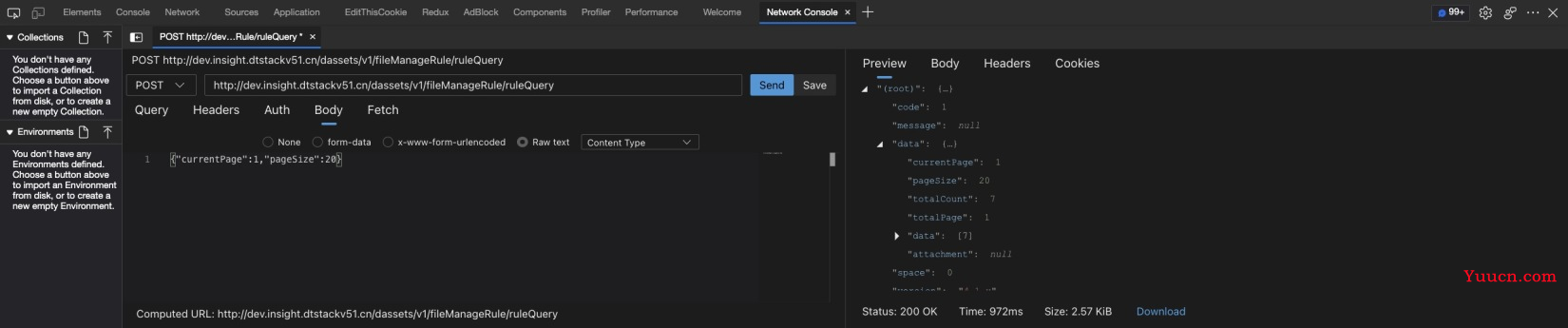
在 Edge 浏览器中除了使用 Chrome 中的方法外,还可以使用 Network Console 进行重新请求,具体操作如下:
- 选择要重新发送的请求,单击右键选择 Edit and Resend;
- 进入 Network Console 面板,修改参数后点击 send 即可发送请求。

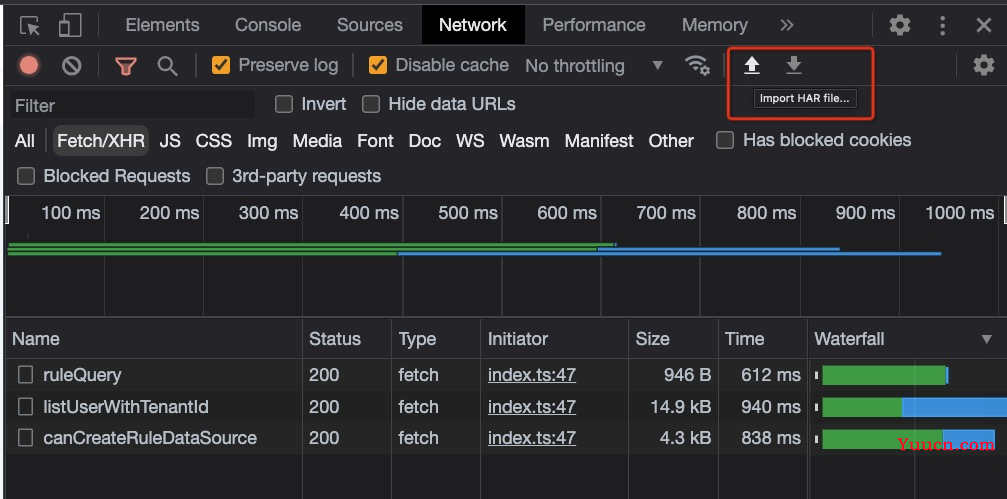
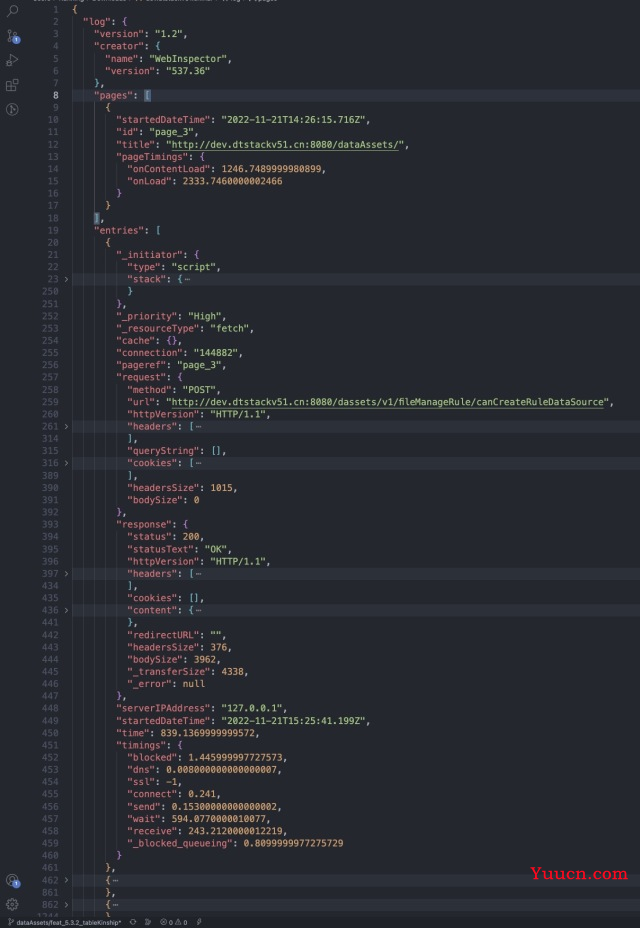
使用 Import HAR file / Export HAR file 复现网络请求

在 Network 面板上分别有 Import HAR file 和 Export HAR file 按钮,点击 Export HAR file 按钮会导出har文件,文件中保存了浏览器与服务器交互的一些数据,我们可以在任意浏览器页面中点击 Import HAR file 导入 har 文件复现当时的请求。

使用场景:当在客户环境我们不方便直接访问,假如由于网络问题或传参问题等问题导致接口报错问题时,我们可以通过导出 har 文件,在我们本地复现当时的网络请求状况。
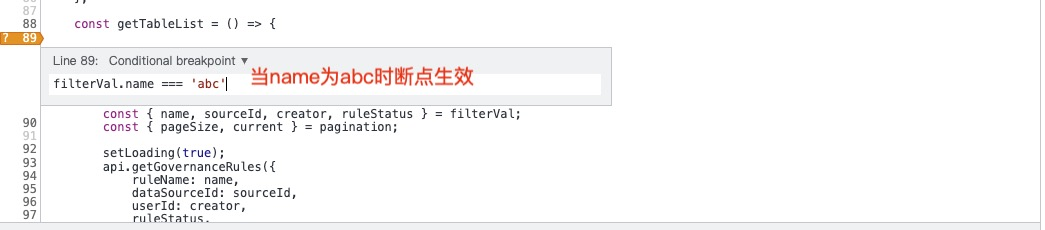
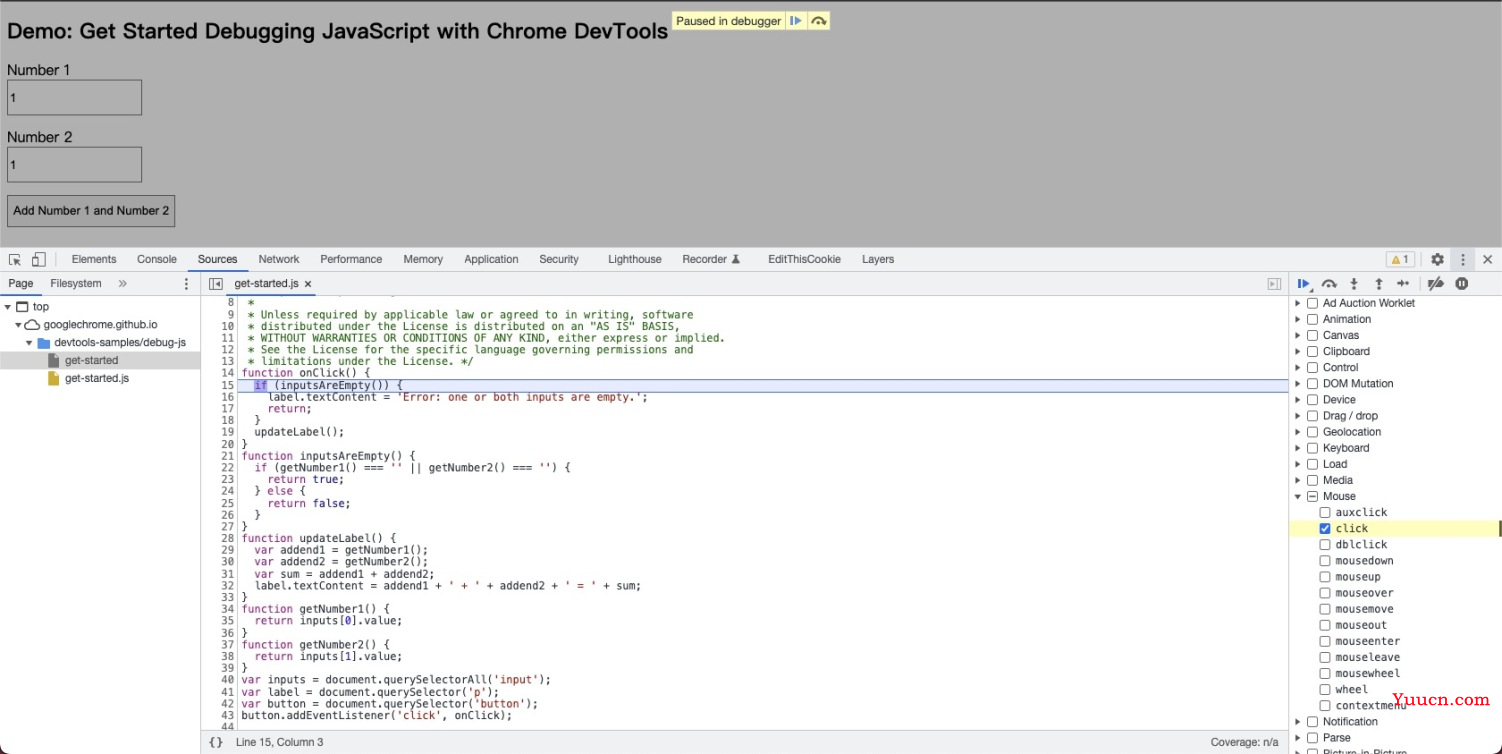
条件断点
当清晰知道要调试的范围,且只调试某指定条件分支下使用,当满足条件时,断点才会生效。
使用方法:在行号处点击 Add Conditional Breakpoint...,即可添加代码行条件断点。

事件断点
如果对代码不熟悉或者在较长的代码逻辑中,只是知道点击触发业务逻辑时,可以考虑事件监听断点。

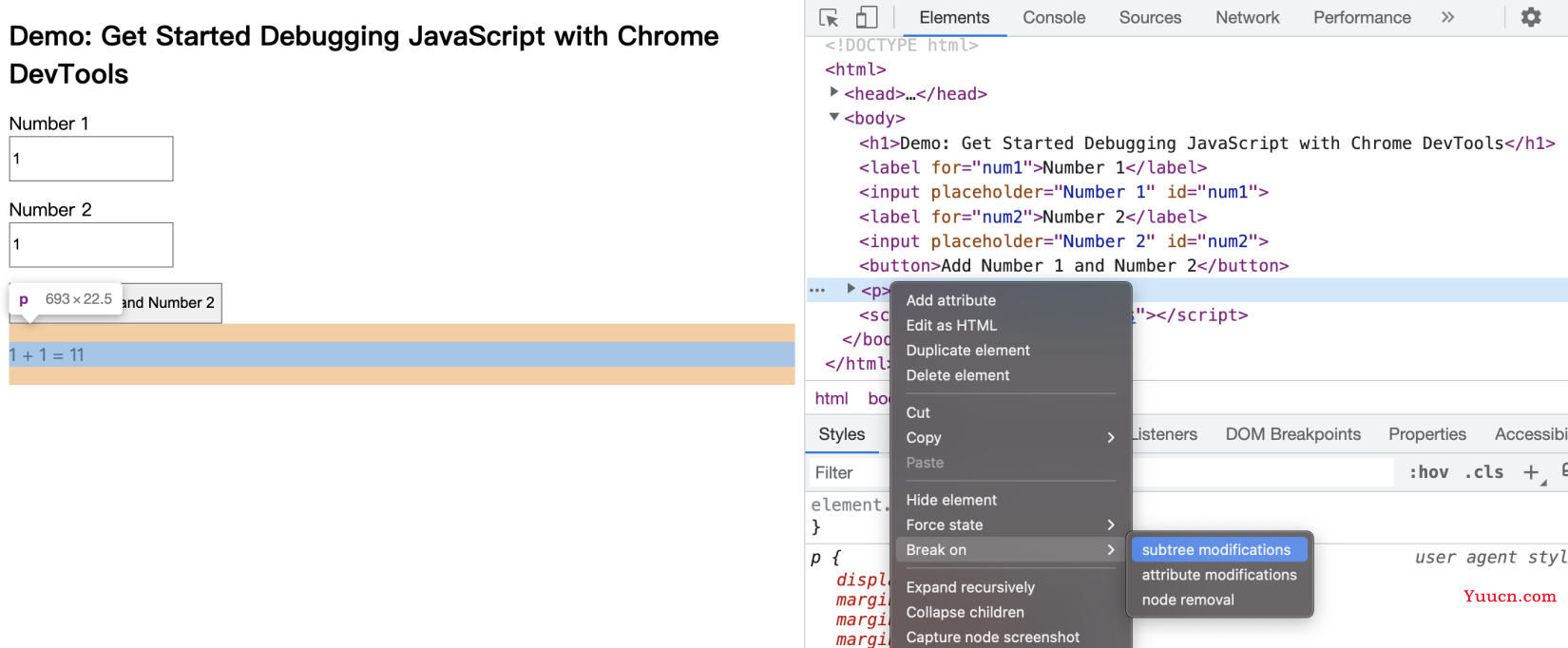
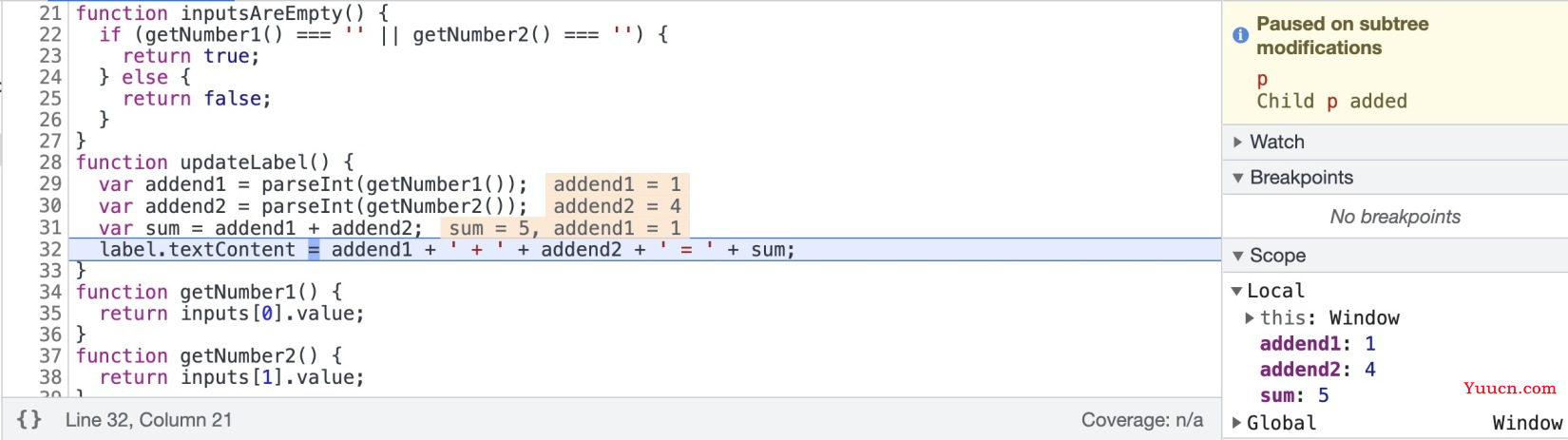
DOM断点
当 DOM 节点发生变化时添加断点,会定位到修改 DOM 的那行代码。


说明:
- subtree modifications 当前 DOM 子节点有任何变化时触发断点
- attribute modifications 当前 DOM 本身属性有任何变化时触发断点
- node removeal 当前 DOM 节点被移除时触发断点
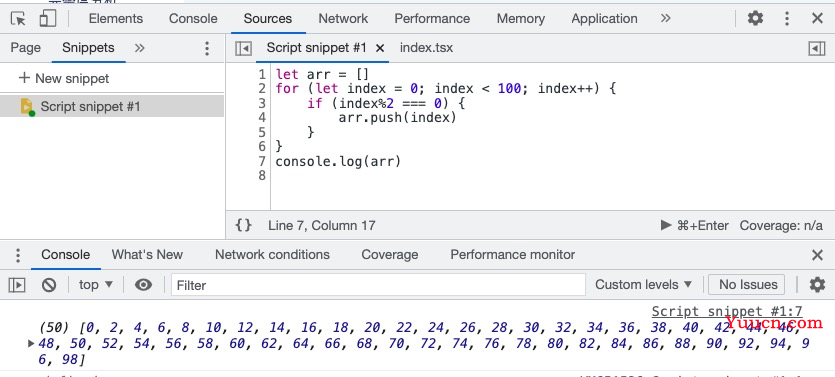
使用 Snippets 编写代码片段
在平时开发中,常常会有些 JS 代码需要在浏览器中调试,直接在 console 下写会比较麻烦,这时可以使用 Chrome 提供的 Snippets 功能。
使用方法:
- 在 Sources 下选择 Snippets,点击 “New Snippet” 按钮,创建一个新的代码片段;
- 在代码区域输入代码;
- 按下“Command+Enter”或者点击右下方按钮即可执行代码。

此外也可以使用 Snippets 存储一些常用的代码片段,如防抖、节流、正则表达式等代码,这样每次打开 Devtools 都能获取到这些代码,而不用去百度。
Snippets 和 Console 对比
| Snippets | Console |
|---|---|
| 跨标签页可用 | 当前标签页可用 |
| 永久保存,除非手动删除 | 页面重载后清除 |
总结
Chrome DevTools提供了更多强大的功能供我们使用,它们可以大大的提高我们的开发效率。以上只是Chrome DevTools里一小部分使用技巧,更多的使用技巧欢迎大家在评论区补充分享。