实践环境
Odoo 14.0-20221212 (Community Edition)
需求描述
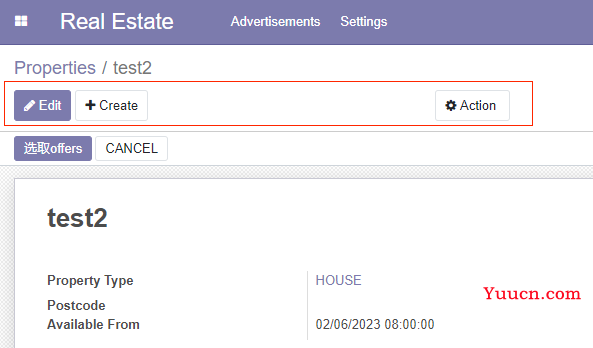
如下,根据条件对form视图自带按钮的显示、隐藏进行控制

代码实现
隐藏、显示编辑和创建按钮为例
odoo14/custom/estate/static/src/js/hide_or_show_form_button.js
function isHideEditButton(arg){ // 自定义函数,用途参见下文
if (arg === 'Sold') {
return true
}
return false
}
odoo.define('estate.hide_or_show_form_button', function (require) {
'use strict';
let modelConfigs = {
'estate.property': { // form表单视图归属模型,即需要对按钮的显示做管控的模型名称
/* hideEditButton hideCreateButton的值可以简单理解为eval函数的参数,形如 eval(arg),整个表达式计算结果为bool值
值为真则表示需要隐藏按钮,否则显示按钮
如果不配置hideEditButton键,则表示显示编辑按钮,类似的,如果不配置hideCreateButton键,则显示创建按钮
*/
'hideEditButton': 'isHideEditButton(this.renderer.state.data.state)', // 可选,是否隐藏编“Edit”编辑按钮 字符串类型
'hideCreateButton': "this.renderer.state.data.state === 'Sold'", // 可选,是否隐藏“Create”创建按钮 字符串类型
}
};
let FormController = require('web.FormController');
FormController.include({
updateButtons: function(){
let res = this._super.apply(this, arguments);
if (modelConfigs.hasOwnProperty(this.modelName)) {
// 控制显示或者隐藏编辑按钮
if (eval(modelConfigs[this.modelName].hideEditButton)) {
this.$buttons.find('.o_form_button_edit').hide();
} else {
this.$buttons.find('.o_form_button_edit').show();
}
// 控制显示或者隐藏创建按钮
if (eval(modelConfigs[this.modelName].hideCreateButton)) {
this.$buttons.find('.o_form_button_create').hide();
} else {
this.$buttons.find('.o_form_button_create').show();
}
}
return res;
}
});
})
说明:
- 如果需要隐藏其它自带按钮、或自定义按钮,可以通过查看form视图的html结构,依葫芦画瓢。
- 根据实际需求,可以通过在js中打印
this对象,以获取更多判断是否隐藏、显示按钮的有用信息。
加载自定义js
odoo14\custom\estate\views\webclient_templates.xml
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="assets_common" inherit_id="web.assets_common" name="Backend Assets (used in backend interface)">
<xpath expr="//script[last()]" position="after">
<script type="text/javascript" src="https://www.cnblogs.com/estate/static/src/js/hide_or_show_form_button.js">
</xpath>
</template>
</odoo>