flask基础介绍和语法
flask项目初始化的app.py介绍
# 从flask包中导入flask类
from flask import Flask
# 使用flask类实例化出一个app对象
# __name__:代表当前app.py这个模块
app = Flask(__name__)
# 创建一个路由和视图的映射
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
# 运行app模块
app.run()
flask的配置文件设计和引入
配置文件设计:
settings.py
在项目文件下,新建一个settings.py文件,用于存放项目的配置
ENV = 'development' # 设置环境为开发环境
DEBUG = True # 设置debug为true
配置文件引入app:
# 引入项目配置文件
app.config.from_object(settings)
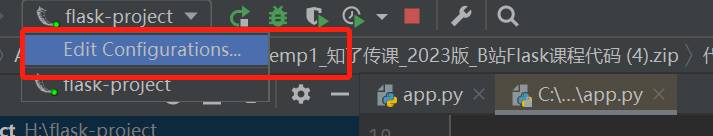
flask的debug、host、port配置
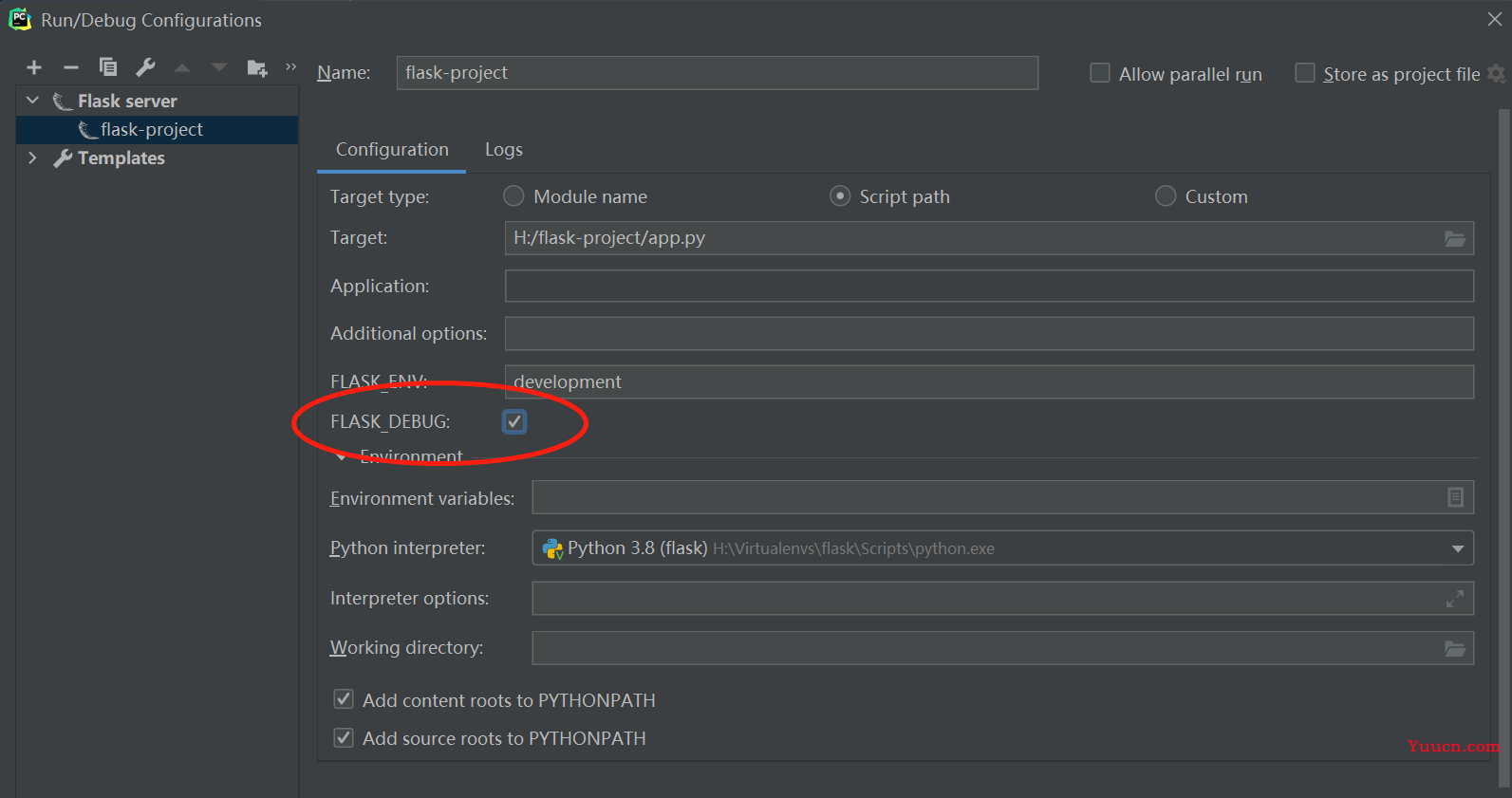
- debug
# 1. debug模式:
# 1.1. 开启debug模式后,只要修改代码后保存,就会自动重新加载,不需要手动重启项目
# 1.2. 如果开发的时候,出现bug,如果开启了debug模式,在浏览器上就可以看到出错信息
开启debug模式


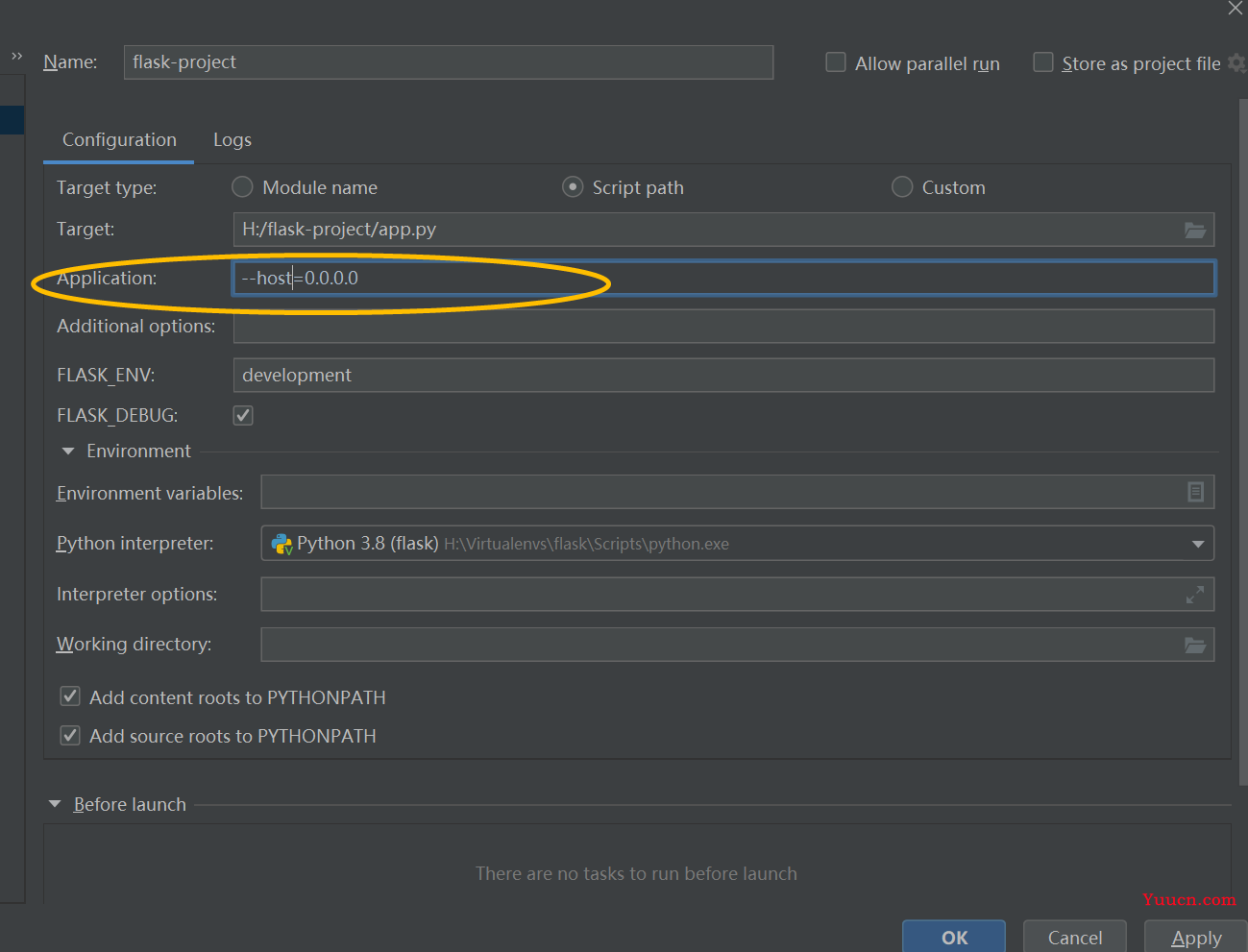
- host
# 2. 修改host:
# 主要的作用:就是让其他电脑能访问到我电脑上的flask项目
修改host

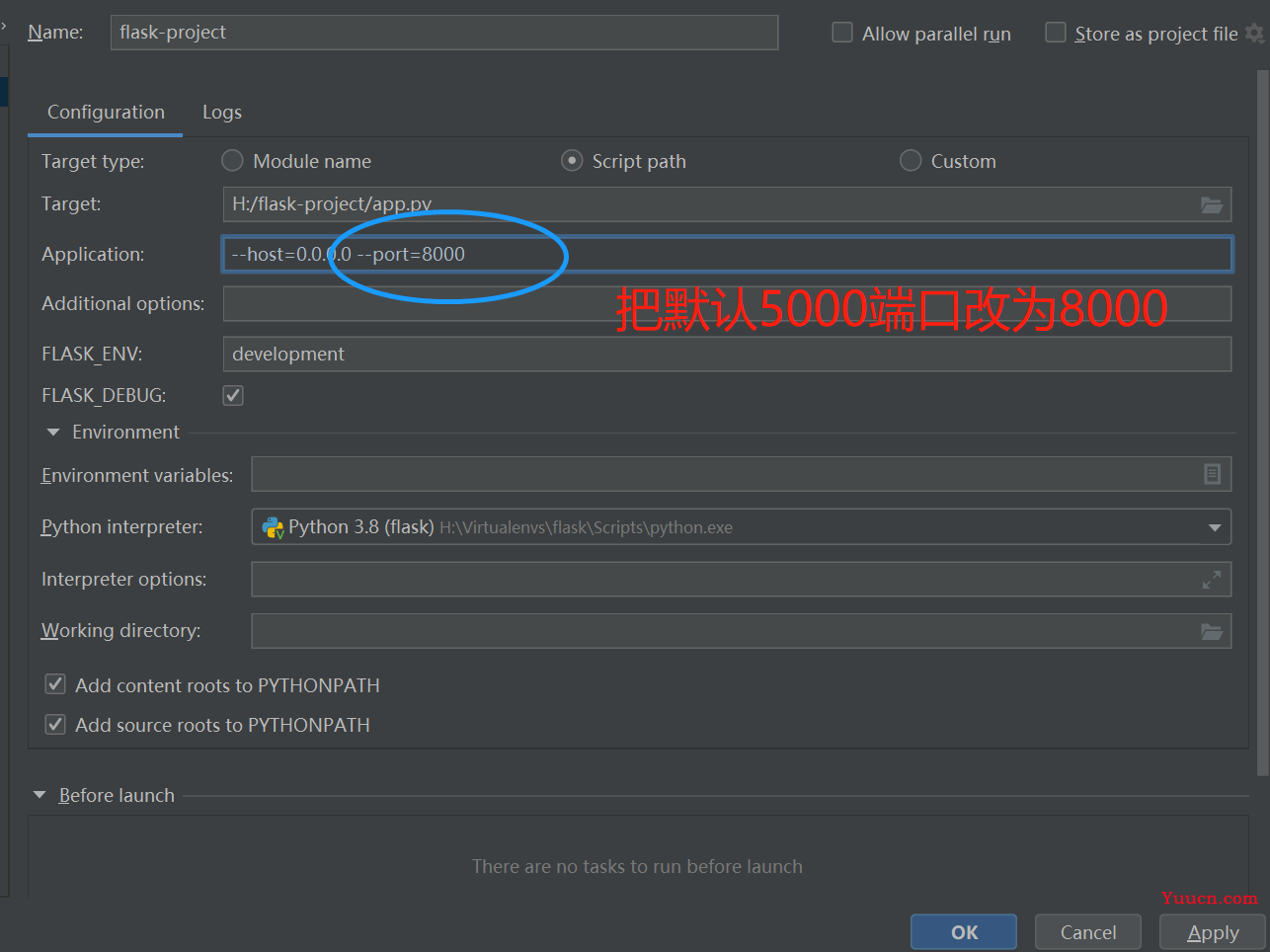
- port
# 主要的作用:如果5000端口被其他程序占用了,那么可以通过修改port来监听的端口号

url与视图映射
from flask import Flask, request # request全局都可以用
app = Flask(__name__)
# url: http[80]/https[443]://www.qq.com:443/path
# url与视图:path与视图
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route("/profile")
def profile():
return "我是个人中心!"
@app.route("/blog/list")
def blog_list():
return "我是博客列表!"
# 带参数的url:将参数固定到了path中
@app.route("/blog/<int:blog_id>") # 这里面可以指定传入的类型
def blog_detail(blog_id):
return "您访问的博客是:%s" % blog_id
# 查询字符串的方式传参
# /book/list:会给我返回第一页的数据
# /book/list?page=2:获取第二页的数据
@app.route('/book/list',methods=['POST','GET']) # 可以指定请求方式
def book_list():
# arguments:参数
# request.args:类字典类型,取得get方式提交的数据
page = request.args.get("page", default=1, type=int)
# 如果请求方式为post,则需要通过request.form.get()方式取得字典中的值
return f"您获取的是第{page}的图书列表!"
if __name__ == '__main__':
app.run()
路由重定向
路由返回的时候使用redirect方法
return redirect('/')
redirect里也可以放一个url_for的函数,该函数的作用是用来路径反向解析的
return redirect(url_for('index')) # index是对应的路由的函数名,或者是路由里endpoint参数指定的名字。
注意,如果使用的是蓝图进行路由分发,则url_for括号里的函数名需要前面带上对应的蓝图对象,正确写法应该是:蓝图对象.函数名!!
flask的模板渲染(使用jinja2模块)
- 基础语法
from flask import Flask, render_template
class User:
def __init__(self,username,email):
self.username = username
self.email = email
@app.route('/')
def hello_world():
user = User(username="知了", email="xx@qq.com")
person = {
"username": "张三",
"email": "zhangsan@qq.com"
}
# 使用render_template模块渲染html,user传入html的是对象、person字典、变量、列表,可以通过和django一样的.模板语法得到具体的值
return render_template("index.html", user=user, person=person)
- 模板过滤器
自定义过滤器的长度过滤器的使用
# datetime_format自定义过滤器名,value是需要过滤之前的值,format是过滤成什么格式
def datetime_format(value, format="%Y年%m月%d日 %H:%M"):
return value.strftime(format) # 调用了datetime的方法转换成字符串了
# 使用app的方法添加该模板过滤器
app.add_template_filter(datetime_format,"dformat")
模板中使用:
{{datetime | dformat}}
常见过滤器:
字符串方面:
{{datetime | lenth}} 长度过滤器
{{变量 | safe}} 转义过滤器,将变量中带标签正常显示
{{变量 | capitalize}} 将首字母大写
{{变量 | lower}} 将字母全部小写或者大写upper
{{变量 | title }} 将每个单词首字母大写
{{变量 | reverse}} 反转
{{变量 | truncate(5)|upper}} 将变量前五个字符截出来并大写
列表方面:
first、last、sum、sort、lenth
- 控制语句
{% if age>18 %}
...
{% elif age==18 %}
...
{% else %}
...
{% endif %}
{% for book in books %}
...
{% endfor %}
循环里面也有:
{{ loop.index }} 序号从1开始
{{ loop.index0 }} 序号从0开始
{{ loop.revindex }} 倒序
{{ loop.revindex0 }}
{{ loop.first }} 返回true 或者false 是不是第一个等
- 模板继承
extend(继承) 和include(包含)
和django一样
flask加载静态资源
使用url_for:路径反向解析
<img src="') }}" alt="">
src 里需要用模板语法,里面放一个固定的函数url_for,函数里的第一给参数是固定的static,第二个参数是filename,里面是文件的路径