前言:
本来是使用的ucharts,但因为无法监听图例点击交互,满足不了需求,所以只能放弃。
首先,下载echart组件。
可以先随便建个文件夹,然后 npm init。接着下载依赖
npm install echarts mpvue-echarts
然后找到 node_modules\mpvue-echarts\下的文件,如图

只留下src,其他的删掉(没有用到)。然后复制 mpvue-echarts文件夹到你项目的components中。如图

接着需要echarts.min.js文件。
链接: ECharts 在线构建定制echarts的js文件,选择自己项目需要的图表及组件,可以选择进行代码压缩。
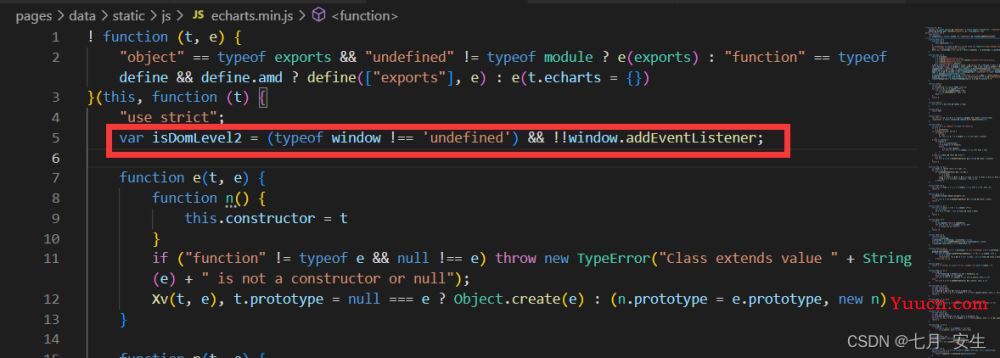
把下载下来的 echarts.min.js放到你的项目中。!!!还需要修改里面的代码,
!!!修改 echarts.min.js,否则会报错 t.addEventListener is not a function。
1.增加代码
var isDomLevel2 = (typeof window !== 'undefined') && !!window.addEventListener;
如下图

2.修改 Le 和 Pe 函数(可通过ctrl+f搜索)如下
// An highlighted block
function Pe(t, e, n, i) {
if (isDomLevel2) {
t.addEventListener(e, n, i)
} else {
t.attachEvent('on' + e, n)
}
}
function Le(t, e, n, i) {
if (isDomLevel2) {
t.removeEventListener(e, n, i)
} else {
t.detachEvent('on' + e, n)
}
}
3.全文搜索 preventDefault() 修改当前的方法函数增加判断(我一开始没改这个,图表正常没啥问题,但是我用dataZoom滑动时会报错“t.preventDefault is not a function”,然后改为如下代码后就能正常滑动了)
如下
// An highlighted block
if (isDomLevel2) {
t.preventDefault(), t.stopPropagation(), t.cancelBubble = !0
} else {
t.returnValue = false;
t.cancelBubble = !0
}
压缩的代码格式化后体积增加了1倍,所以我最后没有格式化,直接在压缩的代码里找到对应位置修改的。
需要准备的东西都已经好了,接下来正片开始!!
在页面中使用:
<template>
<view class="echarts-wrap">
<my-echarts
id="main"
ref="mapChart"
:echarts="echarts"
:onInit="initChart"
/>
</view>
</template>
<script>
import * as echarts from "@/pages/data/static/js/echarts.min.js"; //这里根据自己存放的路径修改
import myEcharts from "@/pages/data/components/mpvue-echarts/src/echarts.vue"; //这里根据自己存放的路径修改
let chart = null; //放外层方便拿到echart实例
export default {
components: {
myEcharts,
},
data() {
return {
echarts,
};
},
onReady() {},
mounted() {
setTimeout(() => {
chart.on("click", (params) => { //监听图例点击事件(详细参见echart文档)
this.$emit("chartClick", params);
});
}, 500);
this.updateData() //模拟动态更新数据
},
methods: {
initChart(canvas, width, height) {
chart = echarts.init(canvas, null, {
width: width,
height: height,
});
canvas.setChart(chart);
var option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: "bar",
},
]
}; // ECharts 配置项(详细的图表配置参见 echart配置项)
chart.setOption(option);
return chart; // 返回 chart 后可以自动绑定触摸操作
},
updateData(){
setTimeout(()=>{
chart.setOption({
series:[{
data:[30, 90, 111, 20, 70, 88, 11]
}]
})
},1000)
},
},
};
</script>
<style>
.echarts-wrap {
width: 100%;
height: 300px;
}
</style>
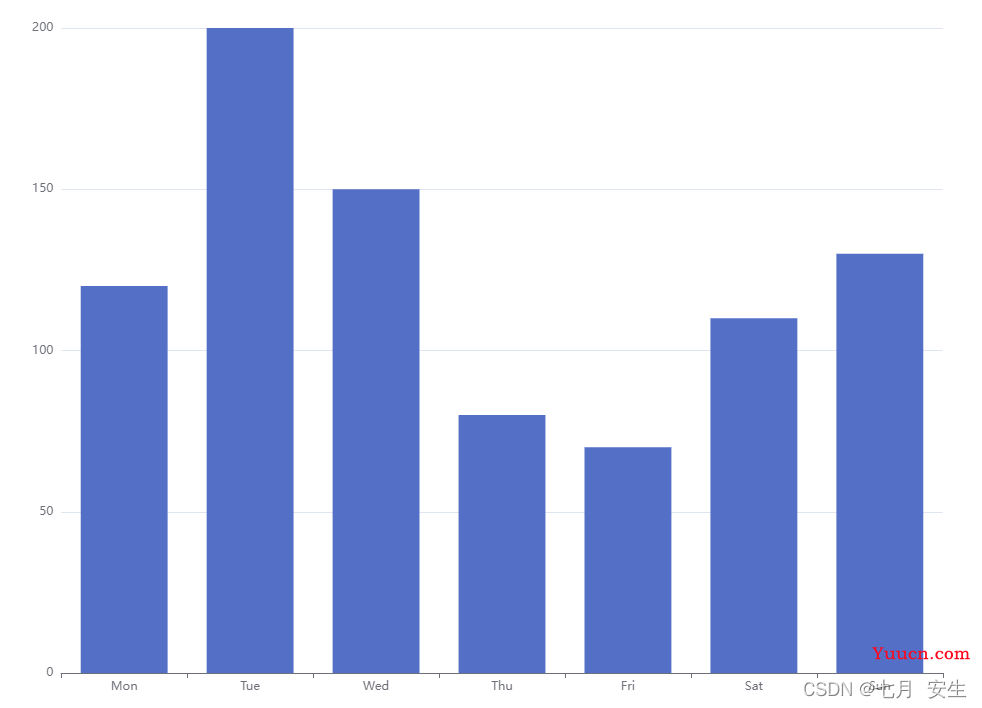
详细的图表配置参见 echart配置项 最后效果:

总结
到此这篇关于uni-app微信小程序使用echarts的文章就介绍到这了,更多相关uni-app微信小程序使用echarts内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!