vue3+ts+Vuex使用websocket协议
本文作者使用的是ts+vue3的setup语法糖,大家注意使用的vue版本!
在stroe中
import { createStore } from 'vuex'
import { stateInt } from '../interface/storeInterface'
const state: stateInt = {
//推送消息
data: {},
webSocket: null,
}
export default createStore({
state,
mutations: {
//websocket初始化
initWebsocket(state) {
state.webSocket = new WebSocket(
// 此处填写你要连接的ws地址
'ws://127.0.0.1:3000/socket/' + Math.random()
)
//建立连接
state.webSocket.onopen = function () {
/*
* 连接成功
* */
console.log('通讯开始')
// 发送心跳防止ws协议自动断联
setInterval(() => {
state.webSocket.send('1')
}, 1000 * 60)
}
//接收服务端消息
state.webSocket.onmessage = function (e) {
/*
* 收到消息时回调函数
* */
console.log('收到的数据:', e.data)
// 如果数据对象为字符串,可转换为对象格式
let data = JSON.parse(e.data)
state.data = e.data
console.log(data)
}
state.webSocket.onerror = function () {
/*
* 通讯异常
* */
console.log('通讯异常')
}
state.webSocket.close = function () {
/*
* 关闭连接时回调函数
* */
console.log('连接已断开')
}
},
},
actions: {
},
modules: {},
})
/interface/storeInterface 文件下的interface接口
export interface stateInt {
data: Object
webSocket: WebSocket
}
vue3中
在App.vue中,语法糖格式下
<script lang="ts" setup>
import { onBeforeMount } from 'vue'
import { useStore } from 'vuex'
/**
* 仓库
*/
const store = useStore()
//websocket初始化
const initSocket = () => {
store.commit('initWebsocket')
}
onBeforeMount(() => {
//console.log('2.组件挂载页面之前执行----onBeforeMount')
initSocket()
})
</script>
vue封装websocket
项目中需要使用websocke,这个是我自己修修改改好多次之后用得最顺手的一版,分享一下。
这个封装需要搭配vuex使用,因为收到的数据都保存在vuex中了,真的绝绝子好用,解决了我一大堆问题。
如果需要可以搭配上心跳、websocke重连。
话说,vuex的使用也有好多坑,在踩坑的路上狂奔,下次再写vuex的
封装的socket.js文件内容
var websock = null;
var global_callback = null;
var serverPort = "80"; // webSocket连接端口
var wsuri = "ws://" + window.location.hostname + ":" + serverPort;
function createWebSocket(callback) {
if (websock == null || typeof websock !== WebSocket) {
initWebSocket(callback);
}
}
function initWebSocket(callback) {
global_callback = callback;
// 初始化websocket
websock = new WebSocket(wsuri);
websock.onmessage = function (e) {
websocketonmessage(e);
};
websock.onclose = function (e) {
websocketclose(e);
};
websock.onopen = function () {
websocketOpen();
};
// 连接发生错误的回调方法
websock.onerror = function () {
console.log("WebSocket连接发生错误");
//createWebSocket();啊,发现这样写会创建多个连接,加延时也不行
};
}
// 实际调用的方法
function sendSock(agentData ) {
if (websock.readyState === websock.OPEN) {
// 若是ws开启状态
websocketsend(agentData);
} else if (websock.readyState === websock.CONNECTING) {
// 若是 正在开启状态,则等待1s后重新调用
setTimeout(function () {
sendSock(agentData);
}, 1000);
} else {
// 若未开启 ,则等待1s后重新调用
setTimeout(function () {
sendSock(agentData);
}, 1000);
}
}
function closeSock() {
websock.close();
}
// 数据接收
function websocketonmessage(msg) {
// console.log("收到数据:"+JSON.parse(e.data));
// console.log("收到数据:"+msg);
// global_callback(JSON.parse(msg.data));
// 收到信息为Blob类型时
let result = null;
// debugger
if (msg.data instanceof Blob) {
const reader = new FileReader();
reader.readAsText(msg.data, "UTF-8");
reader.onload = (e) => {
result = JSON.parse(reader.result);
//console.log("websocket收到", result);
global_callback(result);
};
} else {
result = JSON.parse(msg.data);
//console.log("websocket收到", result);
global_callback(result);
}
}
// 数据发送
function websocketsend(agentData) {
console.log("发送数据:" + agentData);
websock.send(agentData);
}
// 关闭
function websocketclose(e) {
console.log("connection closed (" + e.code + ")");
}
function websocketOpen(e) {
console.log("连接打开");
}
export { sendSock, createWebSocket, closeSock };
封装的websocke暴露三个接口
-
sendSock用于发送数据 -
createWebSocket用于创建连接、对收到的数据进行处理 -
closeSock用于关闭连接
使用方法
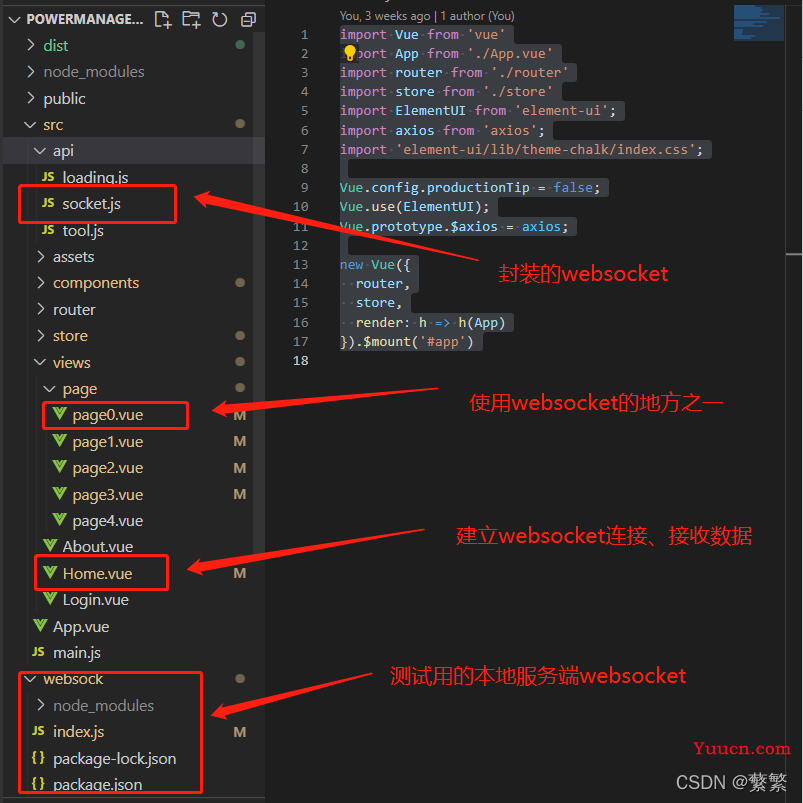
先看目录
1、建立连接
建立好socket.js文件之后就可以开始使用了,因为我的登录是用axios的,只有登录成功(进入主页之后才建立websocke连接),所以我把连接写在了Home.vue的文件中。
第一步:导入文件
import { sendSock, createWebSocket, closeSock } from "@/api/socket";
第二步:初始化时建立websocket连接
created() {
this.init();
......
},
methods: {
init() {
createWebSocket(this.global_callback);
......
},
// websocket的回调函数,msg表示收到的消息
global_callback(msg) {
console.log("websocket的回调函数收到服务器信息:" + JSON.stringify(msg));
// console.log("收到服务器信息:" + msg);
switch (msg.operate) {//
case "autoIndex":
this.$store.dispatch("setAutoIndex", msg);
break;
case "allChannelSwitch":
this.$store.dispatch("setAllChannelSwitch", msg);
break;
case "singleChannelSwitch":
this.$store.dispatch("setSingleChannelSwitch", msg);
break;
case "sceneSelect":
this.$store.dispatch("setSceneSelect", msg);
break;
......
}
},
},
msg.operate是用于判断收到通信数据
this.$store.dispatch()是用于异步修改vuex保存的数据的函数。
界面中通信数据收到后都保存在vuex中,需要该数据的地方就从vuex中获取
2、发送数据
第一步:导入文件
import { sendSock } from "@/api/socket";
第二步:发送数据
var sendData = {
operate:"singleChannelSwitch",
index:index+1,
opera:row.button_relay
};
sendSock(JSON.stringify(sendData));
3、关闭连接
第一步:导入文件
import { closeSock} from "@/api/socket";
第二步:关闭连接
closeSock();
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。