2022-10-29
1、Http含义:
超文本传输协议,它是一种详细规定了浏览器与万维网的相互通信的协议。例如:规定了传输数据的格式。
2、两种传输传输数据的格式:
(1)请求报文:客户端向服务器发送数据。报文:就是传输中有特定数据格式的数据的总称。
(2)响应报文:服务器向客户端发送数据。
3、报文的数据格式:
(1)报文首行
(2)报文头部
(3)空行(将报文头部与报文体隔开)
(4)报文主体
4、请求报文(request)事例:
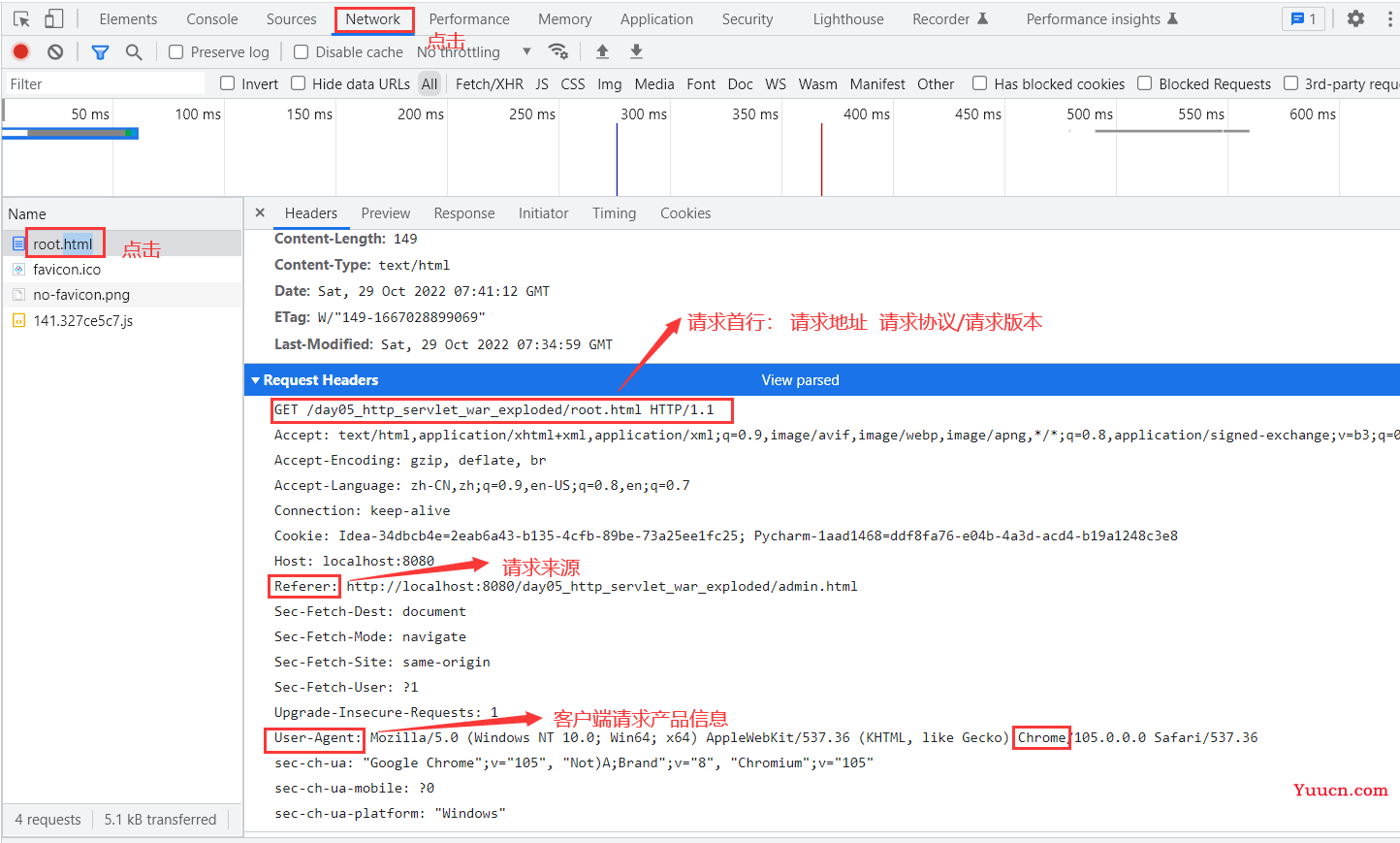
(1)请求报文首行、请求报文头部(如下:)
测试步骤:
① 在idea中创建一个新的module,选择module类型为“Java Enterprise”,在右侧选择“Web Application”,点击“next”,写入模块名称,点击“finish”。
②在“web”文件夹中创建“index.html”,“root.html”随意写入测试内容,在“index.html”中创建一个超链接跳转至“root.html”。
③运行该模块,点击运行按钮。
④在弹出的浏览器中点击超链接后,再点击“F12”,即打开“开发者模式”,查看请求首行、请求头部信息如下。

(2)空行:在浏览器中看不到
(3)请求体
请求方式的分类:
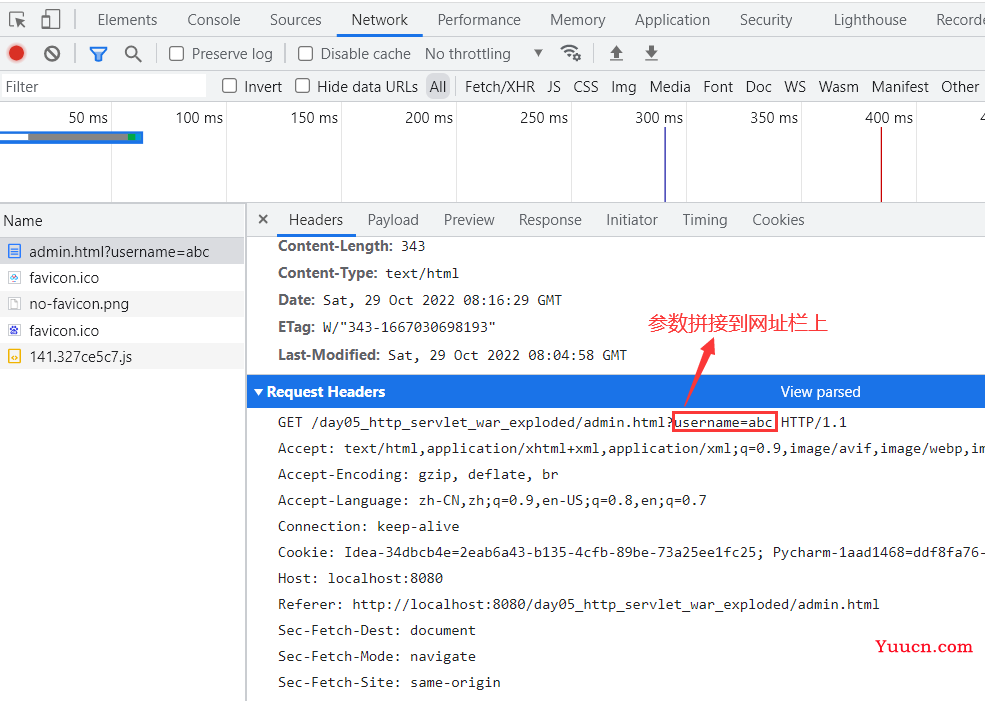
①Get请求:get请求是没有请求体的,要传递的请求参数是放在了网址栏。get请求的三种方式:超链接;form表单中method方法是get;浏览器手动输入网址。
验证get请求没有请求体的步骤:
在刚刚创建模块的“index.html”中添加一个表单,表单内容如下:
<form action="" method="get">
username:<input type="text" name="username"/><br>
<input type="submit" value="提交">
</form>
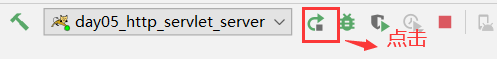
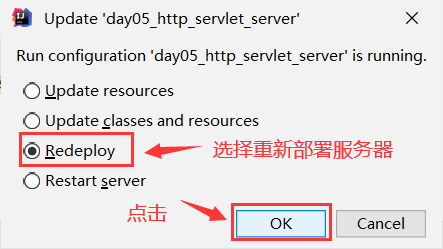
之后,重新部署服务器,步骤如下:


在弹出的浏览器中的“username”右边的文本框中输入名称“abc”,点击“F12”,点击“Network”,如下:可以看到要传递的请求参数。

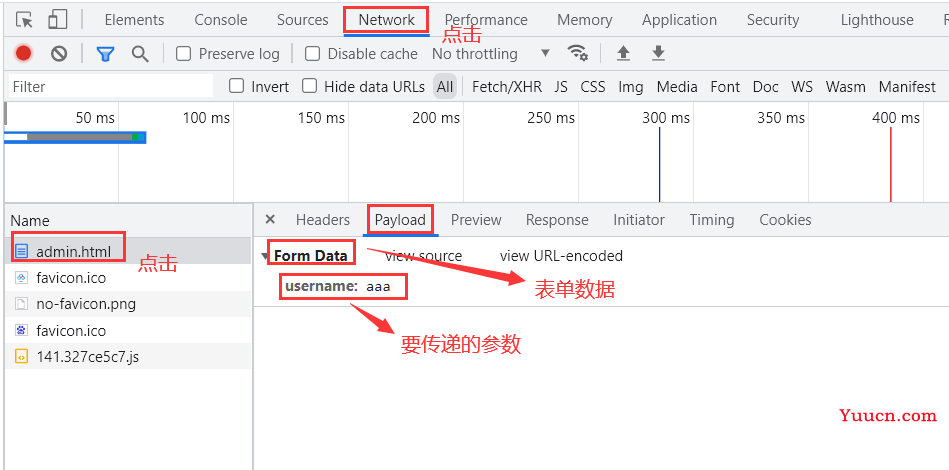
②POST请求:有请求体,如果有要传递的请求参数是放在了请求体中。post请求方式只有一种:form表单中method方法是post。
测试步骤:
添加表单步骤同上,表单的内容中“method”方法改为“Post”,即可。
<form action="" method="post">
username:<input type="text" name="username"/><br>
<input type="submit" value="提交">
</form>
之后,重新部署服务器,操作步骤同上。查看请求体要传递的参数如下。点击“F12”,打开“开发者模式”

5、响应报文(response)事例:
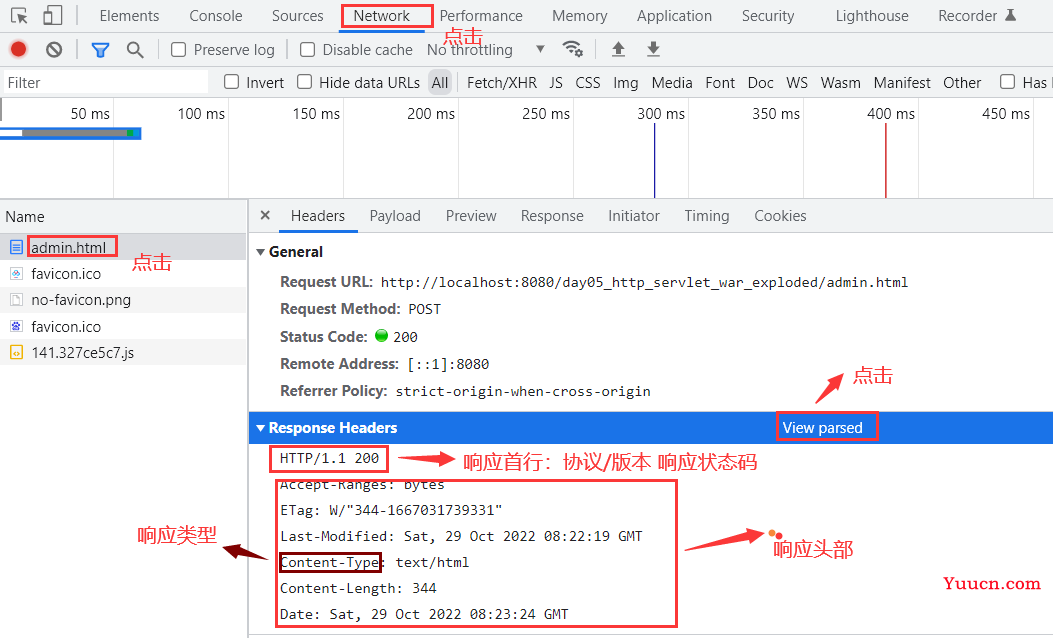
(1)响应首行、响应头部

(2)空行
(3)响应体(看到的页面,就是响应体)
6、响应状态码类别:
(1)200:成功
(2)304:从缓存中取出资源
(3)404:服务器资源未找到(路径出错了,修改路径内容)
(4)500:服务器内部数据出错(java代码异常)