这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

一.布置全局组件
在我们开发的过程中,会碰到一个现象,就是在页面里面引入组件,总算要写import,components才能引用,这里给大家分享我们的一个解决方案
1.首先要建立一个components文件夹,用来放我们的所有组件

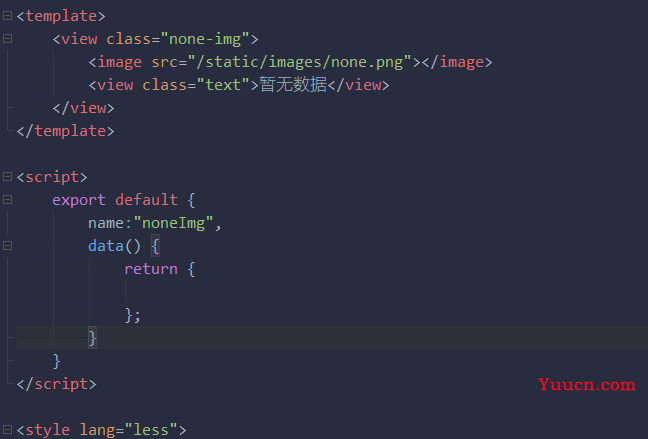
2.然后在里面写好组件

3.来到main.js,在代码中加入两行代码
import movable from "@/components/movable/index.vue";
Vue.component("movable", movable);
这样我们就能在页面里,不用写import,components,就能引用了
二.获取当前经纬度解决方案
这里给大家分享出一套我使用的获取当前经纬度的方案
1.小程序设置,去小程序公众平台,开启接口权限

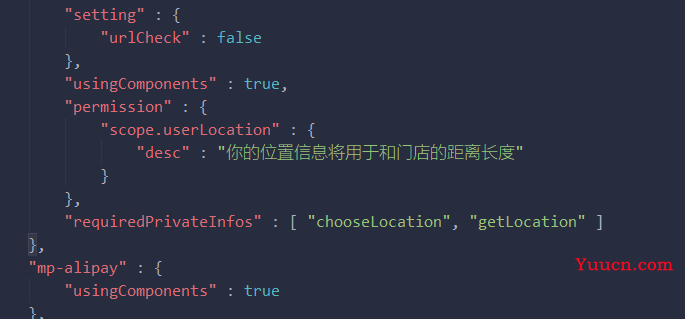
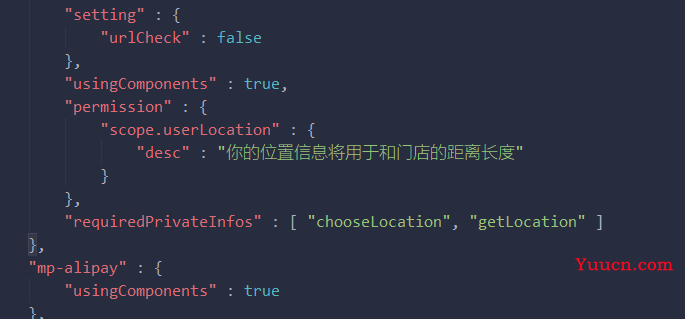
2.代码中manifest.json文件以下位置加上代码

/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true,
"permission" : {
"scope.userLocation" : {
"desc" : "你的位置信息将用于和门店的距离长度"
}
},
"requiredPrivateInfos" : [ "chooseLocation", "getLocation" ]
},
3.页面方法分享,分为检测权限,成功处理,错误处理
检测权限
// 位置授权
getAuthorizeInfo() {
const that = this;
uni.authorize({
scope: 'scope.userLocation',
success() { // 允许授权
that.getLocationInfo();
},
fail() { // 拒绝授权
that.openConfirm();
// console.log("你拒绝了授权,无法获得周边信息")
}
})
},
获取地理位置
// 获取地理位置
getLocationInfo() {
const that = this
uni.getLocation({
type: 'wgs84',
success(res) {
uni.setStorageSync("lat", res.latitude)
uni.setStorageSync("lng", res.longitude)
},
fail(res) { // 拒绝授权
console.log(res, '222');
}
});
},
错误处理
// 再次获取授权
// 当用户第一次拒绝后再次请求授权
openConfirm() {
uni.showModal({
title: '请求授权当前位置',
content: '需要获取您的地理位置,请确认授权',
showCancel: false,
success: (res) => {
if (res.confirm) {
uni.openSetting(); // 打开地图权限设置
}
}
});
},
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。