正文

一个React Native组件,通过提供一个强制性的API,可以从应用程序的任何地方(甚至在组件之外)调用,以显示一个完全可定制的底部表单,并能够等待它解决并得到一个响应。
这个库依赖于Gorhom的/bottom-sheet 的模态组件,并接受相同的道具和儿童。
如何使用它
1.安装并导入
# Yarn $ yarn add react-native-magic-sheet # NPM $ npm i react-native-magic-sheet
2.基本使用方法
import {GestureHandlerRootView} from 'react-native-gesture-handler';
import {BottomSheetModalProvider} from '@gorhom/bottom-sheet';
import {MagicSheetPortal} from 'react-native-magic-sheet';
export default function App() {
return (
<OtherProviders>
<GestureHandlerRootView style={{flex: 1}}>
<BottomSheetModalProvider>
<MagicSheetPortal {...defaultProps}/> // <-- On the top of the app component hierarchy
<AppComponents /> // The rest of the app goes here
</BottomSheetModalProvider>
</GestureHandlerRootView>
</OtherProviders>
);
}
import React from 'react';
import { View, Text, TouchableOpacity } from 'react-native';
import { magicSheet } from 'react-native-magic-sheet';
const PickerSheet = (someProps) => (
<View>
<TouchableOpacity
onPress={() => {
magicSheet.hide({userName: "Rod", id:1})
}}> // This will hide the sheet, resolve the promise with the passed object
<Text>Return user</Text>
</TouchableOpacity>
</View>
);
const handlePickUser = async () => {
// We can call it with or without props, depending on the requirements.
const result = await magicSheet.show(PickerSheet);
//OR (with props)
const result = await magicSheet.show(() => <PickerSheet {...someProps}/>);
console.log(result)
// will show {userName: "Rod", id:1}, or undefined if sheet is dismissed
};
export const Screen = () => {
return (
<View>
<TouchableOpacity onPress={handlePickUser}>
<Text>Show sheet</Text>
</TouchableOpacity>
</View>
);
};
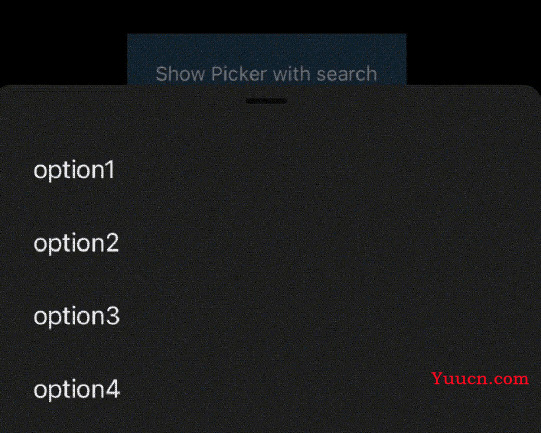
预览

The postFully Customizeable Bottom Sheet Component - Magic Sheetappeared first onReactScript.
以上就是React Native可定制底板组件Magic Sheet使用示例的详细内容,更多关于React Native 底板组件的资料请关注本站其它相关文章!