一、什么是回调函数?回调函数有什么缺点?如何解决回调地狱问题?
-
回调函数概念
- 回调函数是一个作为变量传递给另一个函数的函数,它在主体函数执行完之后再执行
-
回调函数特点
- 你定义的
- 你没有调用
- 但是最终执行了
-
回调函数可能的缺点
层层嵌套的异步函数的操作叫做回调地狱
- 容易写出回调地狱
- 不能使用 try catch 捕获错误
- 不能直接 return
-
常见的回调函数
- DOM事件回调函数
- 定时器回调函数
- ajax请求回调函数
- 生命周期回调函数
-
如何解决回调地狱
- promise
- async / await
- generator
二、异步编程的实现方式
1.回调函数的方式
- 使用回调函数的方式有一个缺点是,多个回调函数嵌套的时候会造成回调函数地狱,上下两层的回调函数间的代码耦合度太高,不利于代码的可维护。
2.Promise的方式
- 使用 Promise 的方式可以将嵌套的回调函数作为链式调用。但是使用这种方法,有时会造成多个 then 的链式调用,可能会造成代码的语义不够明确。
3.generator的方式
- 它可以在函数的执行过程中,将函数的执行权转移出去,在函数外部还可以将执行权转移回来。当遇到异步函数执行的时候,将函数执行权转移出去,当异步函数执行完毕时再将执行权给转移回来。因此在 generator 内部对于异步操作的方式,可以以同步的顺序来书写。使用这种方式需要考虑的问题是何时将函数的控制权转移回来,因此需要有一个自动执行 generator 的机制,比如说 co 模块等方式来实现 generator 的自动执行。
4.async函数的方式
- async 函数是 generator 和 promise 实现的一个自动执行的语法糖,它内部自带执行器,当函数内部执行到一个 await 语句的时候,如果语句返回一个 promise 对象,那么函数将会等待 promise 对象的状态变为 resolve 后再继续向下执行。因此可以将异步逻辑,转化为同步的顺序来书写,并且这个函数可以自动执行。
三、对Promise的理解
在构造 Promise 的时候,构造函数内部的代码是立即执行的
-
Promise本身是同步的立即执行函数,当在executor中执行 resolve() 或者 reject() 的时候, 此时是异步操作,也就是说promise中函数体内部的非异步操作正常顺序执行,resolve() 和 reject() 异步操作为promise实例对象的返回结果,这个返回结果后面的then或者catch需要用,所以then和catch要放到异步任务中等待所有同步任务执行完毕之后再按顺序(或者如果有定时器,需要遵循定时器的时间)执行。
-
Promise是异步编程的一种解决方案,它是一个对象,可以获取异步操作的消息,他的出现大大改善了异步编程的困境,避免了地狱回调,它比传统的解决方案回调函数和事件更合理和更强大。所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
-
Promise 对象是异步编程的一种解决方案,最早由社区提出。Promise 是一个构造函数,接收一个函数作为参数,返回一个 Promise 实例。一个 Promise 实例有三种状态,分别是pending、resolved 和 rejected,分别代表了进行中、已成功和已失败。实例的状态只能由 pending 转变 resolved 或者rejected 状态,并且状态一经改变,就凝固了,无法再被改变了。状态的改变是通过 resolve() 和 reject() 函数来实现的,可以在异步操作结束后调用这两个函数改变 Promise 实例的状态,它的原型上定义了一个 then 方法,使用这个 then 方法可以为两个状态的改变注册回调函数。这个回调函数属于微任务,会在本轮事件循环的末尾执行。
-
Promise的实例有三个状态
当把一件事情交给promise时,它的状态就是Pending,任务完成了状态就变成了Resolved、没有完成失败了就变成了Rejected
- Pending(进行中)
- Resolved(已完成)
- Rejected(已拒绝)
-
Promise的实例有两个过程
一旦从进行状态变成为其他状态就永远不能更改状态了
- pending -> fulfilled : Resolved(已完成)
- pending -> rejected:Rejected(已拒绝)
-
Promise的特点
- 对象的状态不受外界影响。promise对象代表一个异步操作,有三种状态,pending(进行中)、fulfilled(已成功)、rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态,这也是promise这个名字的由来——“承诺”。
- 一旦状态改变就不会再变,任何时候都可以得到这个结果。promise对象的状态改变,只有两种可能:从pending变为fulfilled,从pending变为rejected。这时就称为resolved(已定型)。如果改变已经发生了,你再对promise对象添加回调函数,也会立即得到这个结果。这与事件(event)完全不同,事件的特点是:如果你错过了它,再去监听是得不到结果的。
-
Promise的缺点
- 无法取消Promise,一旦新建它就会立即执行,无法中途取消
- 如果不设置回调函数,Promise内部抛出的错误,不会反应到外部
- 当处于pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)
四、Promise解决了什么问题
解决了地狱回调的问题
五、Promise的基本用法
1.创建Promise对象
- new Promise() 方法
- promise.resolve() 方法
- promise.reject() 方法
2.Promise方法
- then() 方法
- catch() 方法
- all() 方法
- race() 方法
- finally() 方法
六、Promise.all和Promise.race的区别的使用场景
1.Promise.all()
- Promise.all可以将多个Promise实例包装成一个新的Promise实例。同时,成功和失败的返回值是不同的,成功的时候返回的是一个结果数组,而失败的时候则返回最先被reject失败状态的值。Promise.all中传入的是数组,返回的也是是数组,并且会将进行映射,传入的promise对象返回的值是按照顺序在数组中排列的,但是注意的是他们执行的顺序并不是按照顺序的,除非可迭代对象为空。需要注意,Promise.all获得的成功结果的数组里面的数据顺序和Promise.all接收到的数组顺序是一致的,这样当遇到发送多个请求并根据请求顺序获取和使用数据的场景,就可以使用Promise.all来解决。
2.Promise.race()
- Promse.race就是赛跑的意思,意思就是说,Promise.race([p1, p2, p3])里面哪个结果获得的快,就返回那个结果,不管结果本身是成功状态还是失败状态。当要做一件事,超过多长时间就不做了,可以用这个方法来解决。
七、对async/await 的理解
- async/await其实是Generator 的语法糖,它能实现的效果都能用then链来实现,它是为优化then链而开发出来的。从字面上来看,async是“异步”的简写,await则为等待,所以很好理解async 用于申明一个 function 是异步的,而 await 用于等待一个异步方法执行完成。
- async函数返回的是一个Promise 对象,如果在函数中 return 一个直接量,async 会把这个直接量通过 Promise.resolve() 封装成 Promise 对象,async 函数返回的是一个 Promise 对象,所以在最外层不能用 await 获取其返回值的情况下,当然应该用原来的方式:then() 链来处理这个 Promise 对象。
八、await 到底在等什么
- await后面必须是异步函数, await是在等待一个异步函数完成,而这个异步函数返回值可能时promise对象,也可能是其他值,而await 等待的就是就是异步函数的返回值。
- 如果它等到的不是一个 Promise 对象,那 await 表达式的运算结果就是它等到的东西。
- 如果它等到的是一个 Promise 对象,await 就忙起来了,它会阻塞在async函数之中且await后面的代码,等着 Promise 对象 resolve,然后得到 resolve 的值,作为 await 表达式的运算结果。
九、async/await的优势
- Promise 通过 then 链来解决多层回调的问题,而 async/await 来进一步优化promise的 then() 方法的多层调用。
- Promise传递中间值⾮常麻烦,⽽async/await⼏乎是同步的写法,⾮常优雅 。
- 错误处理友好,async/await可以⽤成熟的try/catch,Promise的错误捕获⾮常冗余。
- 调试友好,Promise的调试很差,由于没有代码块,你不能在⼀个返回表达式的箭头函数中设置断点,如果你在⼀个.then代码块中使⽤调试器的步进(step-over)功能,调试器并不会进⼊后续的.then代码块,因为调试器只能跟踪同步代码的每⼀步。
十、async/await 如何捕获异常
try...catch...
十一、setTimeout、Promise、Async/Await 的区别
1.setTimeout
-
定时器是异步任务,会将定时器中的代码放到异步任务中,待页面中所有同步任务执行完毕之后再执行异步任务队列。
// 例如 console.log('script start') setTimeout(function () { console.log('setTimeout') }, 0) console.log('script end') // 输出顺序:script start --> script end --> setTimeout
2.Promise
-
Promise本身是同步的立即执行函数, 当在executor中执行resolve或者reject的时候, 此时是异步操作,会先执行promise中的同步任务,然后执行promise之外的同步操作(按照书写代码的先后顺序),而promise.then( )视为异步任务的方法,会加入到任务队列中,等待全部同步任务执行完毕再按顺序执行异步任务队列中的任务,promise后面的定时器也是异步函数,也要加入到异步函数队列中,即使定时器是0s,而且按照代码书写先后顺序,在任务队列中会排到then后面。
-
new Promise():类似于同步。先微任务( Promise、async / await )再宏任务( 定时器、Ajax、DOM事件 )
// 例如 console.log('script start') let promise1 = new Promise(function (resolve) { console.log('promise1') resolve() console.log('promise1 end') }).then(function () { console.log('promise2') }) setTimeout(function () { console.log('setTimeout') }, 0) console.log('script end') // 输出顺序:script start --> promise1 --> promise1 end --> script end --> promise2 --> setTimeout
3.async / await
-
async函数为异步函数,返回的也是promise对象,所以说async函数也是立即执行函数,他里面的代码会按照顺序相继执行;但当有异步任务,且异步任务前面有await时,这时await若未等到异步任务的结果,会阻碍async里面且在await下面的代码(await后面紧跟着的异步任务会正常执行),执行async函数下面的代码直至await等到结果之后再执行它下面在async函数中的代码。
// 例如 async function async1 () { console.log('async1 start') await async2() console.log('async1 end') } async function async2 () { console.log('async2') } console.log('script start') async1() console.log('script end') // 输出顺序:script start --> async1 start --> async2 --> script end --> async1 end
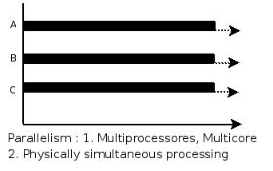
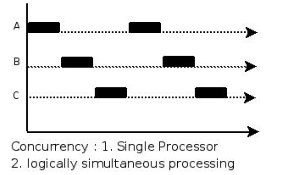
十二、并发与并行的区别
1.并发
- 并发是宏观概念,在一段时间内通过任务间的切换完成了这些任务,这种情况就可以称之为并发(指在同一时刻只能有一条指令执行,但多个进程指令被快速的轮换执行)。

2.并行
- 并行是微观概念,指在同一时刻,有多条指令在多个处理器上同时执行。同时完成多个任务的情况就可以称之为并行。