vue backgroundImage路径问题
项目中图片都放在src/img文件夹,img和background-image引用都用相对路径,即../../这种形式
在打包build的设置路径assetsPublicPath: ‘./‘,然后那些没有转成base64的背景图都失效了,,路径。
处理方法
使用require引入图片
img标签
<img :src="')">
背景图
<div :style="{backgroundImage:'url('+require('assets/img/common/bg.png')+')'}"></div>
<span :style="{backgroundImage:'url('+require('../../assets/image/accounts/dayily.png')+')'}">
</span>
也可以下面这种方式去写
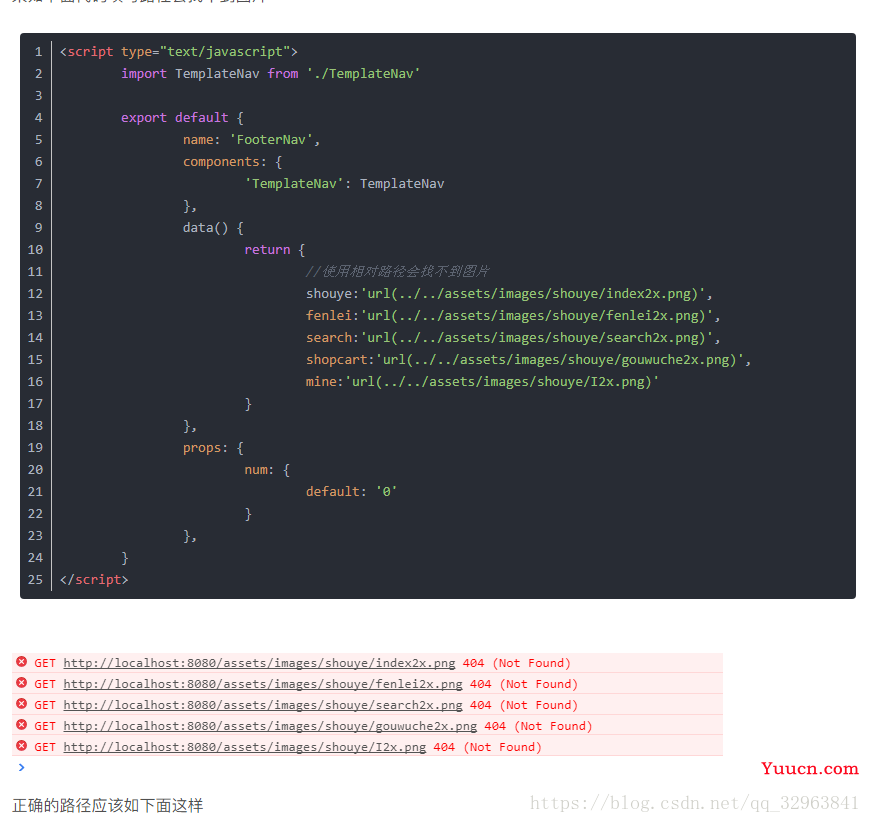
在前端开发中,background-image属性非常常见,有很多时候需要使用内联样式来绑定此属性,但是在vue-cli项目中,如果如下面代码填写路径会找不到图片


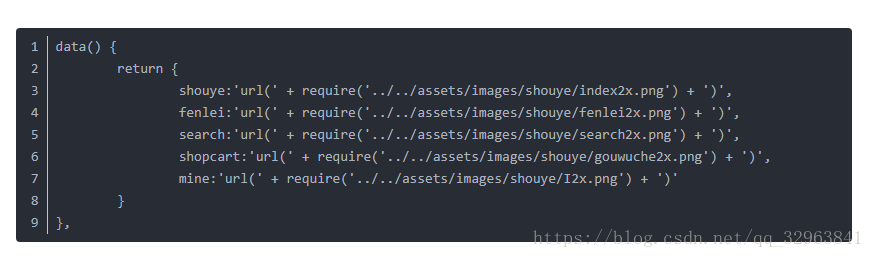
使用require()方法,require()是node.js方法
vue style中设置background-image时的路径问题
之前用的都是require方法
//常见并且常用的方式
<script>
data(){
return{
list:[
{url:require('../1.jpg')}
{url:require('../2.jpg')}
]
}
}
</script>
而我想直接在style上写,不想费劲的去在数据层写了
实际上require这个函数是可以直接在style里面加的与上同理上
代码如下↓
//奇奇怪怪的方式,很少能用到,不过这次我用到了
<template>
<div class="list">
<div v-for="(item,key) in 9" :key="key" class="li">
<div class="inner">
<div :style="'background-image:url('+require('./../assets/examples/'+item+'.jpg')+')'" class="img"></div>
</div>
<!--可以直接在俩加号中间写require('图片路径') -->
</div>
</div>
</template>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。