
案例介绍
欢迎来的我的小院,我是霍大侠,恭喜你今天又要进步一点点了!
我们来用JavaScript编程实战案例,做一个乘法积分游戏。乘法游戏主要通过用户输入的数值和程序计算的数值进行对比,正确积一分,错误扣一分。通过实战我们将学会JSON.parse方法、JSON.stringify方法、localStorage.setItem方法和localStorage.getItem方法。
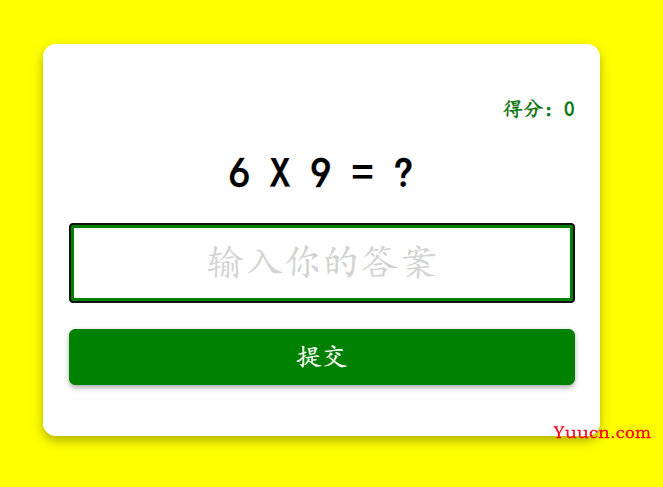
案例演示
运行程序后用户根据题目在输入框内输入结果,点击提交后,系统判定,正确得分加一分,错误得分扣一分。
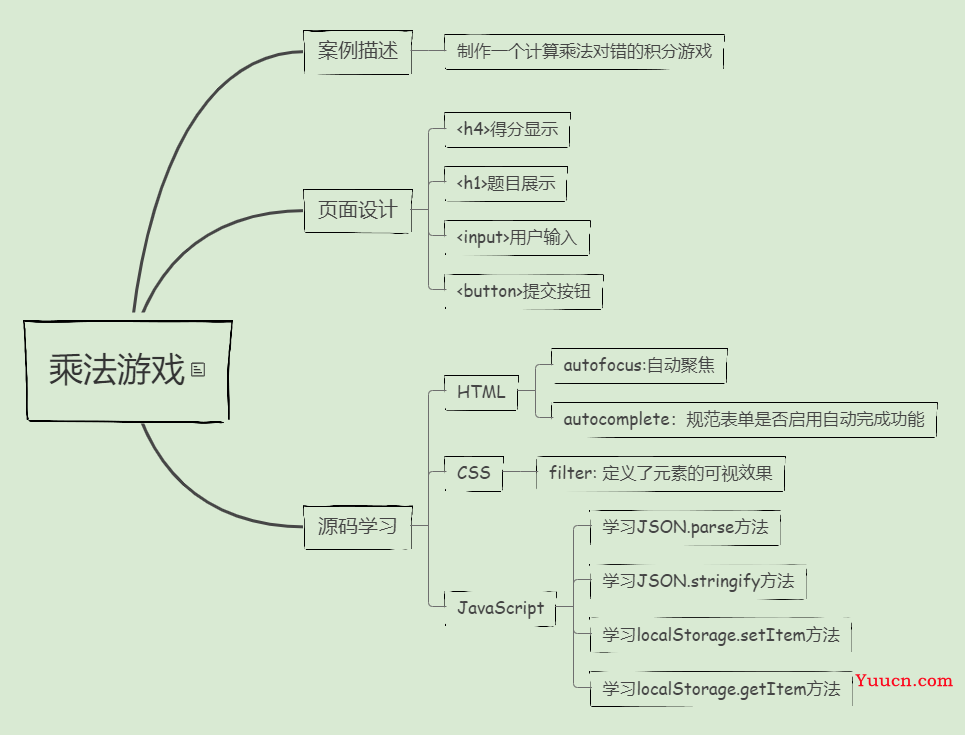
案例设计
JavaScript实战案例-乘法游戏
我们来看此案例的思维导图设计,包括需求描述,页面设计和技术架构。
其中架构设计包含了HTML,CSS,JavaScript 共三部分代码。
源码学习
进入核心代码学习,我们先来看HTML中的核心代码。
<form class="form" id="form">
<h4 class="score" id="score">得分</h4>
<h1 id="question">1x1=?</h1>
<input type="text"
class="input"
id="input"
placeholder="输入你的答案"
autofocus
autocomplete="off"/>
<button type="submit" class="btn">提交</button>
</form>
然后我们来编写核心的JavaScript代码,通过math随机生成数字,自由组成题目。通过getElementById获得指定id的对象,使用innerText将题目、得分设置在页面上。当用户点击提交时,将用户提交的结果和程序计算的结果进行比较,两者一样得分+1,两者不同得分-1。
const num1=Math.ceil(Math.random()*10);
const num2=Math.ceil(Math.random()*10);
const questionEI=document.getElementById("question");
const inputEI=document.getElementById("input");
const formEI=document.getElementById("form");
const scoreEI=document.getElementById("score");
let score=JSON.parse(localStorage.getItem("score"));
if(!score){
score=0;
}
scoreEI.innerText=`得分:${score}`;
questionEI.innerText=`${num1} X ${num2} = ?`;
const correctAns=num1*num2;
formEI.addEventListener("submit",()=>{
const userAns=+inputEI.value;
if(userAns===correctAns){
score++;
updateLocalStorage();
}else{
score--;
updateLocalStorage();
}
});
function updateLocalStorage() {
localStorage.setItem("score",JSON.stringify(score));
}
总结思考
学习点
1、JSON.parse:将数据转换为 JavaScript 对象。
2、JSON.stringify:将 JavaScript 对象转换为字符串。
3、localStorage.setItem:将value存储到key字段
4、localStorage.getItem:获取指定key本地存储的值
问答
1、localStorage.setItem将什么存储到key字段?
2、JSON.stringify是将对象转换为字符串吗?
3、JSON.parse:将数据转换为什么对象?
关注我,跟着我每天学习一点点,让你不再枯燥,不再孤单..
全网可搜:小院里的霍大侠, 免费获取简单易懂的实战编程案例。编程/就业/副业/创业/资源。
私微信:huodaxia_xfeater
二维码: https://www.yuucn.com/wp-content/uploads/2022/11/1669777238-fc7aa5051075c5b.jpg
公众号:有个小院(微信公众号:yougexiaoyuan)
github:yougexiaoyuan (视频源码免费获取)
(部分素材来源于互联网,如有保护请联系作者)