问题复现:
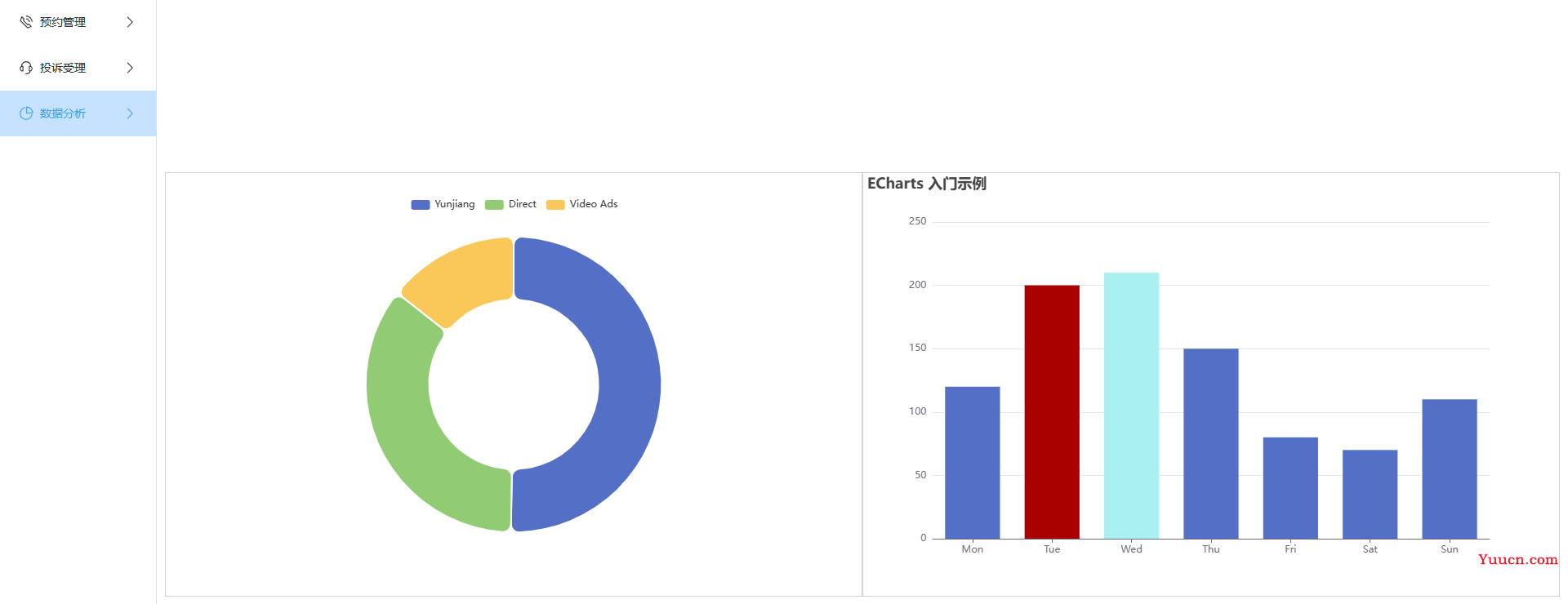
正常状态下:

切换到其他页面再切换回来:

问题解决:
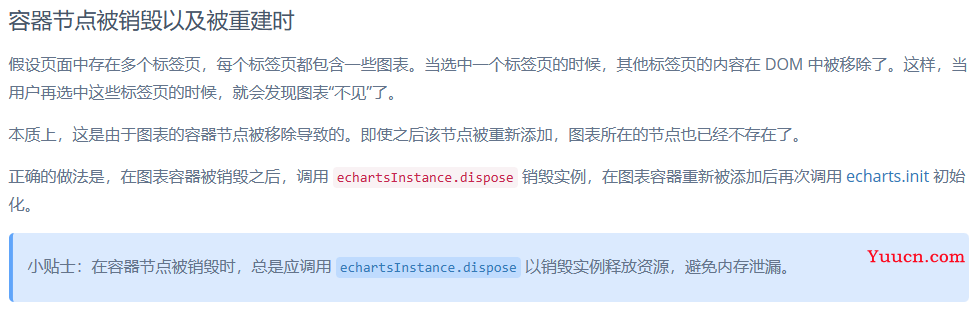
其实这个问题的解决方式官网写得清清楚楚,我们看看官网怎么解决的:

接下来我用代码解释下这句话(正确的做法是,在图表容器被销毁之后,调用 echartsInstance.dispose 销毁实例,在图表容器重新被添加后再次调用 echarts.init 初始化):
const myEchart = ref(null)
// 组件挂载完成时调用
onMounted(() => {
testEcharts() // (在图表容器重新被添加后再次调用 echarts.init 初始化)
})
const testEcharts = () => {
myEchart.value = echarts.init(document.querySelector('.echarts-dom'))
...你的代码...
}
// 组件被卸载后调用
onUnmounted(() => {
myEchart.value.dispose() // (在图表容器被销毁之后,调用 echartsInstance.dispose 销毁实例)
})
总结:
在有 Echarts 图表的页面在卸载时我们都要对图表进行销毁