轮播图组件
<template>
<div id="banner">
<el-carousel height="400px">
<!-- 将banner_list循环-->
<el-carousel-item v-for="item in banner_list" :key="item">
<!-- <img src="" alt="">-->
<!-- 使用router-link给图片添加链接,注意to前还是要加冒号,item.link是后端表中配好的路径-->
<router-link :to="item.link">
<!-- item.img:拿到每个对象的img属性,注意src前面要加个冒号,表示把数据渲染在这-->
<img :src="https://www.cnblogs.com/suncolor/archive/2022/11/02/item.img" :alt="item.name">
</router-link>
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
// export default 表示页面一创建的操作
export default {
name: "Banner",
// 一创建时的数据
data() {
return {
// 定义一个列表,一开始为空,在template模块就可以使用到该变量了
banner_list: []
}
},
created() {
// 当banner组件一创建就向后台发请求,拿回轮播图数据
this.$axios.get(this.$settings.base_url + '/home/banner/').then(response => {
console.log(response.data) // response.data是响应回来的数据
// 把响应回来的数据给自己定义的列表
this.banner_list=response.data
}).catch(error => {
})
}
}
</script>
<style scoped>
.el-carousel__item {
height: 400px;
min-width: 1200px;
}
.el-carousel__item img {
height: 400px;
margin-left: calc(50% - 1920px / 2);
}
</style>
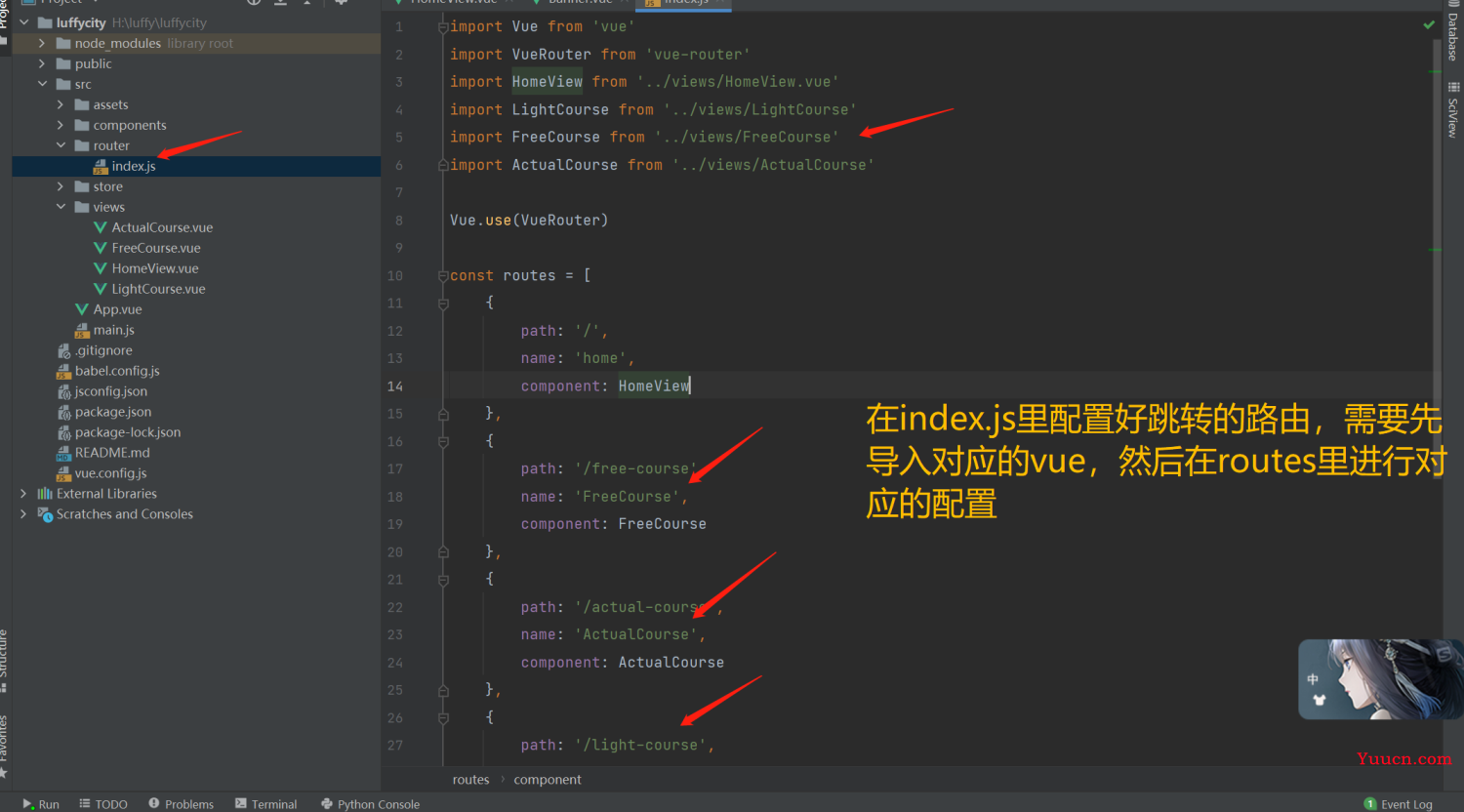
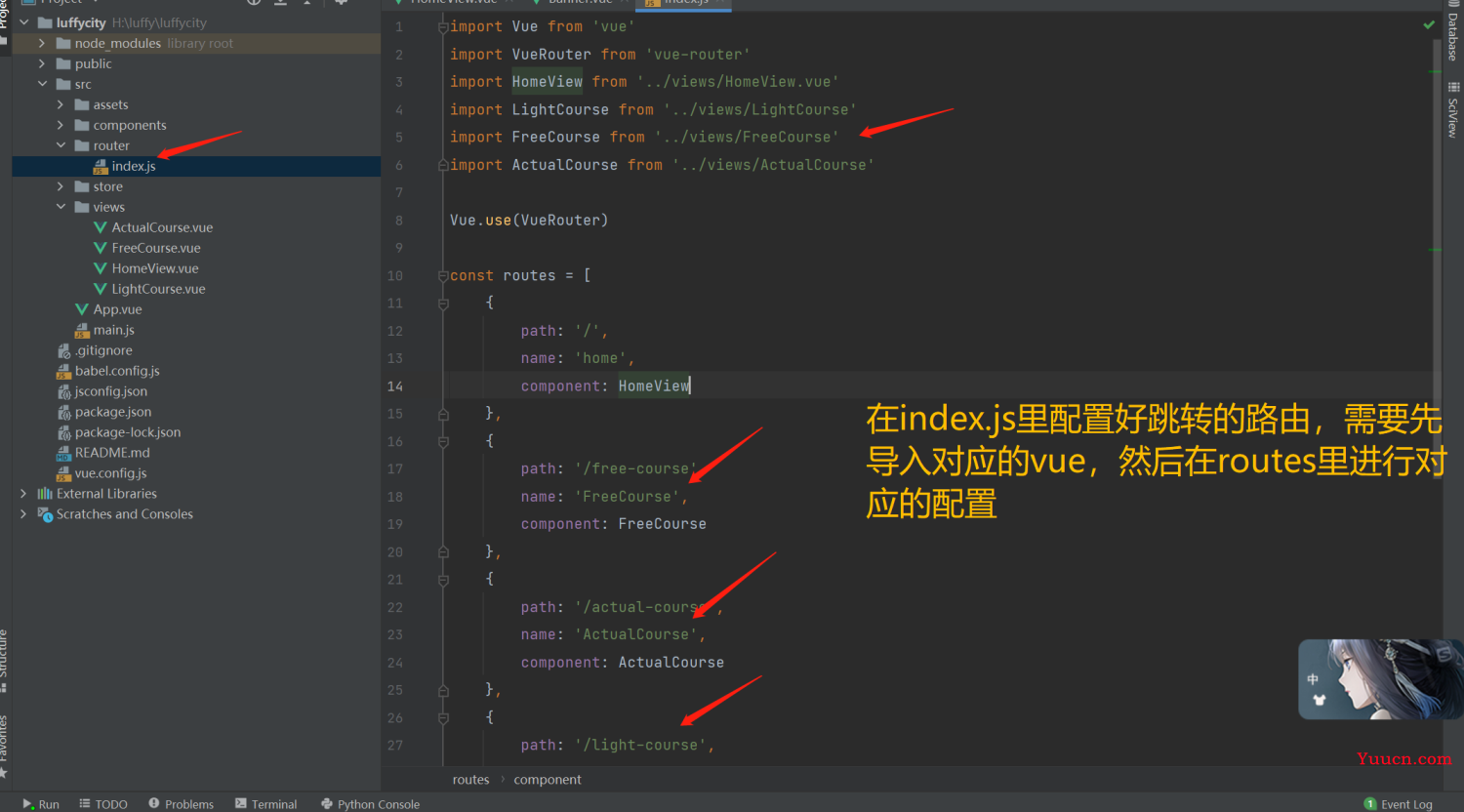
轮播图片的链接路由配置