2023-01-09
1.viewerDragDropMixin
一个mixin,它为查看器小部件添加了对CZML文件的默认拖放支持。

czml即为json,但json不一定为czml;如同geojson与json的关系。
czml文件通常为一个对象数组,每个id唯一代表一个对象。
CZML使用浏览器的server-sent events(EventSource)API来处理流数据---实现增量处理。
该函数通常作为参数传递给Viewer#extend,而不是直接调用。
// Add basic drag and drop support and pop up an alert window on error. const viewer = new Cesium.Viewer('cesiumContainer'); viewer.extend(Cesium.viewerDragDropMixin); viewer.dropError.addEventListener(function(viewerArg, source, error) { window.alert('Error processing ' + source + ':' + error); });
2.viewerCesium3DTilesInspectorMixin
const viewer = new Cesium.Viewer('cesiumContainer'); viewer.extend(Cesium.viewerCesium3DTilesInspectorMixin);
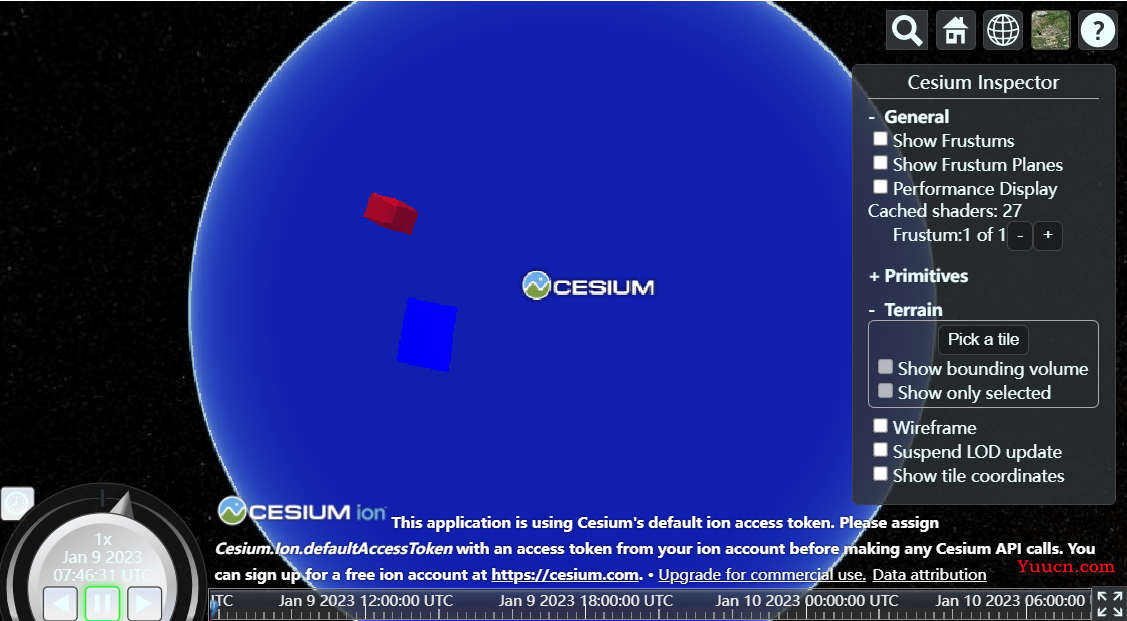
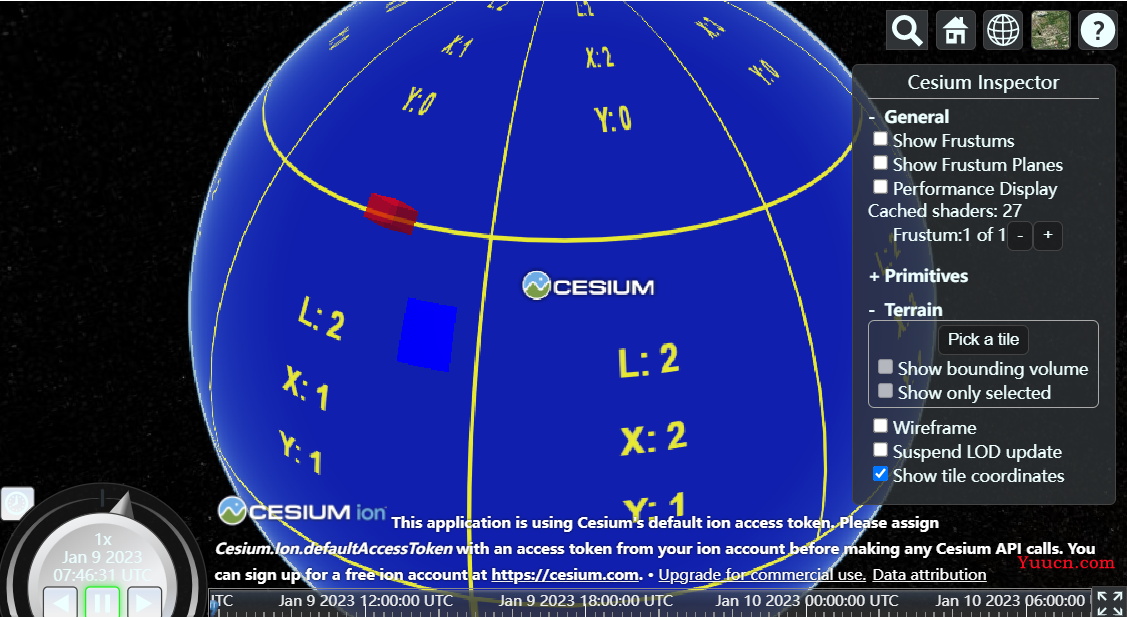
3.viewerCesiumInspectorMixin
const viewer = new Cesium.Viewer('cesiumContainer'); viewer.extend(Cesium.viewerCesiumInspectorMixin);
2和3差不多,就一起讲

扩展之后会在右边出现一个面板,有一些功能可以选择,常作为调试工具使用

我们可以通过这个检查器来查看我们模型的边界、轴坐标等,当前这个检查器的功能不止在3D模型上,还有拾取当前点的经纬度等其他功能
4.viewerPerformanceWatchdogMixin
const viewer = new Cesium.Viewer('cesiumContainer'); viewer.extend(Cesium.viewerPerformanceWatchdogMixin, { lowFrameRateMessage : 'Why is this going so <em>slowly</em>?' });
只有lowFrameRateMessage一个参数:检测到低帧速率时要显示的消息。
该消息以HTML形式插入,因此请确保它来自可信的源,以便您的应用程序不易受到跨站点脚本攻击。
5.viewerVoxelInspectorMixin
var viewer = new Cesium.Viewer('cesiumContainer'); viewer.extend(Cesium.viewerVoxelInspectorMixin);
暂时不知道干嘛的,我直接用上面的代码添加扩展会直接报错...知道了再更新