1、Redux-thunk中间件
第一步 安装redux-thunk中间件
npm install redux-thunk
第二步 在store中引入thunk组件
import {createStore,applyMiddleware } from 'redux';
import Reducer from './Reducer';
import thunk from 'redux-thunk';
const store = createStore(Reducer,applyMiddleware(thunk));
export default store;
第三步 封装异步请求方法
在TodoList.js组件中,封装异步获取请求的方法:
import React, { Component } from 'react'
import Store from './Store'
import axios from 'axios'
export class TodoList extends Component {
constructor(props){
super(props);
this.state = Store.getState();
this.handleStoreChange = this.handleStoreChange.bind(this);
Store.subscribe(this.handleStoreChange);
}
//在生命周期函数中调用异步方法
componentDidMount(){
Store.dispatch(this.getTodoListDatas());
}
//异步获取请求的方法
getTodoListDatas(){
return (dispatch)=>{
axios.get("/data.json")
.then(resp => {
const action = {
type:'axios_getdata',
data:resp.data
}
dispatch(action)
})
}
}
handleStoreChange(){
this.setState(Store.getState());
}
render() {
return (
<div>
<input type='text' value={this.state.inputValue}></input>
<button>添加</button>
<hr></hr>
<ul>
{this.state.list.map((item,index)=>{
return (
<li key={index}>{item}</li>
);
})}
</ul>
</div>
)
}
}
export default TodoList
第四步 在reducer中接收action信息
const defaultState = {
inputValue:'',
list:[]
}
export default (state = defaultState,action) => {
if(action.type === 'axios_getdata'){
const newState = state;
newState.list = action.data;
return newState;
}
return state
}
2、Redux中间件执行原理
redux-thunk这个中间件可以使我们把这样的异步请求或者说复杂的逻辑可以放到action里面去处理,redux-thunk使redux的一个中间件,为什么叫做中间件
我们说中间件,那么肯定是谁和谁的中间,那么redux的中间件指的是谁和谁的中间呢?

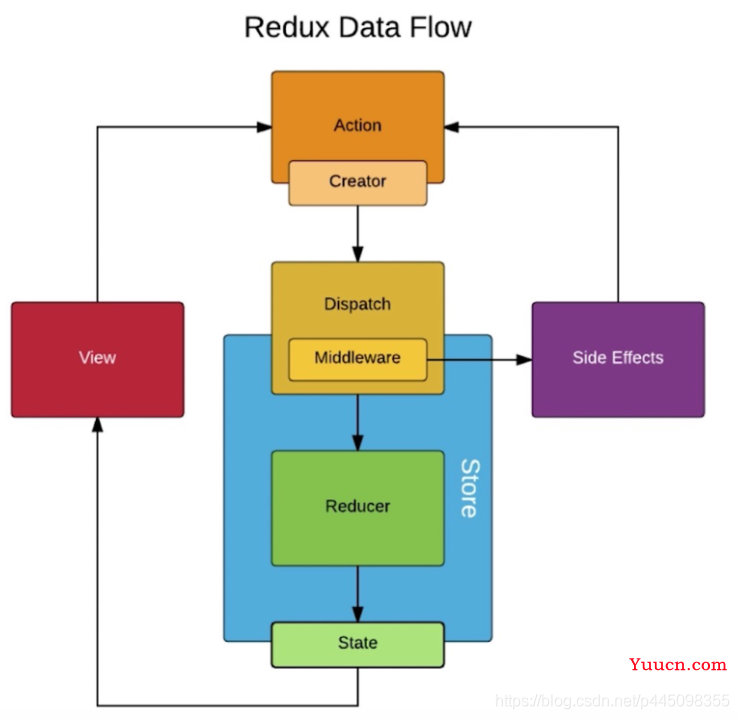
如图。view在redux中会派发一个action,action通过store的dispatch方法派发给store,store接收到action,连同之前到state,一起传给reducer,reducer返回一个新到数据给store,store去改变自己到state。这是redux的一个标准流程,那么我们说redux的中间件指的是谁和谁的之间,大家一定要记住, redux的中间件指的是action和store之间。之前我们说action只能是一个对象,所以action是一个对象直接派发给了store。 但是现在,当我们使用了redux-thunk之后,action可以是函数了。
为什么可以是函数呢,看这张图。action通过dispatch方法被传递给store,那么action和store之间是谁,是不是就是dispatch这个方法, 实际上我们指的中间件指的是什么呢,就是对dispatch方法的一个封装,或者说是dispatch方法的一个升级,最原始的dispatch方法,他接收到一个对象之后,会把这个对象传递给store,这就是view中间件的一个情况。 当我们对dispath做了一个升级之后,比如说我们使用了redux-thunk这个中间件,对dispath做了一个升级,这个时候当你调用dispatch方法,给dispatch传递的参数是一个对象的话,那么这个dispatch就会把这个对象直接传给store。跟之前写一个对象,调用dispatch传给store没有任何的区别。但是这个时候假设传给dispatch方法是一个函数的话,这个时候dispatch方法已经升级了。他知道如果你传递过来是一个函数的话,他就不会把这个函数直接传递给store。他会怎么办呢?
他会让你这个函数先执行,然后执行完了之后,需要调用store的时候,这个函数再去调用store。所以dispatch做了一个事情,他会根据参数的不同,执行不同的事情,如果你参数是对象,那我直接传给store。如果你参数是函数,那就把这个函数执行结束。所以讲到这大家应该知道
redux中间件,他的原理是非常简单的,他就是对store对dispatch方法做一个升级,之前这个dispatch方法只能接收一个对象,现在升级之后,就可以接收对象,也可以接收函数了。 当然这里用什么对他进行一个升级呢?用redux-thunk对他进行了升级。当然中间件不只redux-thunk这一个,实际上redux中间件非常多,比如说我们说的redux-log,可以记录action每次派发的日志,那他怎么记录呢?其实也很简单,每次调用 action的时候,都会通过dispatch把这个action传递给store,那么我可以对dispatch做一个升级,dispatch不仅仅把action传递给store,而且在每次传递之前呢,还通过console.log,把这个action打印出来。这样就写了一个redux-log的中间件。他可以在每次派发action的时候,把这个action打印在控制台里面。
最近用的比较火的redux中间件,除了redux-thunk,redux-log这样的东西,还有一个中间件,叫做redux-saga。他的应用范围也非常广,redux-saga也是解决redux中间异步问题的中间件。不同于redux-thunk。redux-thunk是把异步操作放在action里面操作。而redux-saga采用的设计思想是,单独的把一个异步逻辑拆分出来,放在一个异步文件里面管理,基本上掌握了redux-thunk和redux-saga这两者的设计思路之后呢,再去做redux里面的异步逻辑,或者说复杂的逻辑,如何去拆分,就比较明白了。
到此这篇关于Redux thunk中间件及执行原理详细分析的文章就介绍到这了,更多相关Redux thunk中间件内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!