
案例介绍
欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!
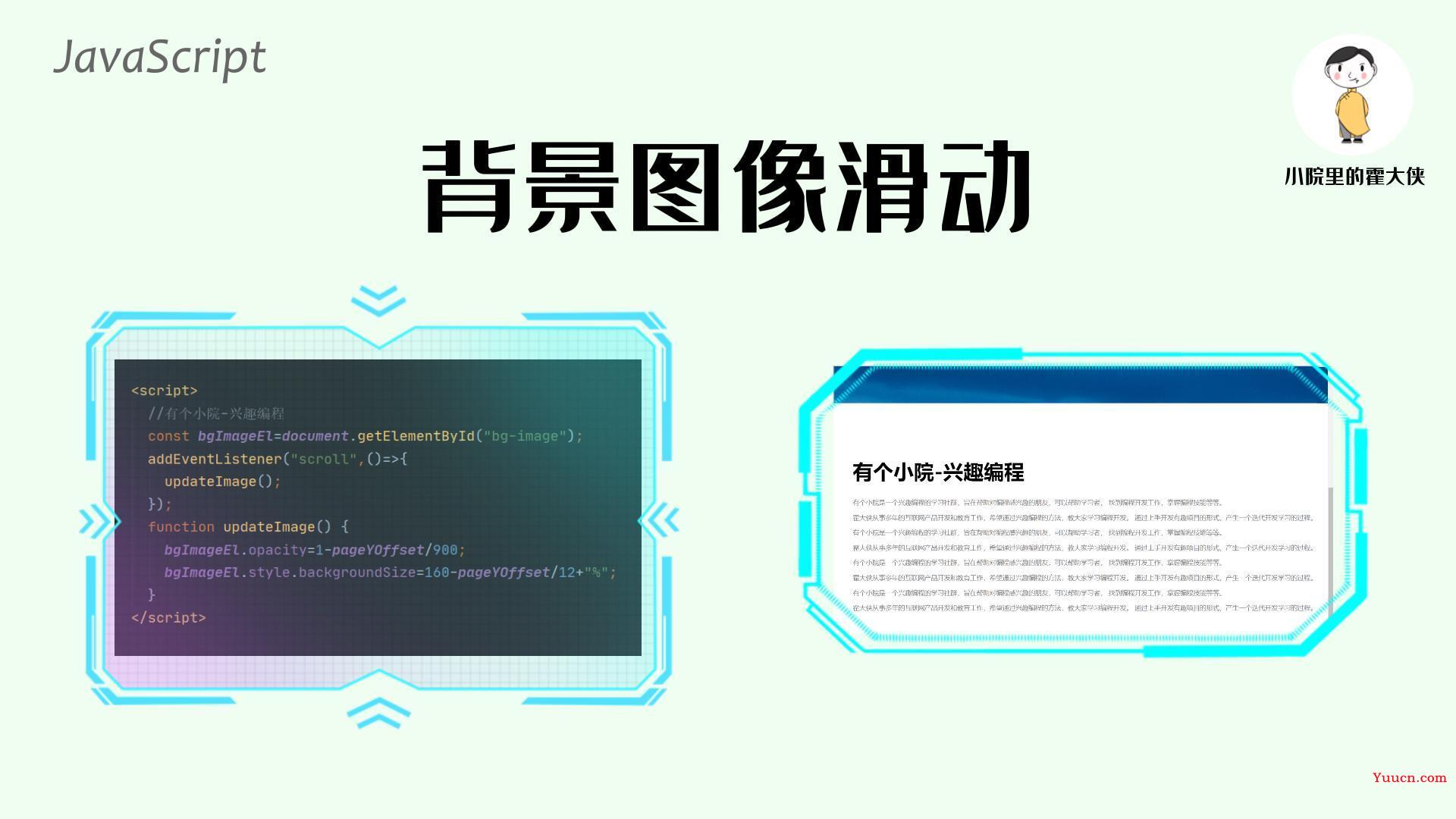
我们来用JavaScript编程实战案例,做一个背景图像滚动效果。滚动鼠标背景图像缩小,下方滑动出现文字。通过实战我们将学会obj.opacity方法、pageYOffset属性、obj.style.backgroundSize方法。
案例演示
向下滚动鼠标,背景图片缩小显示文字。
案例设计
JavaScript实战案例-背景图像滑动
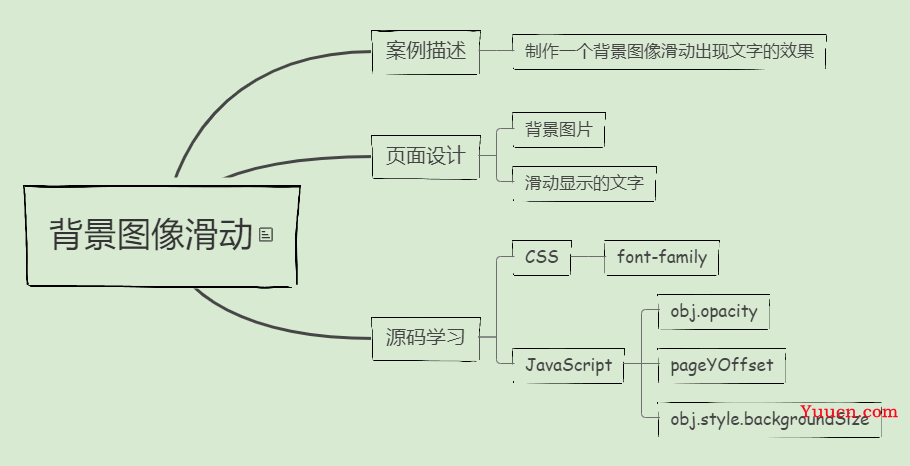
我们来看此案例的思维导图设计,包括需求描述,页面设计和技术架构。
其中架构设计包含了HTML,CSS,JavaScript 共三部分代码。
源码学习
进入核心代码学习,我们先来看HTML中的核心代码。
<!-- 有个小院-兴趣编程 -->
<div class="bg-image" id="bg-image"></div>
<div class="container">
<h1>有个小院-兴趣编程</h1>
<p>
有个小院是一个兴趣编程的学习社群,旨在帮助对编程感兴趣的朋友,可以帮助学习者,
找到编程开发工作,掌握编程技能等等。
</p>
<p>
霍大侠从事多年的互联网产品开发和教育工作,希望通过兴趣编程的方法,教大家学习编程开发。
通过上手开发有趣项目的形式,产生一个迭代开发学习的过程。
</p>
<!-- 多个p元以下省略 -->
</div>
然后我们来编写核心的JavaScript代码,通过getElementById获取背景图片信息,添加滑动事件,设置背景图片的透明度,设置背景图片的大小。
//有个小院-兴趣编程
const bgImageEl=document.getElementById("bg-image");
addEventListener("scroll",()=>{
updateImage();
});
function updateImage() {
bgImageEl.opacity=1-pageYOffset/900;
bgImageEl.style.backgroundSize=160-pageYOffset/12+"%";
}
总结思考
学习点
1、obj.opacity:设置透明度。
2、pageYOffset:pageYOffset 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。pageYOffset属性相等于scrollY属性。这些属性是只读的。
3、obj.style.backgroundsize:设置背景图片的大小。
问答
1、pageYOffset是只读的吗?
2、obj.style.backgroundsize是用来设置背景图片的大小的吗?
关注我,跟着我每天学习一点点,让你不再枯燥,不再孤单..
全网可搜:小院里的霍大侠, 免费获取简单易懂的实战编程案例。编程/就业/副业/创业/资源。
私微信:huodaxia_xfeater
二维码: https://www.yuucn.com/wp-content/uploads/2022/11/1669777238-fc7aa5051075c5b.jpg
公众号:有个小院(微信公众号:yougexiaoyuan)
github:yougexiaoyuan (视频源码免费获取)
(部分素材来源于互联网,如有保护请联系作者)