To be, or not to be - that is the question.
PowerBuilder编程新思维6:装饰(用最简单的方式做框架)
问题
这一章,是写得最艰难的一章,原因有四:
一、WUI的范畴实在太大了
第二部分Outside原计划写两部分内容Dui和Wui,但是发现如果写下去,这一章的内容太多,需要的工作量也大大超出预期。
所以把Wui改为第四部分,不再放在本章中讲述。
二、Duilib开源库本身的问题
最开始是发现,Duilib不支持class表达,作皮肤框架使用很别扭,但如果要换库,也没有非常好的选择。
DuiLib_Ultimate还在维护但内容少,REDM和DuiVision不再维护,NIM_Duilib就只更新了一个版本,Soui的许可证太过奇葩。
三、Dui部分不能跨平台
如果Dui仅仅是作为PB皮肤使用当然没问题,但是随着开发的深入,跨平台成了很迫切的预期,深入还是放弃一直是在徘徊中。
四、PB代码会编译成别的语言
如果编译成别的语言,界面库就没有太大的意义了,即使要移植,也肯定是选择新语言的界面库,而非Duilib。
基于以上四个问题,选择duilib库,开发界面框架,就成了一个非常困难的决定
其实这两年,我都在更新PB的博客,但是没有发表,因为我一直在调整框架的内核。
希望以后能有一个合适的选择项,但是现在暂时放弃这一章的技术开发。以下内容仅供参考。
前言
在前两节,我们已经分析了很多界面技术,但最被大家关注的界面技术一定是框架。
然而,框架也是侵入性最高的,更换框架的代价过高,所以我的目标一直是做一款更换成本最低的框架。
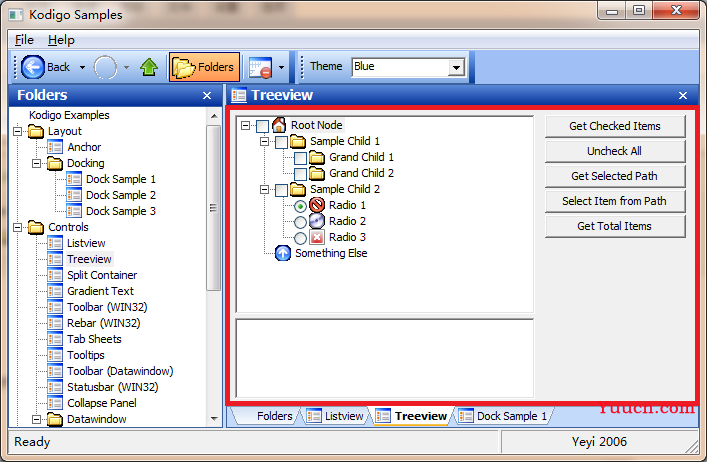
什么是框架,其实就是软件的主界面。以经典的Kodigo框架为例,除了红框内的内容,其它的都是框架。

软件的主界面是软件的核心界面,主界面的形象,直接决定了用户对软件的印象。
所以,不管什么技术,有框架的技术才是好技术。下面我们就来分析一下如何做个好框架。
框架
其实要实现一个界面框架的思路很简单:
就是把原生控件都放在dui控件之下,在dui控件上重新绘制就行了。
不管界面有多复杂,除了DataWindow所有控件全部都在dui控件上自绘。
这样不仅能控制主题和风格,而且可以新增很多效果,至于DW也可以通过其它手段实现主题切换。
大多数的PB界面,无非是一个主界面框架,菜单、工具条、状态栏 、还有窗口TAB。
框架用DUI控件显示,红框内的窗口区域用一个普通TEXT控件覆盖,然后把所有子窗口的父窗口都修改为TEXT控件。
这样看起来很正常的界面,实际上由两都完全不同的控件组成。两种不同类型的窗口一起工作,谁也无法分辨,和谐统一。

实现
其实整个框架不太复杂,只要把一些细节做到位,界面是没有破绽的。
比如标题栏的消息处理,比如OnSize的事件处理。
可惜当初选择了Duilib,换库需要重写,自己却没有那时候的激情和动力了。
有空再来填坑吧。
(第二部分 《Outside 哭泣的小丑》完)