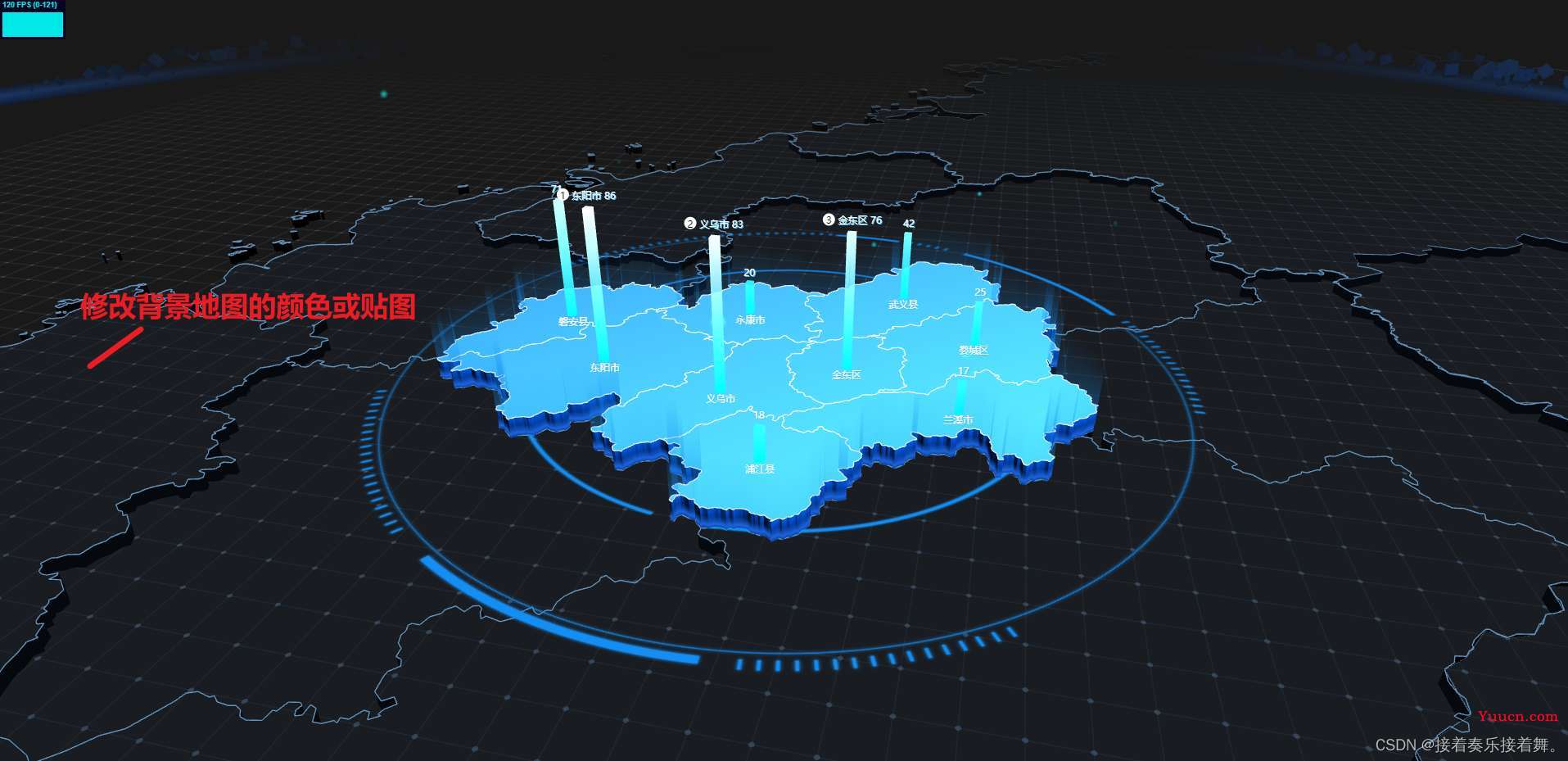
实现效果

前言
本文主要说明使用threejs技巧,来定制适合项目需求的样式,源码将在本文最后附上gitee地址。
使用
1.修改整体的背景图可以使用颜色或用贴图改材质


方法:
只需修改createChinaMap()方法中的color属性即可,注意一共要修改4个color,其中有两个是地图边界线的颜色。也可以使用贴图,

2.取消地图上柱状图显示
create钩子函数里注释掉// this.createBar()即可
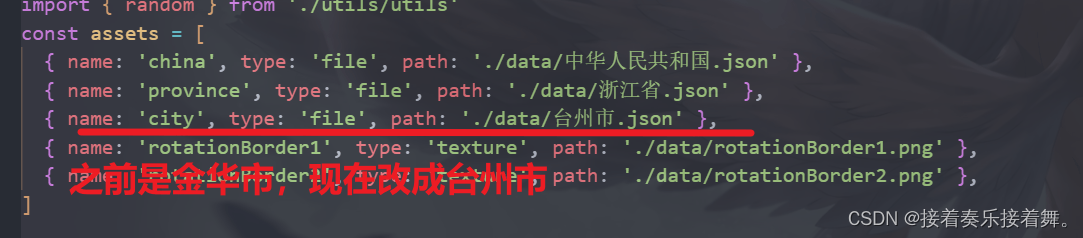
3.更换地图、更换省份、市

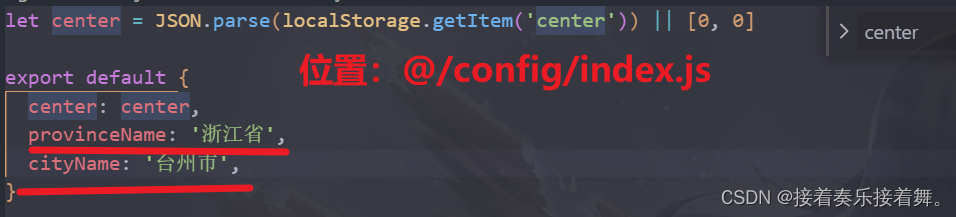
更换很简单,就是如图位置修改引入的地图文件即可,但是修改之后需要注意的是,地图中心点改变了,比如现在将地图展示由金华市改为台州市,那么还需要修改@/comfig文件下的配置,如下图所示:

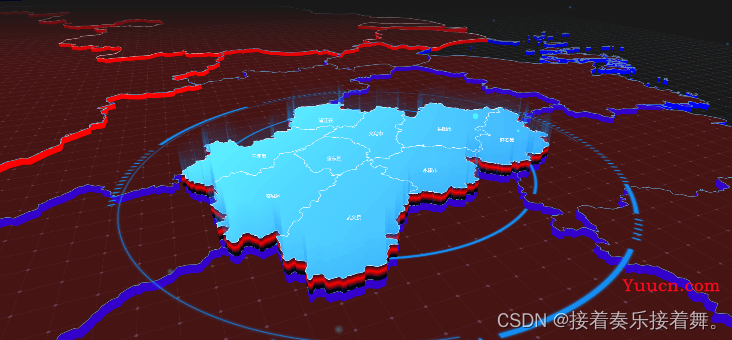
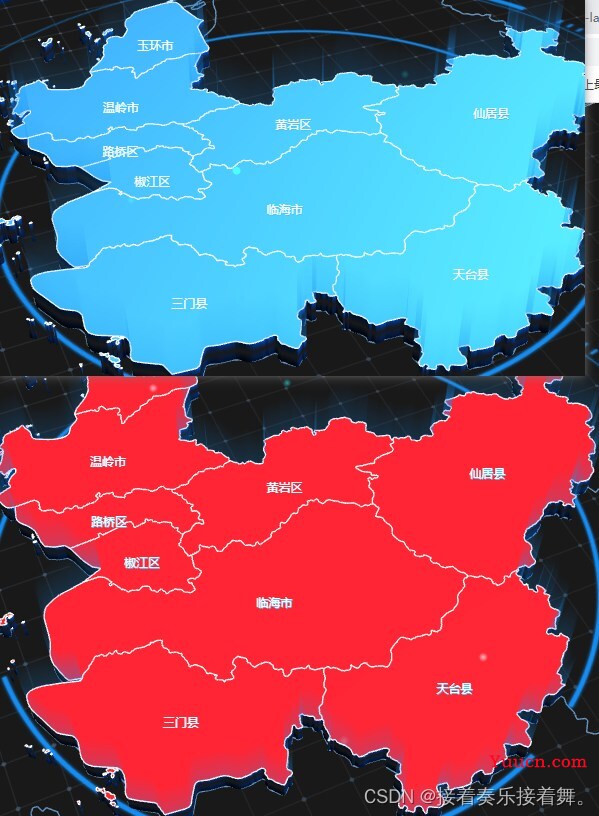
修改之后的效果如下:

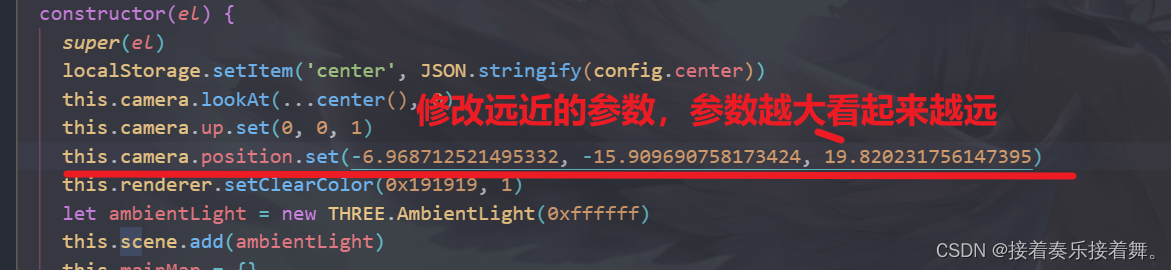
4.修改相机的视角,页面展示的远近角度

5.修改地图的颜色及贴图

let city = new BaseMap(this, {
data: data,
// topFaceMaterial: material.getMaterial(),
topFaceMaterial: new THREE.MeshPhongMaterial({
color: "red", //想要的颜色
emissive: 0x072534,
transparent: true,
opacity: 1,
}),
sideMaterial: sideMaterial.getMaterial(),
renderOrder: 6,
depth: config.cityName ? 0.3 : 3,
})
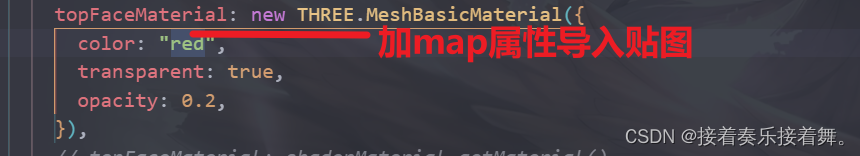
如果你想引入贴图,这样会更好看,可以使用以下方法:
// 在index.js中引入的给地图做材质estart
const texture = new THREE.TextureLoader()
const textureMap = texture.load(require('./data/map/gz-map.jpg'))
const texturefxMap = texture.load(require('./data/map/gz-map-fx.jpg'))
textureMap.wrapS = texturefxMap.wrapS = THREE.RepeatWrapping
textureMap.wrapT = texturefxMap.wrapT = THREE.RepeatWrapping
textureMap.flipY = texturefxMap.flipY = false
textureMap.rotation = texturefxMap.rotation = THREE.MathUtils.degToRad(45)
const scale = 0.1
textureMap.repeat.set(scale, scale)
然后
let city = new BaseMap(this, {
data: data,
// topFaceMaterial: material.getMaterial(),
topFaceMaterial: new THREE.MeshPhongMaterial({
map: textureMap,//不要忘记这里使用贴图
color: "red", //想要的颜色
emissive: 0x072534,
transparent: true,
opacity: 1,
}),
sideMaterial: sideMaterial.getMaterial(),
renderOrder: 6,
depth: config.cityName ? 0.3 : 3,
})
6.关闭一些特效
create中是所有方法的开关,在这里可以进行调试
create () {
// 添加雾
this.scene.fog = new THREE.Fog(0x191919, 30, 70)
this.getCenterPoint()
this.createPlane()
this.createChinaMap()
this.createProvinceMap()
this.createCityMap()
this.createGrid()
this.createLight()
this.createRotateBorder()
this.createLabel()
this.createWall()
// this.createBar()
this.createParticles()
}
7.页面适配和在vue2版本中使用
页面适配建议给这个地图使用绝对定位,样式代码可参考以下:
width: 1920px; height: 1080px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);
在vue2中使用:
npm 下载这个插件:@vue/composition-api
然后main.js注册下即可
到此这篇关于基于Three.js实现酷炫3D地图效果的文章就介绍到这了,更多相关Three.js 3D地图内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!