今天教大家用ai画玻璃质感云(适合新手学习)
这篇翻译,其实年前就准备了,只是一直犹豫要不要放,最后还是放吧,因为小编觉得从这篇教程中
还是可以学到不少知识点的,并且UI设计中有时也会借助ai实现一些效果,so熟悉软件也很重要。
不废话了,开始吧
—————————————————————————————————————————
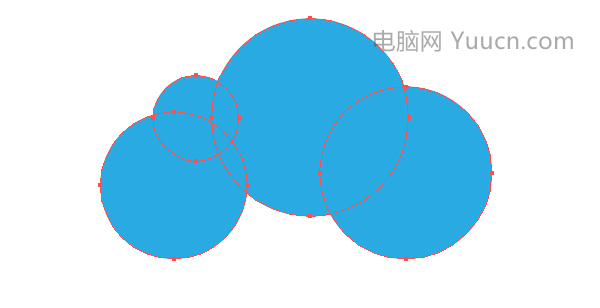
【第一步】使用椭圆工具画几个圆(按shift+椭圆工具),如下图
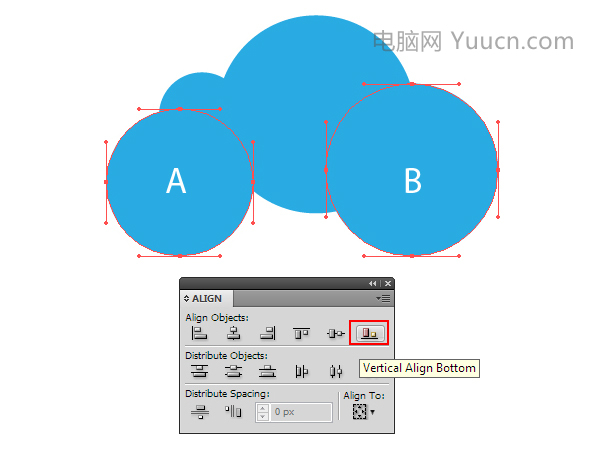
选中A、B椭圆,底对齐(窗口-对齐工具)
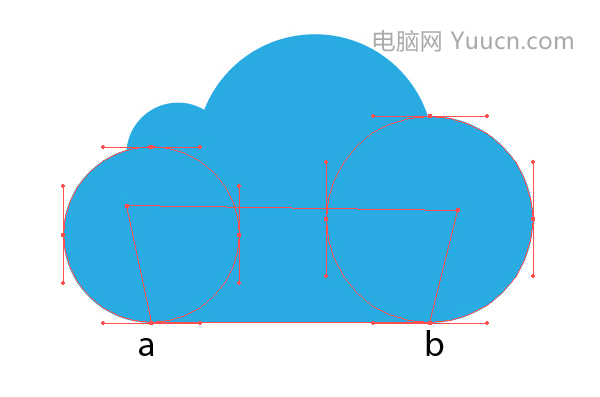
【第二步】用钢笔工具画如下的形状,确保底部节点与左右两圆的底部中心点重叠(即将完成完整的云形状)
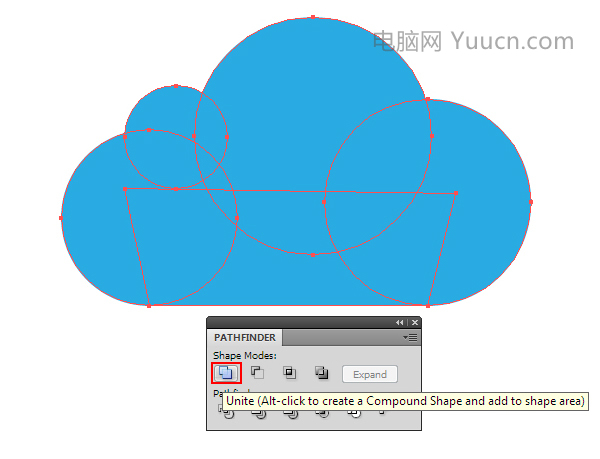
通过窗口-路径选择工具合并云的形状Bule(颜色设为蓝色)
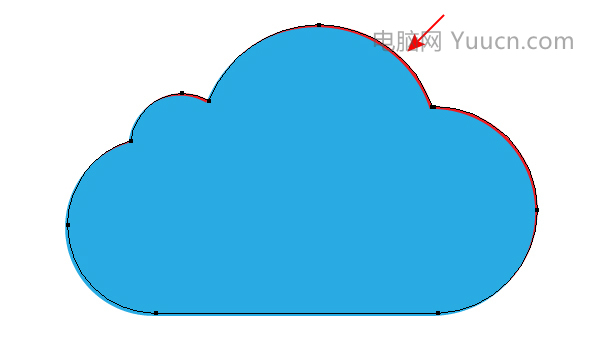
【第三步】(Cmd / Ctrl + C复制; Cmd / Ctrl + B向后粘贴)复制云的形状Bule,同时将形状向右、上方各移动1px(颜色设为红色,方便理解)
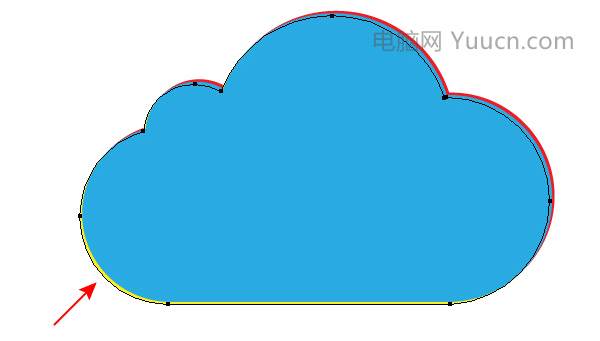
同理,再复制云的形状Bule,向左、下 各移动1px(颜色设为黄色)
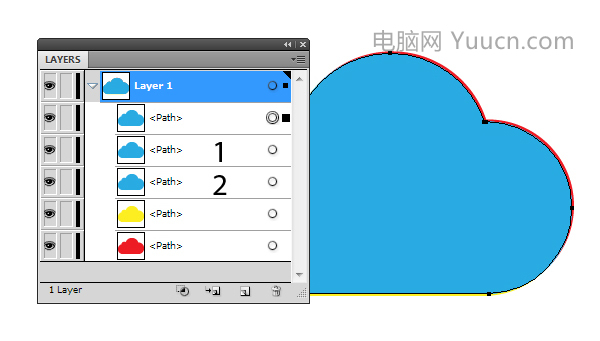
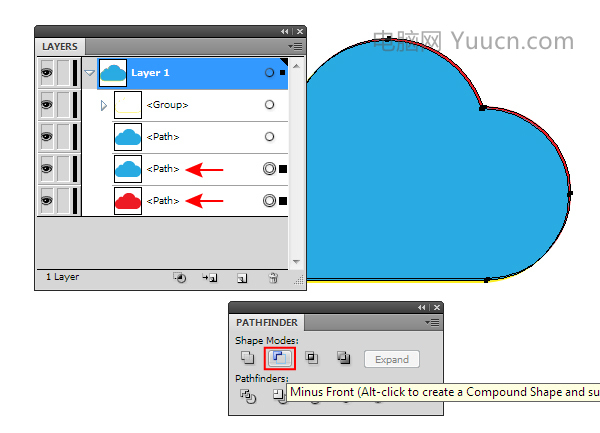
【第四步】(Cmd / Ctrl + C复制; Cmd / Ctrl + F向前粘贴)复制云的形状两次,以确保蓝色云层在红 黄层上面
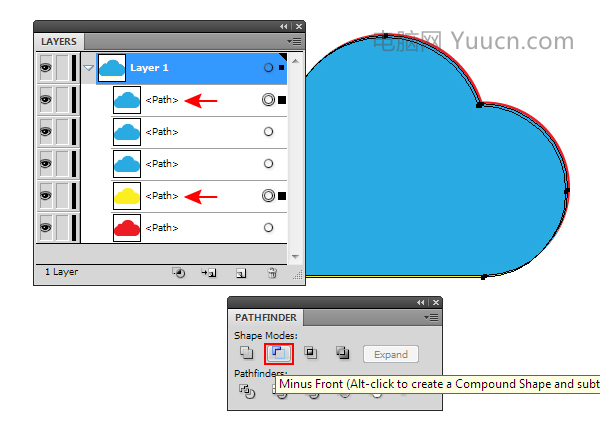
选中蓝、黄 云形状,通过路径选择工具-减去,得到形状组:Red(注意,Bule层-Yellow层=Red层,形状在上方)
同理,选中蓝、红 云形状,路径选择工具-减去,得到形状组:Yellow(注意,Bule层-Red层=Yellow层,形状在下方)
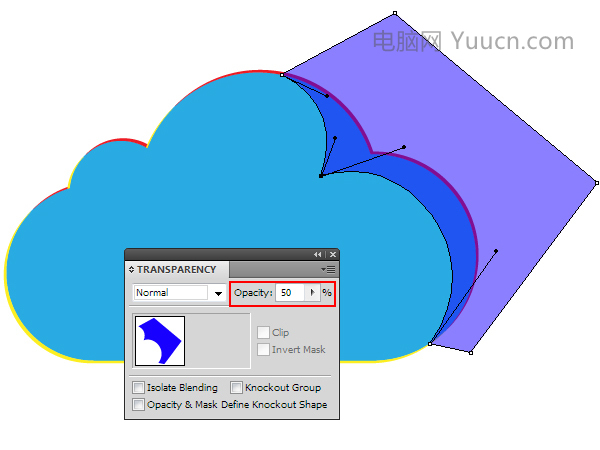
【第五步】使用钢笔工具绘制如下的形状,为方便观察,可先适当调整形状的透明度
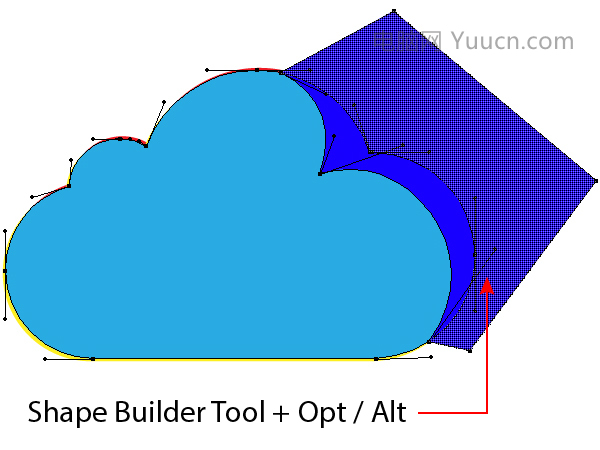
选中上面的Bule云形状,(Cmd / Ctrl + C复制; Cmd / Ctrl + B向后粘贴),确保Bule层在下面,利用路径选择工具-相交,得到深蓝层
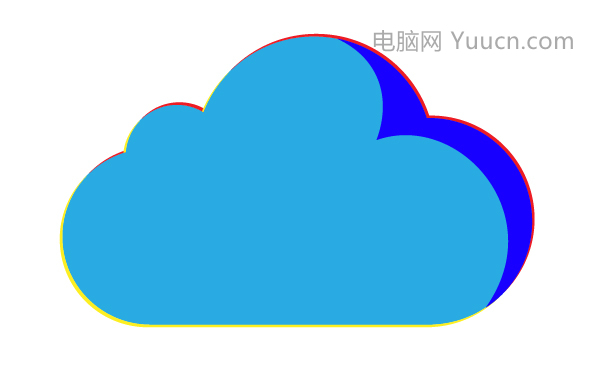
(到这里,基本形状已完成)
【第六步】在云的下面,创建新的矩形背景,通过渐变工具(快捷键M),填充白-灰的径向渐变
(颜色可以通过下面的图片去吸取,文章最后有源文件下载)
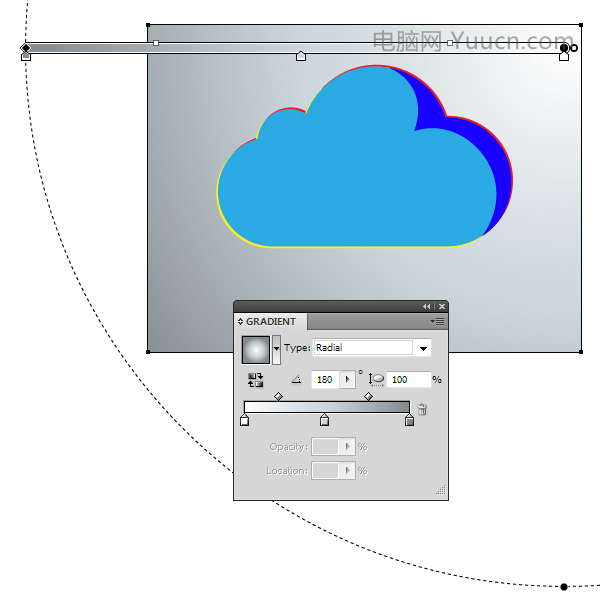
选中云形状Blue层,填充径向渐变颜色,同样,颜色可以通过下面的图片去吸取
通过 外观-不透明度-混合模式,设置Blue层模式为 柔光
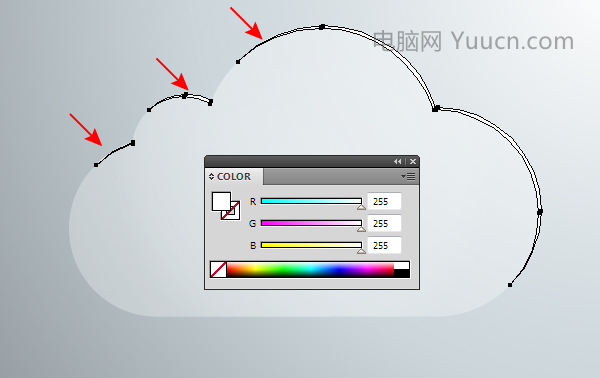
【第七步】选中第四步中得到的Red图层组,填充为白色
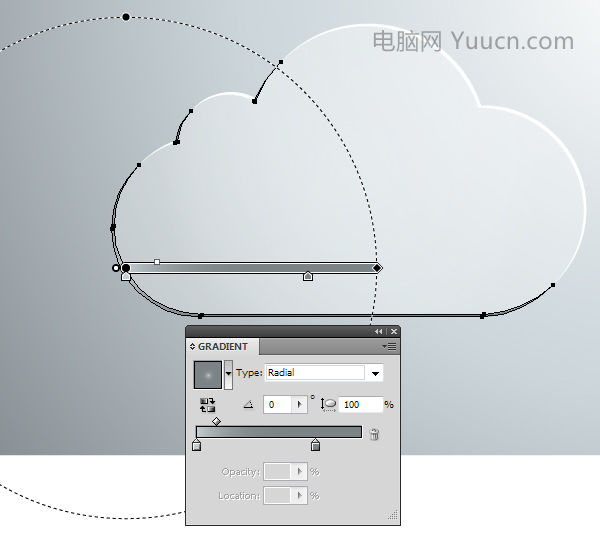
选中第四步中得到的Yellow层,填充为灰-深灰的径向渐变
选中第五步中得到的深蓝色层,填充颜色为白-灰-灰的径向渐变
并设置混合模式为柔光
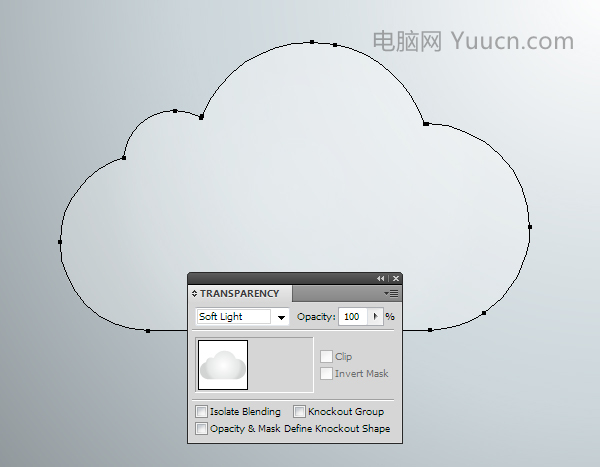
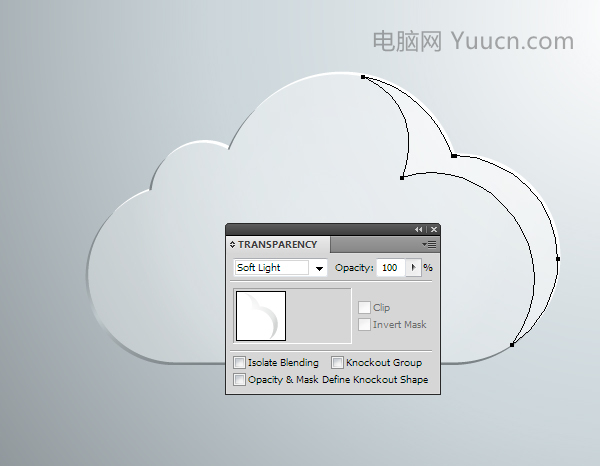
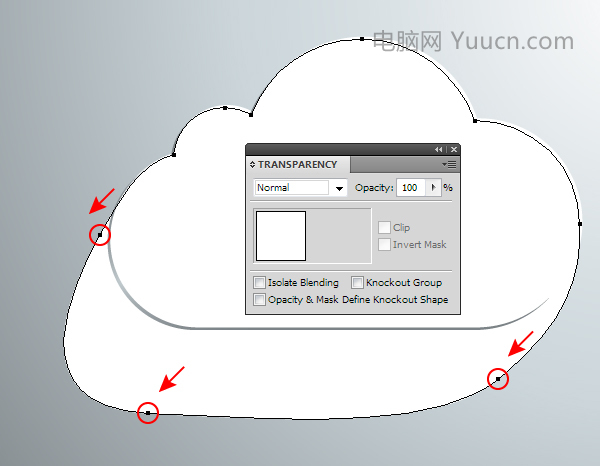
【第八步】很关键,复制Bule云层,并且适当调整节点,为White层,颜色为白色,模式正常
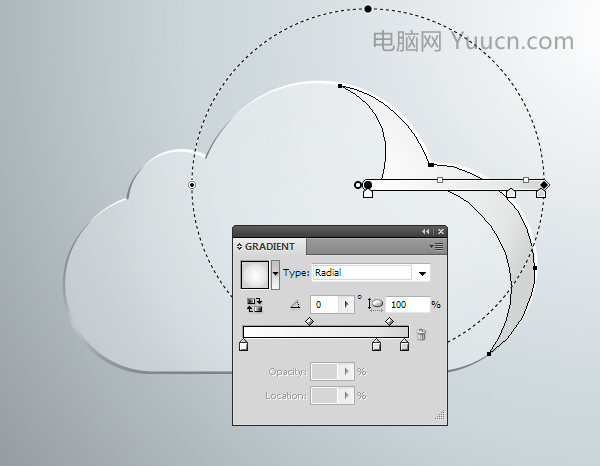
继续复制Bule层,通过调整节点缩小形状,修改径向渐变颜色,模式调整为正常,如下
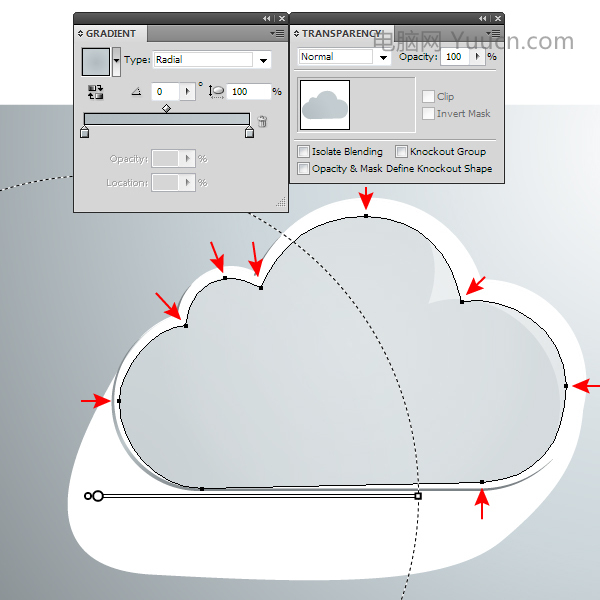
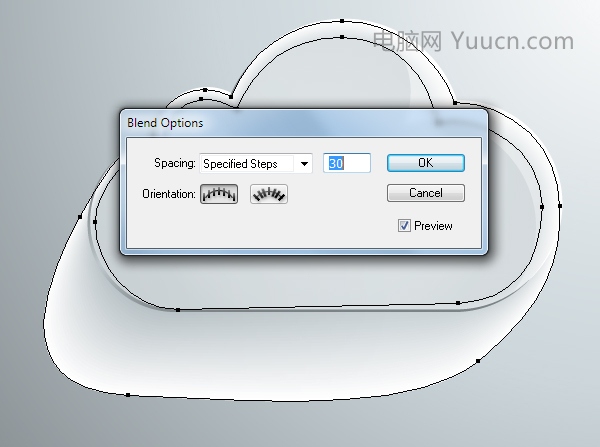
【第九步】选中上一步得到的两个图层,对象-混合-建立,对象-混合-混合选项,设置为平滑过渡,步数为30
(数值可根据实际效果去调整)
(这一步需要注意,混合的效果跟图层的节点有很大关系,如果出来的效果不满意,建议适当调整图层的节点)
选中混合成的图层组,设置混合模式为正片叠底,并勾选 :挖空组
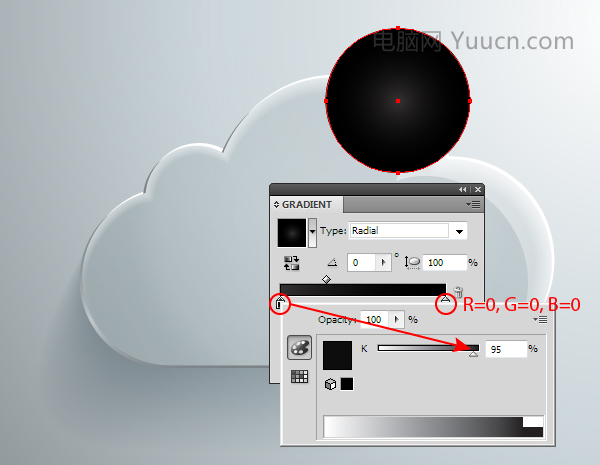
【第十步】画一个椭圆,填充渐变颜色为灰度颜色:深灰-RGB颜色:黑的径向渐变(这一步不明白,可以下载查看源文件)
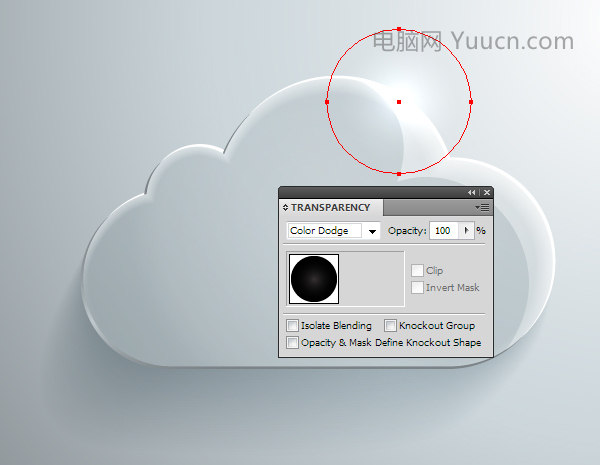
设置图层的模式为颜色减淡
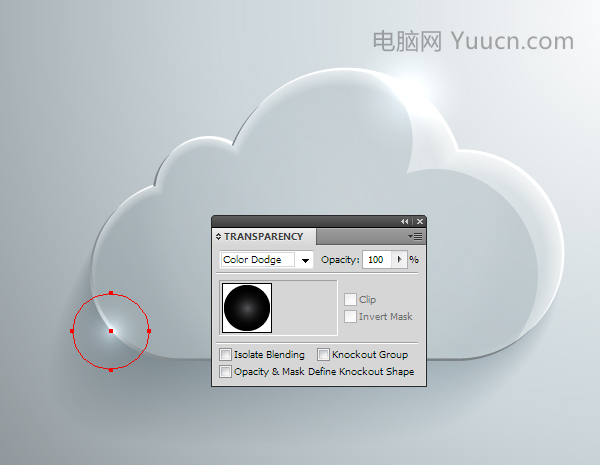
同理,绘制下方的高光点,原理同上
最后效果
翻译:treelessing
出处:http://www.uifans.net/how-to-create-glass-cloud-icon-in-illustrator/#
=========================关于学ui网=========================
xueui.cn 学ui网发布高质量ui设计教程和设计分享经验,希望打造一个最好的ui学习教程平台!
QQ群:36013311 APP截图站:app.xueui.cn 海量APP截图,让你灵感爆发!
转载请注明:学UI网 » 用Ai画玻璃质感云图标(小课堂UI-翻译)