这是咱们群里的童鞋写的UI设计教程,当然要支持啦~!通过这个小猪的练习,可以很好的掌握Illustrator的一些技巧,比如说路径工具,渐变色,阴影,混合模式等等。
如何在Adobe Illustrator画一个简单可爱的猪脸图标
1。画猪脸
步骤1
一开始新的文件约6“×6”无论大小,或者你觉得最舒适的工作画板。主要的目标是要方。
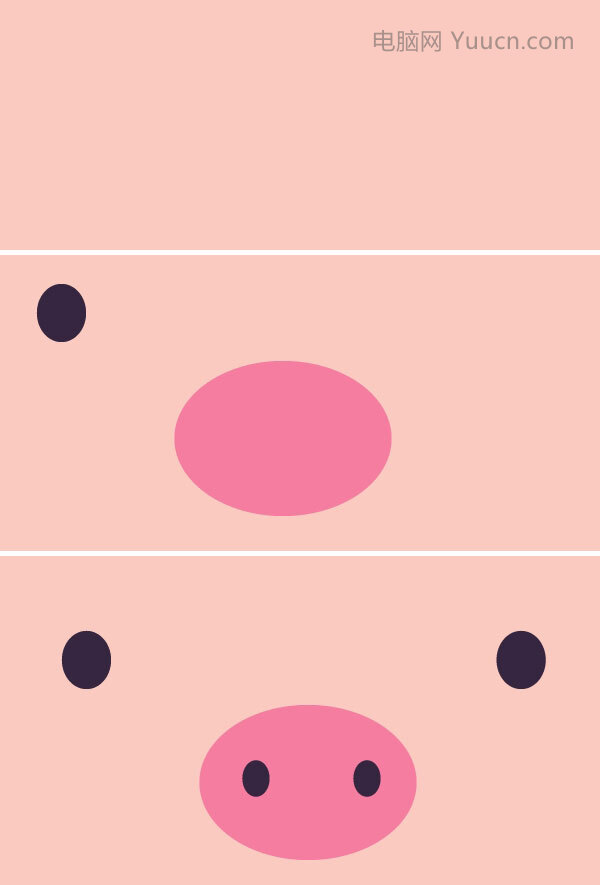
- 使用矩形工具(M)画一个桃色(
# f9c9bf)画板。 - 使用椭圆工具(L)画两个小椭圆的眼睛在暗紫色(
# 35253f)创建的眼睛。画一个大的,在粉红色的水平椭圆(# f57da0)对猪的鼻子。 - 两个小,暗紫色的椭圆状的鼻孔。
步骤2
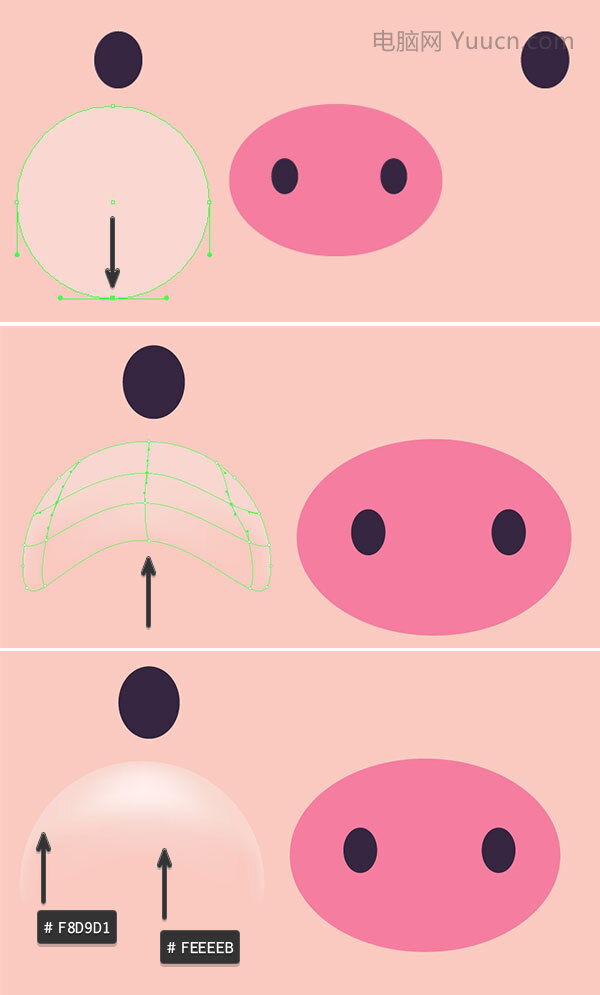
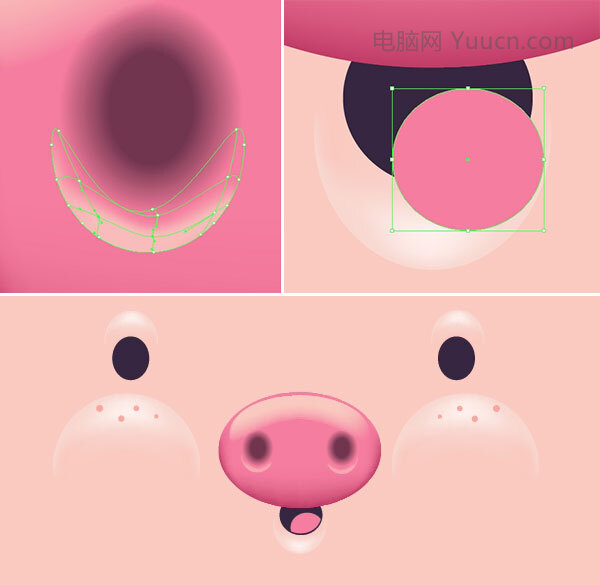
画脸颊,用画圆椭圆工具浅粉色。使用直接选择工具 把底部的锚点向内和向上。选择该形状网格工具(U)。选择用于脸颊形状内的网格三线。我用# f8d9d1对于外边缘# feeeeb在上中心。选择你想在每个节点的网格变化直接选择工具手动改变颜色。
步骤3
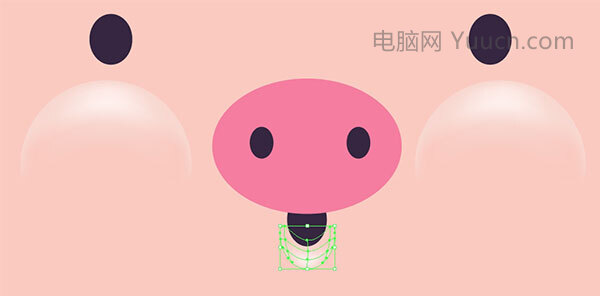
复制(控制)和粘贴(控制-V)左脸颊创建右脸颊。嘴巴是一个复制和粘贴眼睛放在粉红色的鼻子底下层面板。下口的亮点是一个复制,粘贴,和缩小的的脸颊的版本也被旋转的颠倒的。
2。渲染的脸
步骤1
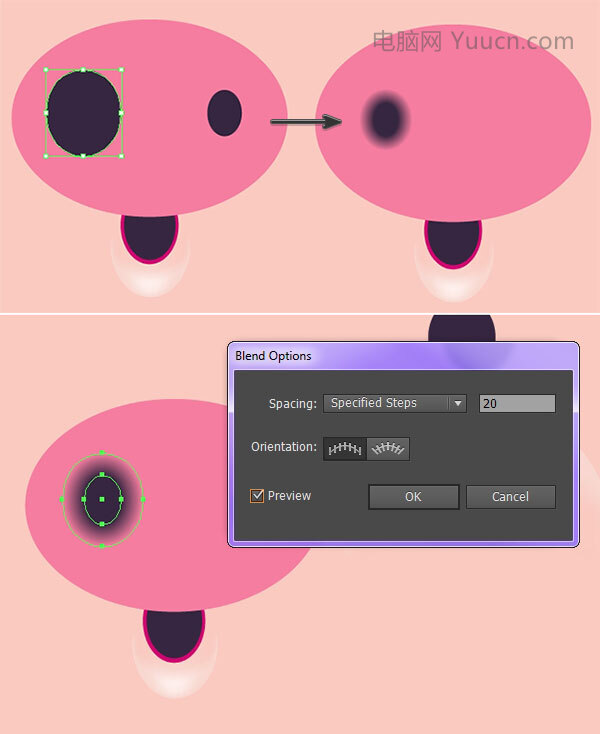
画一个更大的椭圆绕左鼻孔和减少不透明度对0%在透明度面板。选择左边的鼻孔和新的椭圆和使用混合工具(W)为了创建一个平滑的混合20 步骤左右。
步骤2
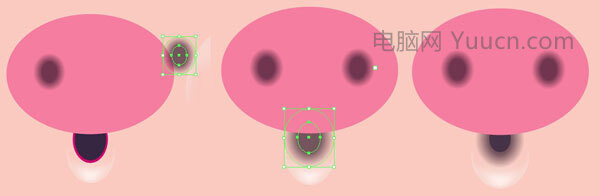
右边的鼻孔和嘴巴的重复过程做了2节,1步。
步骤3
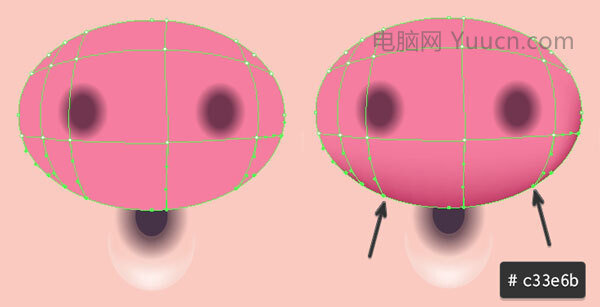
见下面的图片为渐变网格应用于鼻。我添加了两排四点集中的深粉红色(# c33e6b)沿网底部边缘。
步骤4
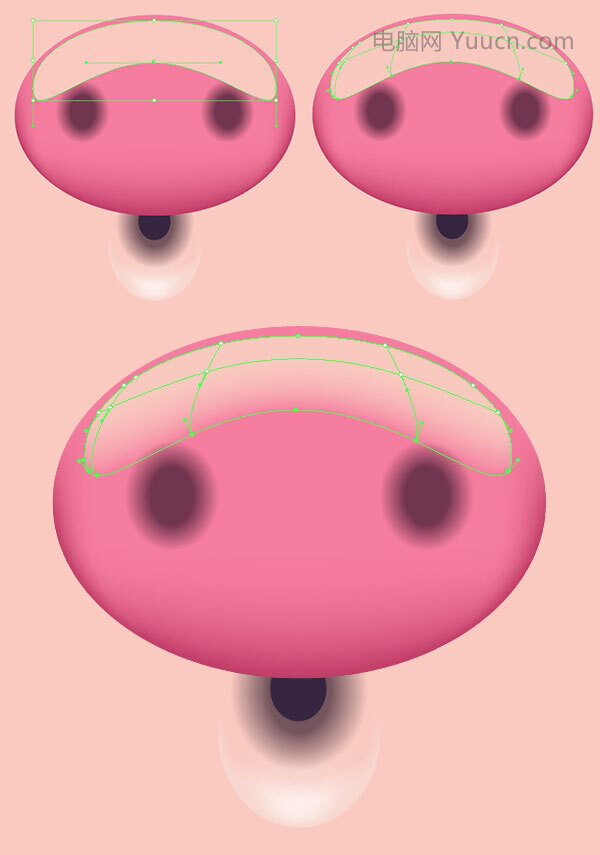
在鼻子上的光芒,我画了一个椭圆曲线底部的锚点向内。颜色是桃为我主用于肤色相同。我添加了网格内的三点选每个锚点沿两侧和底部的减少不透明度对0%在透明度面板。
步骤5
- 在鼻孔集锦是鼻子的主要亮点一样。复制,糊,旋转,和规模突出形成了适合下面的鼻孔。
- 舌头是一个粉红色的椭圆重叠的暗紫色的嘴。选择的形状和使用形状生成器工具(shift-m)选择粉红色的椭圆的非重叠部分。取消和删除外部形态。
- 最后,现在,在面颊雀斑画粉红色的小圈子。
3。画猪的眼镜
步骤1
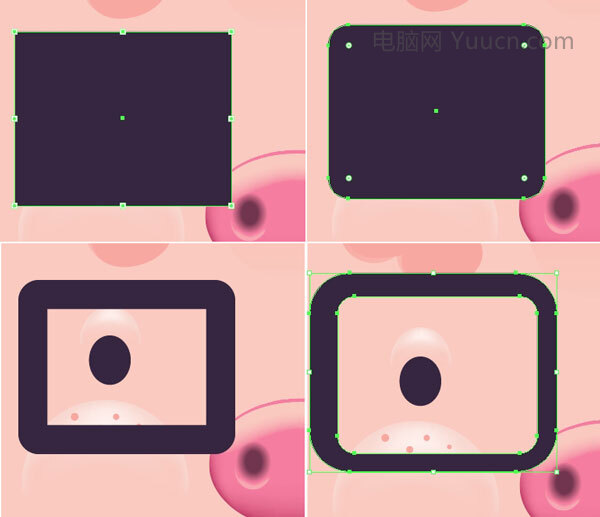
画一个矩形使用矩形工具为左镜片。(如果你不使用Adobe CC,使用圆角矩形工具和自己指定圆角半径)轮的角落。画一个矩形或圆角矩形内第一(取决于你的形状和偏好)减去前面进入的探路者面板为了切出的帧的镜头。重复对方。
步骤2
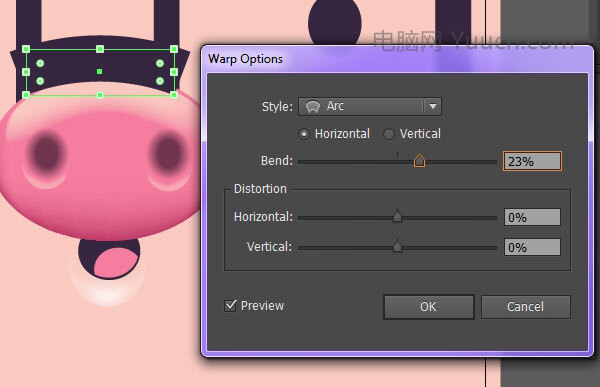
画两帧之间的矩形。让它去效果>扭曲 应用水平弯曲的23%。扩大下的形状目标。
步骤3
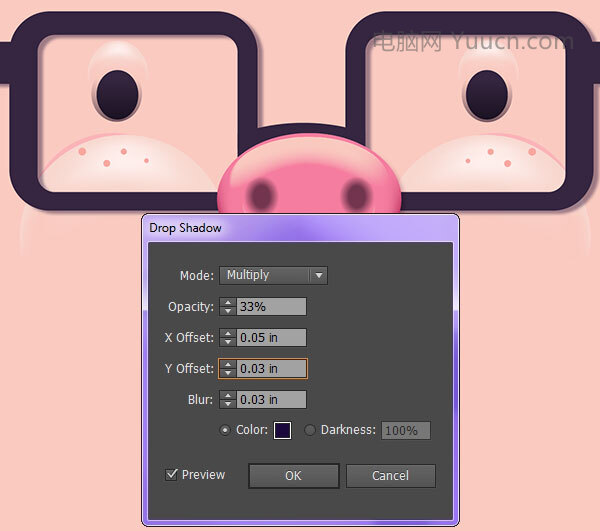
画两个小矩形框架的两侧形成的眼镜臂。群组(CTRL-G)在一起的所有眼镜组件和去>阴影样式。使用以下属性:
- 模式:繁殖
- 不透明度:33%
- 的x偏移量:0.05
- Y偏移:0.03
- 模糊的:0.03
- 颜色深紫色
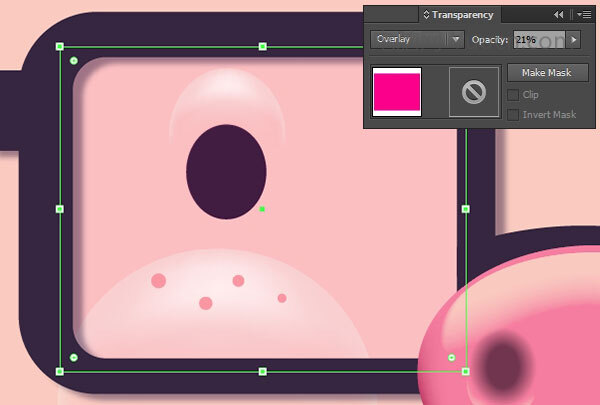
步骤4
在眼镜集团在层面板,画一个明亮的红色矩形。设置混合模式对覆盖和不透明度对21%在透明度面板。在另一侧重复。
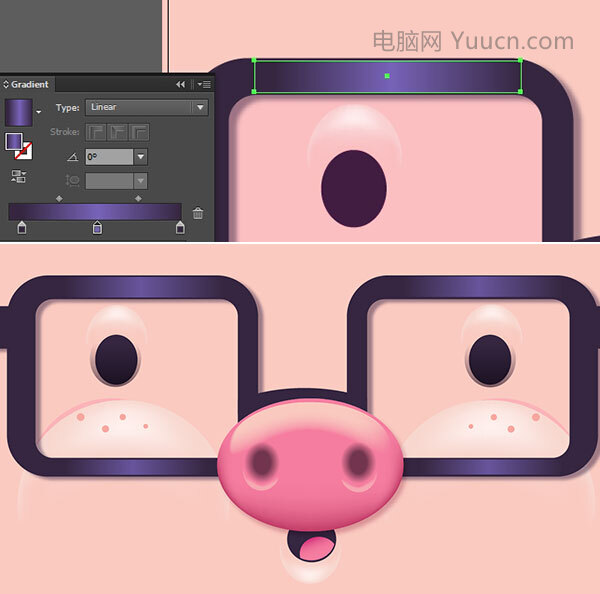
步骤5
在眼镜的集锦,画薄矩形框架的顶部和底部与线性梯度(使用渐变工具(G)),从深紫色到明亮的紫色到深紫色。
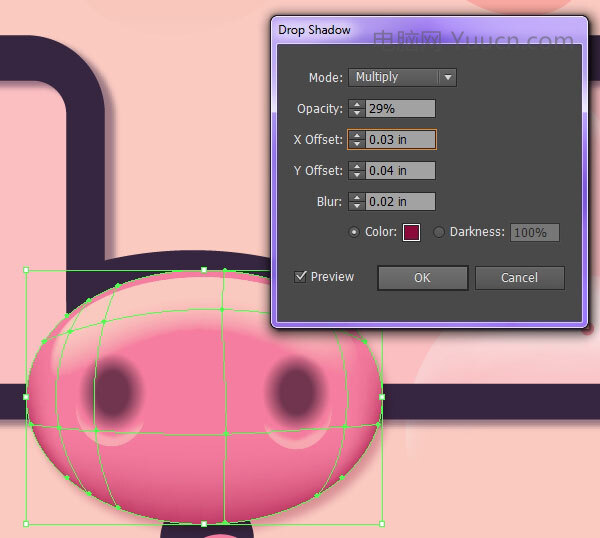
步骤6
在鼻子上的阴影,适用下列属性与阴影功效
- 模式:繁殖
- 不透明度:29%
- 的x偏移量:0.03
- Y偏移:0.04
- 模糊的:0.02
- 颜色暗红色
4。头发和蹄
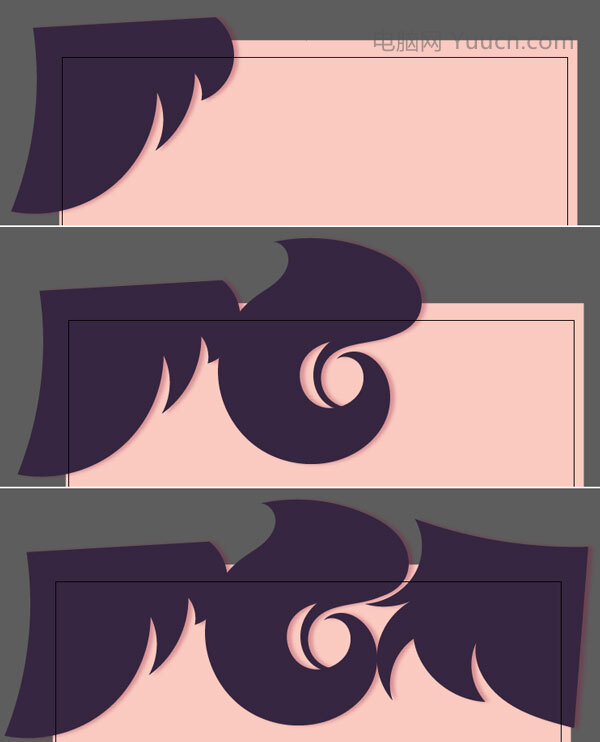
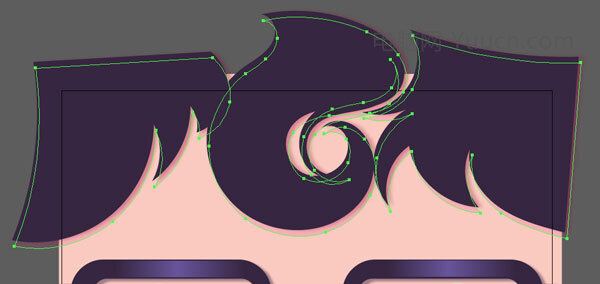
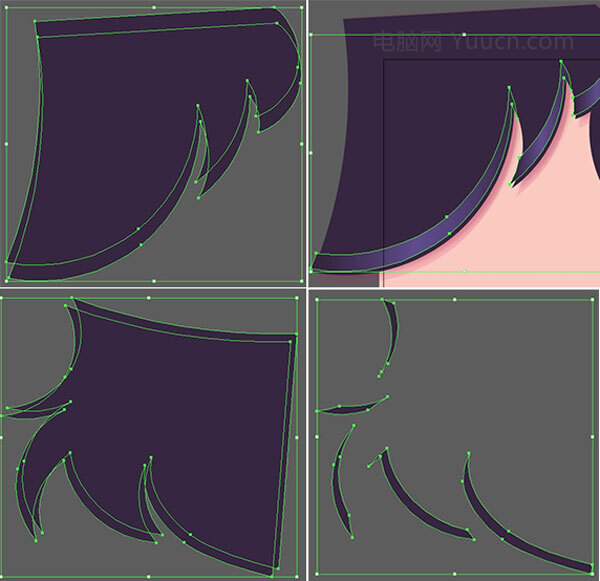
步骤1
使用钢笔工具(P)在部分画头发。我也用同样的阴影的影响在3节,步骤6每一节。我画了三部分头发总。每个部分可以合并使用的形状l路径查找器。群组三部分结合在一起的头发。
步骤2
复制和群发组和颜色设置为红色,混合模式对覆盖,和不透明度对21%(在3节,步骤4)。
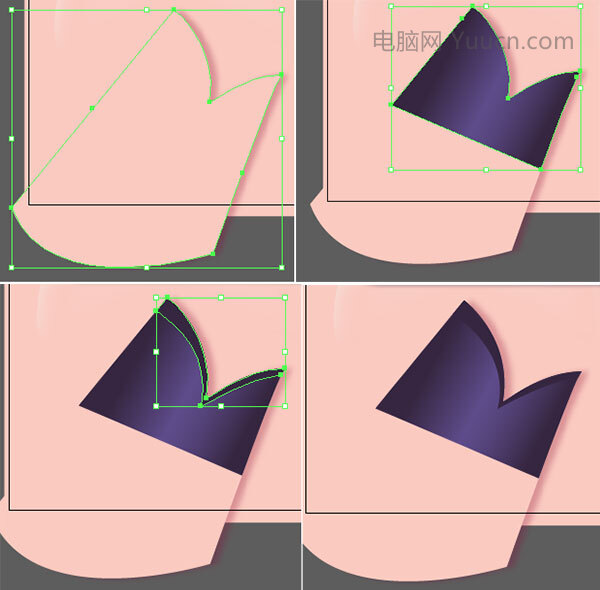
步骤3
- 在绘制蹄钢笔工具在相同的桃为用于面部。再次,应用下降 阴影(在同一3节,步骤6对主要的马蹄形)。
- 微量的前2/3的蹄和应用线性梯度从深紫色到明亮的紫色到深紫色(同一个用于眼镜的集锦)。随着渐变工具角度渐变,以便突出在蹄子的中心。
- 微量蹄子的顶部边缘的钢笔工具用填充色深紫色增加深度的形状。
- 群组蹄组件连接在一起。
步骤4
复制和糊左蹄反映它在一个垂直轴为了创造一个正确的。的地方都在脸的两边的脸颊。
5。画头发
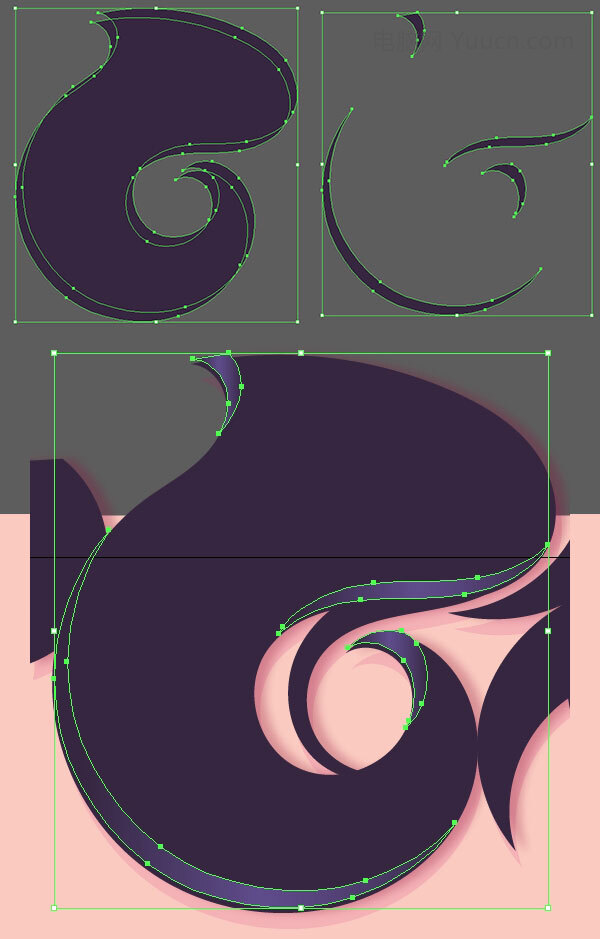
步骤1
我们将使用相同的线性梯度从眼镜和蹄。复制和每个头发部分的两个实例。你可以删除的阴影在从这些复制版本的影响外观面板。抵消一个稍微从其他击中减去前面在路径查找器面板。运用先前使用的线性梯度放在头发上。这种技术可以让你创建一个简单的轮廓的比赛集锦的主要形状完美。
步骤2
重复在头发的另外两段前面步骤的过程。他们如何重叠影响突出的外观形状。随意玩弄为形状组合,为您设计获得最佳。
做得好,这样就结束le了!
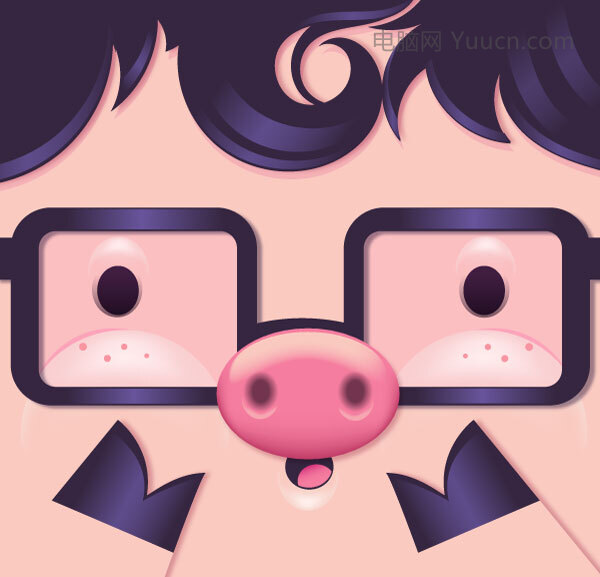
它结束了!你的小朋友猪图标。他有一些决定性的克拉克肯特的发型。把你的设计,进一步采用梯度网格形状或创造了一整套动物图标呈现更多的细节。谢谢观赏,记得点赞,下期再会……是不是萌萌哒……
作者:1小鬼1
原文地址:http://www.zcool.com.cn/article/ZMTE0MTI4.html
转载请注明:学UI网 » 可爱的猪脸图标(Illustrator教程)