有足够的地图数据,可以点击到街道,示例我只出到市级
以umi为框架,版本是:
"react": "^18.2.0",
"umi": "^4.0.29",
"echarts": "^5.4.0",
"echarts-for-react": "^3.0.2",
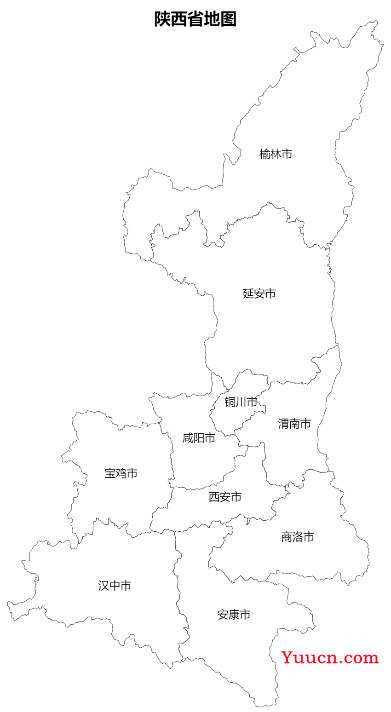
示例图:


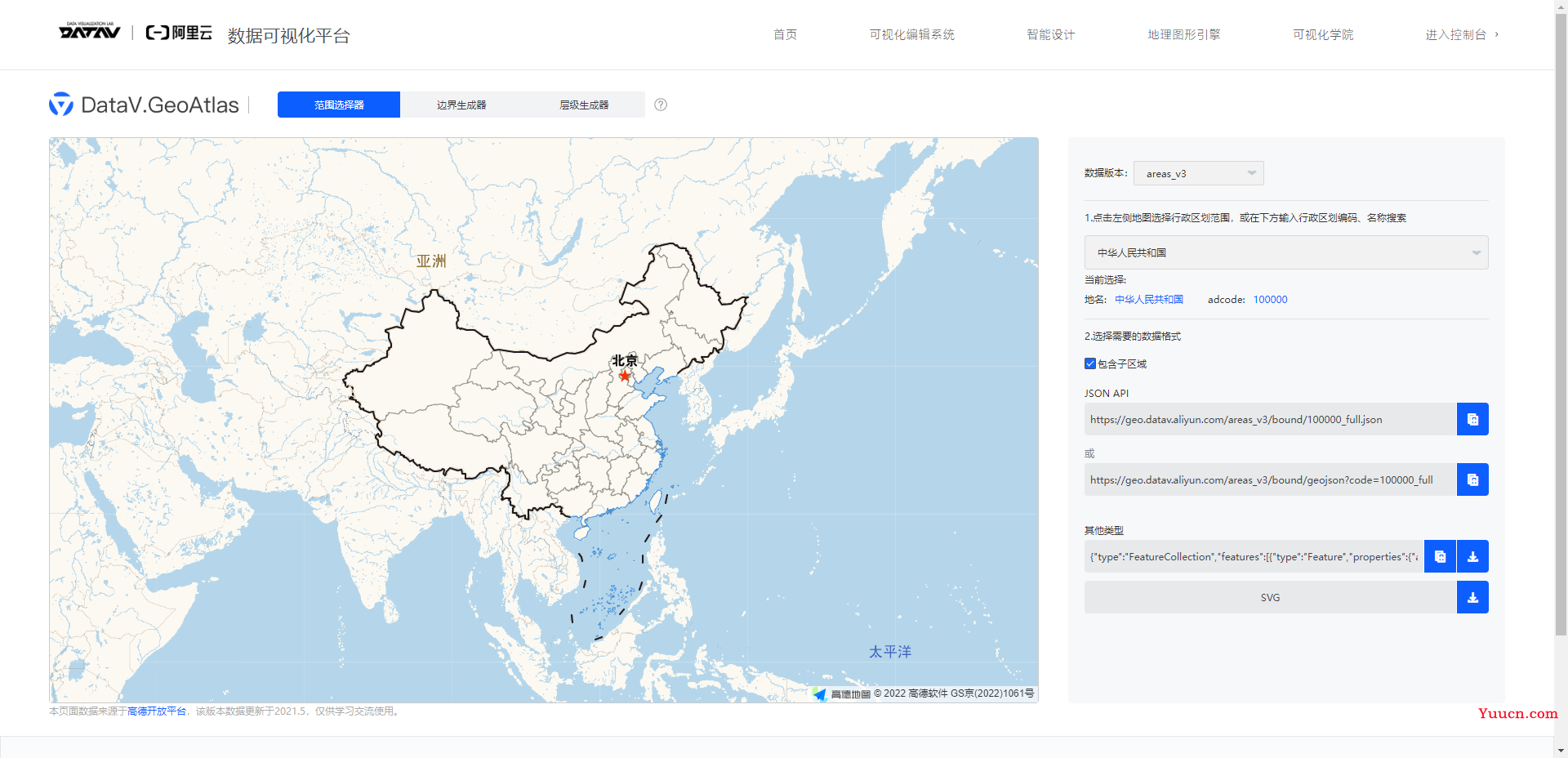
示例中需要地图的Geojson数据,中国地图和省份的geoJson可以在echarts-map或者阿里的数据可视化中心进行下载。(我这边示例用的是阿里的数据)

废话少说,上代码:
1 import EChartsReact from 'echarts-for-react'; 2 import * as echarts from 'echarts'; 3 import china from "@/assets/MapJson/全国.json"; //默认引入全国地图 4 import { useRef, } from 'react'; 5 echarts.registerMap('map', china);//默认注册全国地图 6 export default () => { 7 let curRef = useRef(null); 8 let height = window.screen.availHeight 9 10 let option = { 11 title: { 12 text: '全国地图', 13 textStyle: { 14 color: "#000", 15 }, 16 left: 'center', 17 }, 18 series: [ 19 { 20 name: '全国地图', 21 type: 'map', 22 mapType: 'map', 23 scaleLimit: { 24 //滚轮缩放的极限控制 25 min: 0.5, //缩放最小大小 26 max: 10, //缩放最大大小 27 }, 28 29 label: { // 图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。 30 show: true, //显示省市名称 31 position: [1, 100], // 相对的百分比 32 fontSize: 12, 33 offset: [2, 0], // 是否对文字进行偏移。默认不偏移。例如:`[30, 40]`表示文字在横向上偏移`30`,纵向上偏移`40`。 34 align: "left" // 文字水平对齐方式,默认自动。 35 }, 36 itemStyle: { // 地图区域的多边形 图形样式 37 areaColor: "#fff" // 地图图形颜色 38 }, 39 roam: true, // 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成`'scale'`或者`'move'`。设置成`true`为都开启 40 zoom: 1.25, // 当前视角的缩放比例 41 } 42 ] 43 } 44 45 return <div className='bazaarMap'> 46 <EChartsReact option={option} ref={curRef} style={{ width: '100%', height: height, zIndex: 222 }} 47 lazyUpdate={true} notMerge={true} onEvents={{ 48 'click': (param: any) => {//echarts点击事件
49 if (param.name) {//判断名称是否为空 50 const echartInstance = curRef.current.getEchartsInstance();//获取echarts实例 51 let options = echartInstance.getOption()//获取option 52 53 let provinceJSON = null 54 try { 55 provinceJSON = require(`@/assets/MapJson/${param.name}.json`);//根据点击的省名称查询Geojson地图数据(我是将地图数据全部保存在本地,可根据API获取地图json) 56 echarts.registerMap('map', provinceJSON);//注册点击的省份地图 57 58 options.title[0].text = param.name + '地图' 59 options.series[0].name = param.name + '地图' 60 61 // options.series[0].center = china.features.find(item => item.properties.name === param.name)?.properties?.center//修改点击后地图中心位置,不用会存在偏移,我使用下边null,默认全局居中 62 options.series[0].center = null; //修改点击后地图中心位置,null默认全局居中 63 echartInstance.setOption(options, true)//修改echarts option 64 } catch (error) {//获取Geojson地图异常返回到全国地图,我只存在市级地图数据,所以点击市级行政区会返回到全国地图。 65 options.title[0].text = '全国地图' 66 echarts.registerMap('map', china); 67 options.series[0].name = '全国地图' 68 69 options.series[0].center = null 70 echartInstance.setOption(options, true) 71 } 72 } 73 }, 74 }} /> 75 </div> 76 }
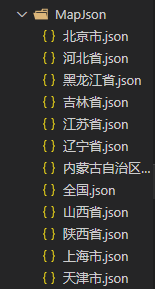
地图Geojson数据存放路径:src\assets\MapJson

亲测可用!