前言:
从今天开始来和大家一起学习 vue3 相信大家都不陌生,已经火了一段时间了,但是还是有不少人没有学习,那就跟着六扇老师来简单的入个门
废话不多说,来开始今天的学习
Vue3 简介:
2020年,9月,18日,Vue.js发布3.0版本,耗时两年多,2600+次提交,99位贡献值
github 上的 tags 地址 :https://github.com/vuejs/core/releases/tag/v3.0.0
Vue3 带来了什么:
- 性能的提升,更快,更小,打包大小减少,初次渲染,更新渲染更快,内存减小
- 源码的升级,使用 Proxy 代替 defineProperty 实现响应式,重新写了虚拟 DOM 的实现 - 让虚拟DO M 更快了 和 Tree-Shaking - 术语 干掉了没有使用的代码,让打包体积更小
- 拥抱了 TS ,vue3 更好的支持 TypeScript
- 增加了新特性
Composltlon API (组合 API)
- setup 配置
- ref 、 reactive
- watch 、watchEffect
- provide 、 inject
新的内置组件
- Fragment
- Teleport
- Suspense
其他
新的生命周期钩子
data 不再是对象,始终是一个函数
......
上边的东西只是一个了解,混一个脸熟,不会,看不懂也没有关系,后边我们会一个个讲,看一遍就会的,尤其是有 vue2 基础的
说了怎么,不如上手写写一遍,下面我们就开始创建我们的 vue3
vue3 的创建:
创建 vue3 项目有两种方式,一种是 vue 传统的创建方式 一种是 vite 创建
- 使用 vue-cli 创建
vue create vue3项目的name
- 使用 vite 创建
当然这里插一个题外话,什么是 vite ----- 下一代前端构建工具差不多也是新一代了,现一代是webpack
vite 官网 :https://cn.vitejs.dev/
vite 有什么优势呢?
- 开发环境中,无需打包操作,快速的冷启动
- 热重载(HMR) 更轻量,快 (局部刷新)
- 按需编译,不用再等待整个应用的编译
vite 优势也差不多就是特点
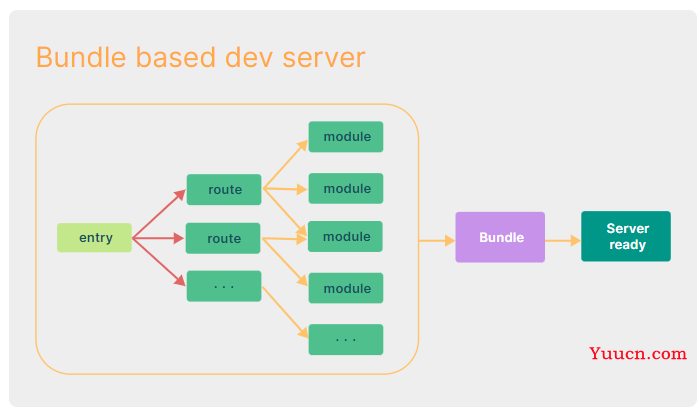
传统的构建相信用过 webpack 都知道,他是通过入口文件然后分析路由,再去分析模块,都分析完了进行打包,然后告诉你服务器准备好了

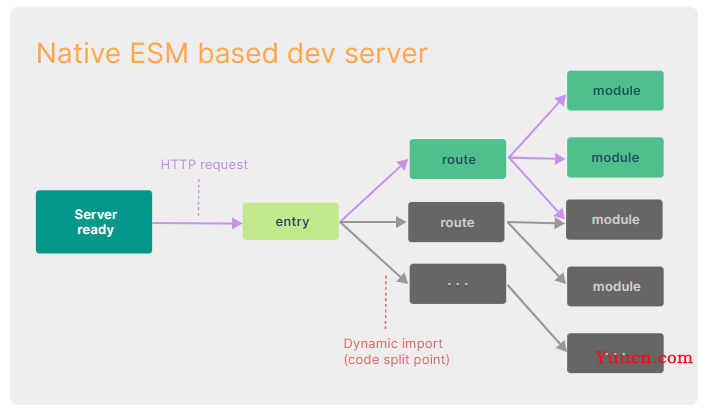
vite 构建的工作模式,一上来就给用户准备好服务器,然后等待用户请求,假如你发起了一个请求,然后 vite 会根据你的路径 进入 入口文件然后找到 你的路由,分析该路由的模块,然后给你 (动态的引入和代码分割)

用 vite 创建 vue3
npm init vite-app vue3项目的name
当然 vite 创建是没有依赖的,需要进入项目自己在 npm i
而且 vite 自配置的启动 是 npm run dev
vite 会更快,不信你就都下载然后对比一下,实践出真理
分析工程结构图:
接下来让我们分析一下 vue3 的工程结构 看看和 vue2 到底有什么区别,我们以 vue-cli 下载好的 vue3 项目为例
打开文件,我们发现 vue3 的目录结构和摆放位置都和 vue2 一样没什么区别
只不过 vue3 文件里面的一些语法和 vue2 不同
接下来我们来分析吧,如何分析?
main.js
首先我们打开项目的入口文件 main.js,一共写了三行代码,和 vue2 不同了吧
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
其中import App from './App.vue' 我们见过在 vue2 中也有 意思是 引入所有组件的外壳组件,也就是所有组件的父亲
import { createApp } from 'vue' 引入的不再是 Vue 构造函数了 是有一个 createApp 应用的实例对象,工厂函数
vue2 里面 我们是 new 一个 vue 是一个构造函数
vue3 createApp 直接是 一个工厂函数 ,可以直接调用
有什么不同呢?
来我们先回忆一下 vue2 中的写法,
new Vue({
render:(h)=>{
return h(app)
}
}).$mount('#app')
我们拆解一下
const vm = new vue({render:h => h(app)})
vm.$mount('#app')
这是之前的写法,接下来我们再把createApp(App).mount('#app') 拆解
const app = createApp(App)
app.mount('#app')
这样一对比是不是明白了
constapp =createApp(App) 其实就是 创建实例应用对象 (和 vue2 里面的 vm 类似 但 app 更轻)
app本质就是一个对象,里面好多东西,vm里面很多需要的不需要的都放在里面,但 app 更精,减少了不需要的东西,所以“轻”了
App.vue
入口文件分析完了,我们按照代码执行的方式,接下来分析 App.vue
进入 App.vue 和 vue2 一样template scriptstyle 没区别
但是有一个地方发生变化了,那就是template 里边没有 div 了
vue3 组件中的模板结构可以没有根标签了(可以有,可以没有)写不写都行了
Composition Api 初识:
composition 组合式 API 这概念有点长,有点多,不太好理解,先不讲,暂时知道composition 是组合式 AIP 就行
setup:
想玩 vue3 最好就是先学 setup,因为 setup 是 所有组合式API(comosition)的大舞台
setup是什么?
是 vue3 中一个新的配置项,一个函数,新增
页面中需要的数据,也就是组件中所应用的数据,方法,生命周期,计算属性等等等,都要配置写在 setup 中
那怎么配置呢,直接上手,写代码
export default {
name: 'App',
setup(){
let name = '六扇老师'
let age = '18'
// 方法
function sayHello(){ alert(`你们好,我是${name},今年${age}`) }
},
}
和 vue2 不一样了,我们 vue3 需要数据不用 data 了 直接写就行了
setup 的返回值
写完问题也就来了,诶六扇老师,我光写完数据和方法了,我在组件中怎么使用呢?
这里就要说 setup 的返回值了,它有两种一种是返回对象,一种是渲染函数
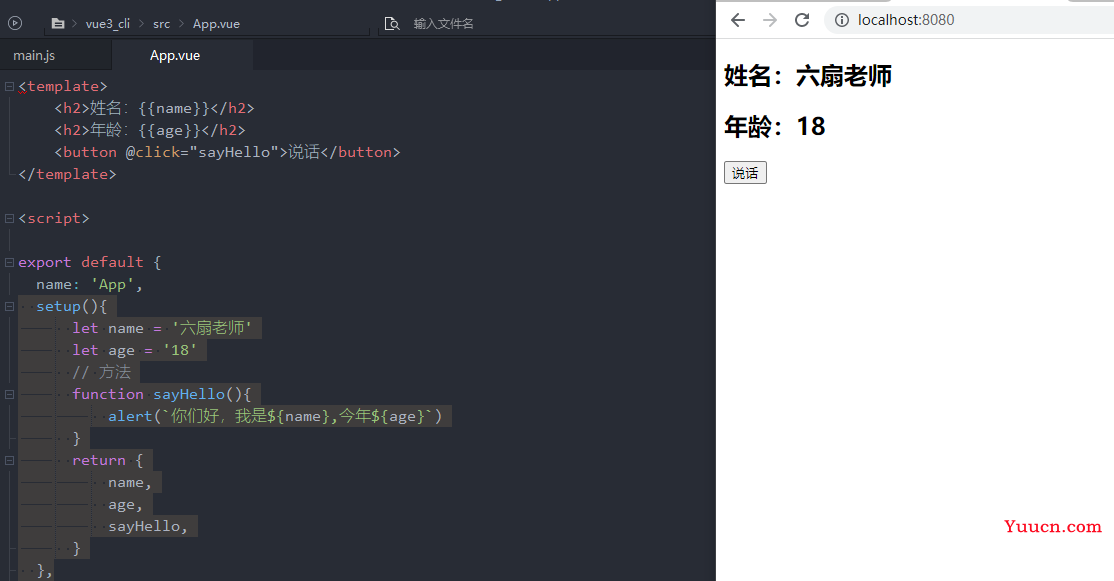
- 若 setup 返回的是一个对象,则对象中的属性,方法,直接就可以在模板中使用,和 vue2 一样(主要的内容)
setup(){
let name = '六扇老师'
let age = '18'
function sayHello(){ alert(`你们好,我是${name},今年${age}`) }
return { name, age, sayHello, }
},
我们直接在 setup 最后加一个 return 返回我们的 数据
然后再模板中和 vue2 一样去引用,启动项目
接下来我们再看 setup 的另一种返回值
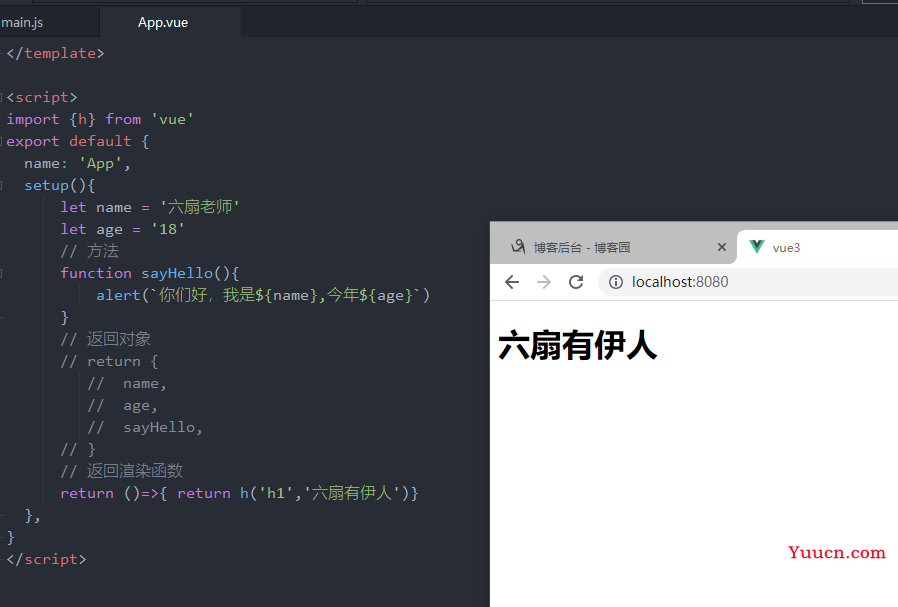
- 返回一个渲染函数,可以自定义渲染内容(了解就行,不常用)

可以看到我们上边写的也不生效了,setup 返回的渲染函数为主了
当然返回的渲染函数前提需要引入 h ,渲染函数
题外话:vue3 是向下兼容的,你可以在 vue3 中写 vue2 语法的代码,如果都写一起得话,在 vue2 的方法中能获取到 vue3 里面 setup 的值
但是 在 vue3 中 不能获取到 vue2 中 data 的值,而且如果有同名的,setup 优先
不建议与 vue2 配置混用,因为不知道什么时候就不兼容了,要不还学 vue3 干嘛
setup 不能是一个 async 函数,因为返回值不再是 return 的对象,而是 promise, 模板看不到 retuen 里面的数据对象
ref 函数
ref初识
我们在 vue2 的时候学过 ref ,是一个标签属性,给一个元素打标识,方便我们拿到,然后使用
但 vue3 里面多了一个名为 ref 的函数
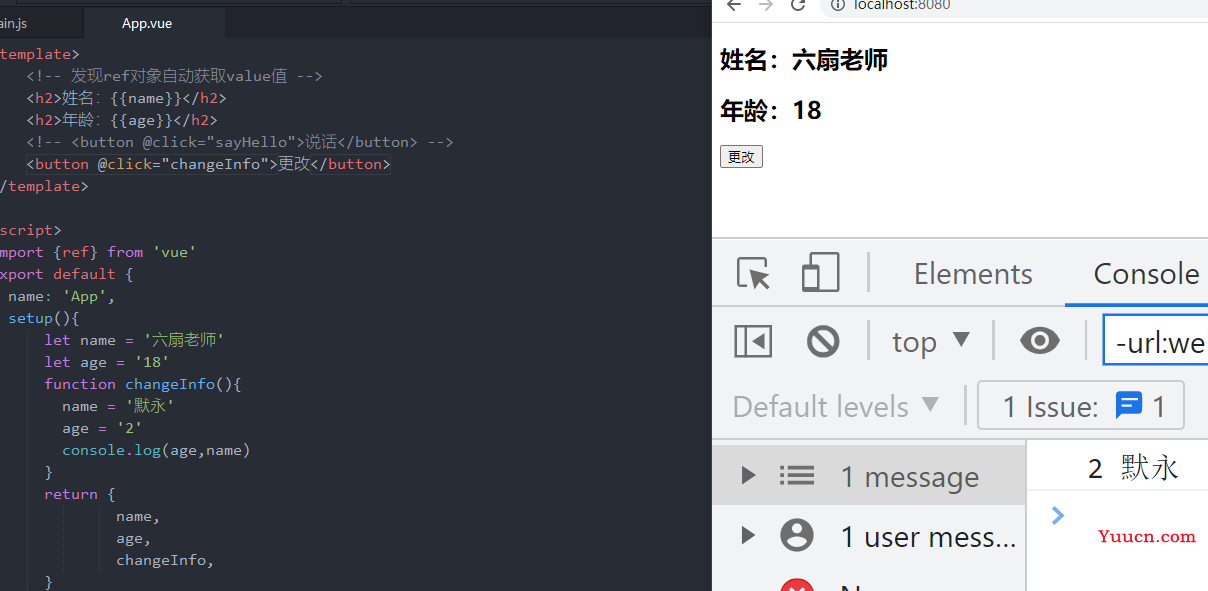
在学习 ref 函数之前我们先思考一个问题,上边我们已经写了数据,那如何修改呢?
老师我知道,直接写一个函数,然后调用,让 name 等于别的就修改了

我们可以看到,这样写了之后,数据是修改了,但是页面却没有修改,也就是 vue 没有发现
vue 不认识,也就是说你这样定义的数据它只是普通的数据,根本不是响应式数据
那如何把普通的数据变成 vue 可以监测到的响应式数据呢,这就用到了 ref 函数
首先我们要先引入我们的 ref 函数
import {ref} from 'vue'
export default {
setup(){
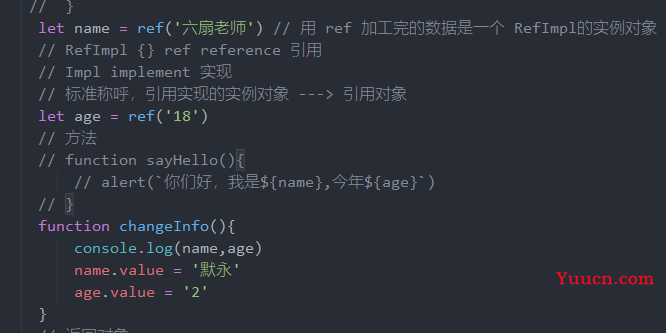
let name = ref('六扇老师')
let age = ref('18')
function changeInfo(){
console.log(name,age)
}
return {
name,
age,
changeInfo,
}
}

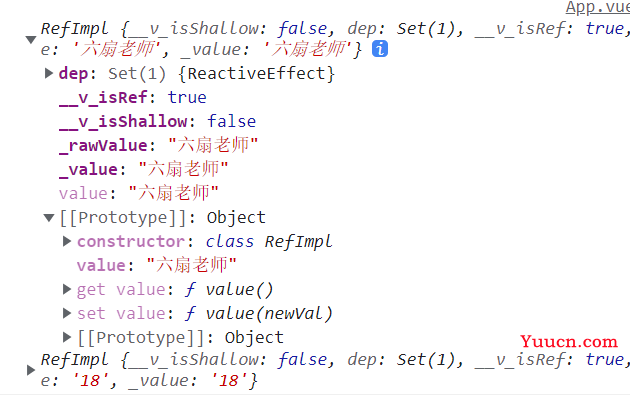
我们看用 ref 函数更改完的数据,它是一个 RefImpl 的实例对象,那什么是RefImpl 对象?
我们拆开来看,Ref ---> reference 引用,Impl implement 实现
那 RefImpl 标准的称呼就是"引用实现的实例对象",简称引用对象
然后我们看里面,其他的值我们不看,就看一个 value 和 原型对象里面的 set 和 get
熟悉吧,和 vue2 一样,拿到你的数据,然后通过 set 和 get 修改,然后页面等等等
那怎么修改呢,直接在你要修改的值后边加上 .value 就修改完成了

小知识:template 组件里面的发现 ref 对象会自动获取到 value 值,所以直接写就能获取到值
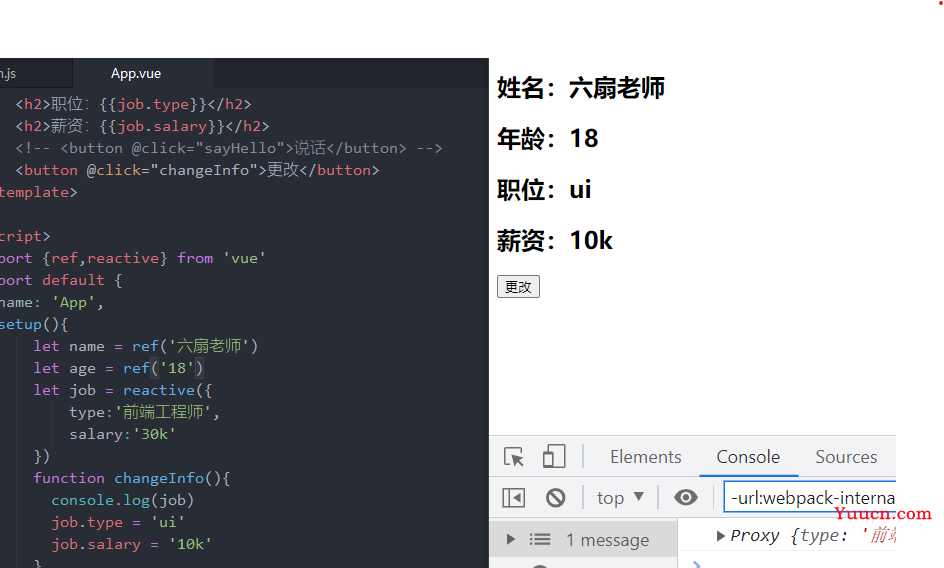
ref 复杂对象
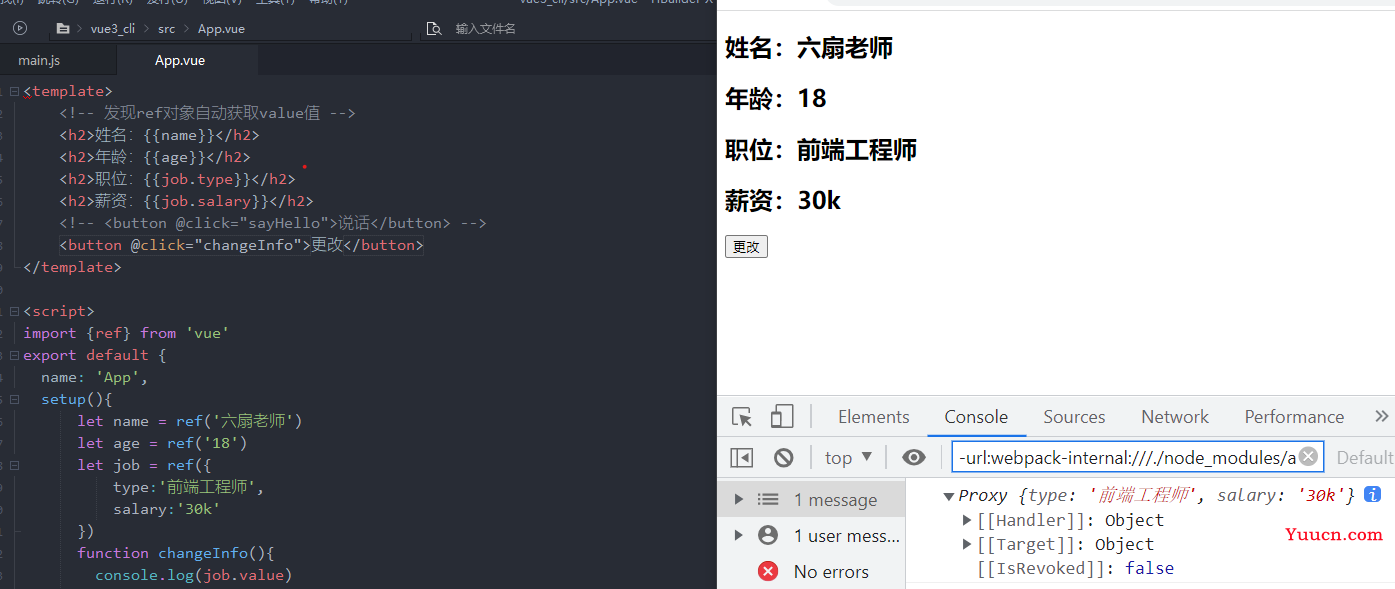
弄完基本类型数据,我们用 ref 写一个对象类型

数据有了,那我们怎么更改呢,其实也简单,看图我也经把 job.value 打印出来了
直接job.value.type = 什么值,就可以更改了
那问题来了 ref 加工之后不是都 RefImpl 对象吗,为什么job.value 变成 Proxy 对象了呢,带着这个问题,往下看 reactive 函数
总结:
ref 的作用,定义了一个响应式数据。创建了一个包含响应式数据的引用对象(reference对象,简称 ref 对象)
接受的数据可以是:基本类型,也可以是:对象类型
基本类型的数据:和 vue2 一样响应式依然是靠 Object.defineProperty() 的 get 与 set 完成的
对象类型的数据:内部 求助 了 vue3 中的一个新函数 reactive 函数
题外话:vue3 接受到 对象类型的数据,底层就是 用 ES6 新语法 Proxy 来处理的,但是在 vue3 中并没有直接使用,而是被封装到 reactive 函数里面
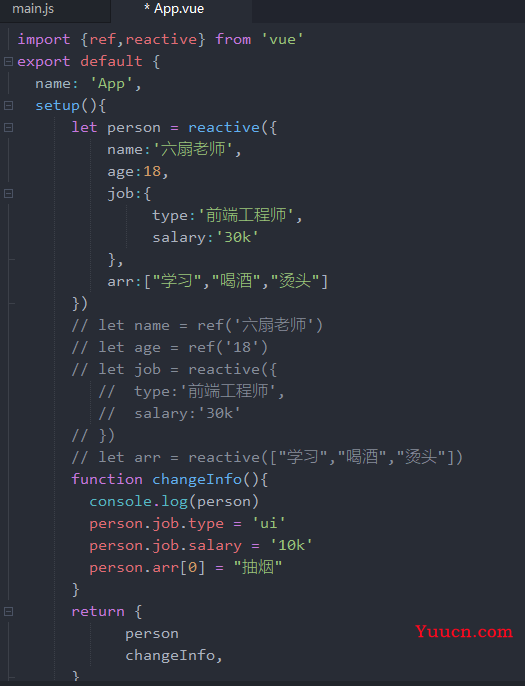
reactive函数
reactive 只能定义对象类型和数组的响应式数据 (基本类型用 ref ),之所以 ref 可以是因为 ref 内部求助了reactive

用完reactive 之后就和正常使用一样了,直接点就行
当然数组也是同理,直接放在里面写就行了,对象怎么用他怎么用,而且还能直接通过索引去改,这是 vue2 办不到的
let arr = reactive(["学习","喝酒","烫头"])
function changeInfo(){
arr[0] = "抽烟"
}
reactive 的语法:
const 代理对象 =reactive(原对象),接受到一个对象或数组,返回一个代理对象(Proxy的实例对象)
reactive 定义的响应式数据是更深层次的,不管有多深都能点出来
内部是通过 ES6 的 Proxy 实现,通过代理对象操作原对内部数据进行操作,并且这种操作是可以被 vue 所捕获到的,也就是我们说的数据劫持
题外话:
学到这里有同学该问了,那老师这样写太墨迹了,一会 ref . vaule 一会reactive 不点咋解决呢
还是那句话,代码是死的人是活的,就像我们这几个数据,你可以直接这样去写

这样是不是语法语义都正确了,而且还省事了,但是我还是觉得有点麻烦,不想点来点去的,别急留一个问题,我们下章再讲