前言
小程序项目中有4种json配置文件,分别是:
1.项目根目录中的app.json配置文件
2.项目根目录中的project.config.json 配置文件
3.项目根目录中的sitemap.json配置文件
4.每个页面文件夹中的.json配置文件
一、项目根目录中的app.json配置文件
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。
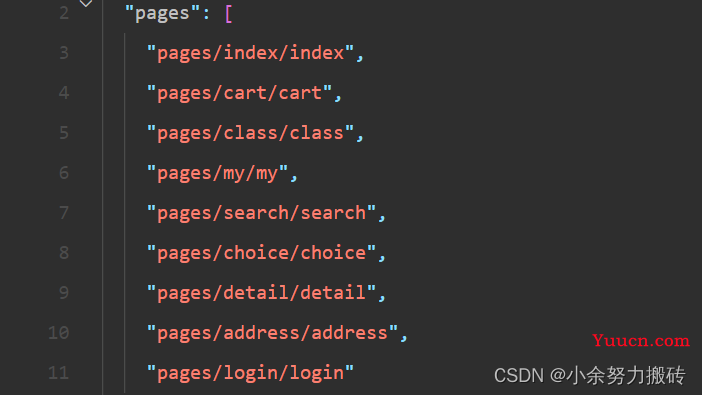
pages存放着所以小程序页面的路径

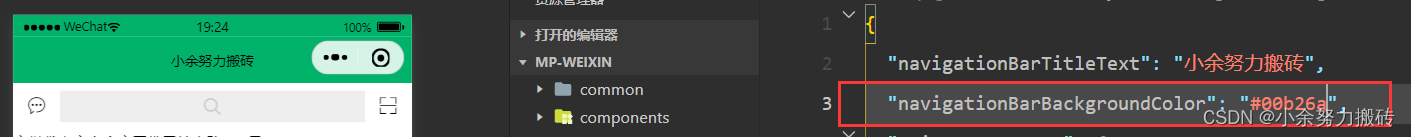
window是修改小程序全局背景,文字样式,修改标题

下图就是展现出,app.json配置底部tabBar,具体方法在前几篇文章中有详细的介绍

完整代码段
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/tabbar/index.png",
"selectedIconPath": "static/tabbar/indexSelected.png",
"text": "首页"
},
{
"pagePath": "pages/class/class",
"iconPath": "static/tabbar/class.png",
"selectedIconPath": "static/tabbar/classSelected.png",
"text": "分类"
},
{
"pagePath": "pages/cart/cart",
"iconPath": "static/tabbar/cart.png",
"selectedIconPath": "static/tabbar/cartSelected.png",
"text": "购物车"
},
{
"pagePath": "pages/my/my",
"iconPath": "static/tabbar/my.png",
"selectedIconPath": "static/tabbar/mySelected.png",
"text": "我的"
}
]
}
二、项目根目录中的project.config.json配置文件
project.config.json是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
1.setting 中保存了编译相关的配置
2.projectname中保存的是项目名称
3.appid中保存的是小程序的账号ID
三、项目根目录中的sitemap.json配置文件
微信现已开放小程序内搜索,开发者可以通过sitemap.json配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。
sitemap 配置:
小程序根目录下的sitemap.json文件用来配置小程序及其页面是否允许被微信索引。
例1:
{
"rules":[{
"action": "allow",
"page": "*"
}]
}
所有页面都会被微信索引(默认情况)
例2:
{
"rules":[{
"action": "disallow",
"page": "path/to/page"
}]
}
配置path/to/page页面不被索引,其余页面允许被索引
例3:
{
"rules":[{
"action": "allow",
"page": "path/to/page"
}, {
"action": "disallow",
"page": "*"
}]
}
配置path/to/page页面被索引,其余页面不被索引
例4:
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "inclusive"
}, {
"action": "allow",
"page": "*"
}]
}
包含a 和 b参数的path/to/page页面会被微信优先索引,其他页面都会被索引,例如:
-
path/to/page?a=1&b=2=> 优先被索引 -
path/to/page?a=1&b=2&c=3=> 优先被索引 -
path/to/page=> 被索引 -
path/to/page?a=1=> 被索引 - 其他页面都会被索引
例5:
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "inclusive"
}, {
"action": "disallow",
"page": "*"
}, {
"action": "allow",
"page": "*"
}]
}
-
path/to/page?a=1&b=2=> 优先被索引 -
path/to/page?a=1&b=2&c=3=> 优先被索引 -
path/to/page=> 不被索引 -
path/to/page?a=1=> 不被索引 - 其他页面由于命中第二条规则,所以不会被索引
- 由于优先级的问题,第三条规则是没有意义的
注:没有 sitemap.json 则默认所有页面都能被索引
注:{"action": "allow", "page": "*"}是优先级最低的默认规则,未显式指明 "disallow" 的都默认被索引
四、每个页面文件夹中的.json配置文件
小程序中的每一个页面,都可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项
每一个页面可以单独设置样式,如下修改背景颜色

到此这篇关于微信小程序JSON配置文件详细讲解作用的文章就介绍到这了,更多相关小程序JSON配置文件内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!