前戏
我是16年入了前端的坑,17年知道了gulp和rollup这两个玩意儿。由于那时webpack势头很猛,便一直没有正眼瞧过它一眼。
直到20年进了一家小公司,做了很多类似的小项目,相同的代码拷来拷去,出现一个bug一堆项目都要改,实在恶心到我了。
于是不得不开始考虑将一些公共的方法和组件提取出来,做成一个第三方库来维护。而在库的封装方面,rollup相对于webpack具有一定的优势。
在此,便和大家分享一下如何自己造轮子,封装一个前端库并发布到npm仓库中去。
源码
这是我自己封装的3个库,有兴趣可以看看:
https://github.com/moohng/dan;
https://github.com/moohng/dui;
https://github.com/moohng/tui;
第一个是工具函数库,后面两个是UI库,目前已全部使用TypeScript重写。dui是基于Vue 3封装的,tui无任何依赖,通过tsx语法实现的。
由于后面没多久就离职了,也就没有封装更多方法和组件进去了,但还是具有一定的学习参考价值,尤其对于新手朋友。
每一个库从目录结构、打包命令、导出方式、ts类型支持、单元测试、自动发布等,几乎所有细节知识都涵盖到了。
实操
浏览百遍,不如实操一遍(文章基于tui来做介绍)。
目录结构

另外,还有lib和dist两个打包输出的目录没有列出来。
从上到下:
-
.github:GitHub自动打包发布的脚步配置目录; -
packages:存放tui组件库的源码; -
src:tui组件库演示demo目录; -
test:测试相关代码; -
webpack:暂时忽略,用于测试webpack打包用的;
后面的babel.config.json、gulpfile.esm.js、rollup.config.js、tsconfig.json分别是babel、gulp、rollup、ts的配置文件。
环境配置
tsconfig.json配置如下:
{
"compilerOptions": {
"jsx": "preserve", // 支持jsx
"module": "esnext",
"target": "esnext",
"declaration": true, // 生成相应的 .d.ts文件
"declarationDir": "lib", // 生成声明文件的输出路径
"noEmitOnError": true,
// "strict": true,
"strictFunctionTypes": true,
"strictBindCallApply": true,
"strictNullChecks": true,
"strictPropertyInitialization": true,
"skipLibCheck": true,
"moduleResolution": "node"
},
"include": ["packages/**/*"],
}
在配置文件中,需要开启jsx的支持,因为tui的html是基于jsx语法来实现的;同时启用生成.d.ts文件功能,这个功能可以在ts编译的时候根据我们的源码自动生成.d.ts类型声明文件。
babel的配置相对要复杂一些,主要是对tsx的支持上。
部分配置源码如下:
{
"presets": [
"@babel/preset-env",
[
"@babel/preset-react",
{
"pragma": "Tan.createElement", // 类似于 React.createElement 方法
"pragmaFrag": "Tan.Fragment", // 类似于 React.Fragment 片段
"importSource": false,
"useSpread": true
}
],
[
"@babel/preset-typescript",
{
"isTSX": true,
"jsxPragma": "Tan",
"allExtensions": true
}
]
]
}
-
@babel/preset-react:用于解析jsx语法,生成Tan.createElement('div', {})这种js函数结构; -
@babel/preset-typescript:将ts转成js,替代tsc命令;
组件的实现
以最简单的Toast组件为例。
功能:
- 提供通用、成功、失败、通知、警告、加载中等几种状态;
- 支持上、下、居中等位置弹出;
- 支持普通调用和快捷调用多种调用方式;
组件结构设计(非完整代码):
// packages/Toast/index.tsx
/** 组件入参 */
interface ToastOptions {
text?: string; // 字符串 或 html模板
type?: 'success' | 'error' | 'info' | 'warn' | 'loading' | 'toast';
margin?: string;
duration?: number;
position?: 'top' | 'bottom' | 'center';
}
/** 组件对象(支持函数调用和快捷方式调用) */
interface ToastObject {
(options: string | ToastOptions): ToastHide;
info: ToastFunction;
success: ToastFunction;
error: ToastFunction;
warn: ToastFunction;
loading: ToastFunction;
}
interface ToastFunction {
(text: string): ToastHide;
}
interface ToastHide {
(): void;
}
/** 函数实现 */
const Toast: ToastObject = (options) => {
// ...
}
/** 组件导出 */
Toast.info = (text: string) => Toast({ text, type: 'info' });
Toast.success = (text: string) => Toast({ text, type: 'success' });
Toast.error = (text: string) => Toast({ text, type: 'error' });
Toast.warn = (text: string) => Toast({ text, type: 'warn' });
Toast.loading = (text: string = '正在加载') => Toast({ text, type: 'loading' });
export default Toast;
组件结构有了,现在主要就是Toast函数的实现了。
开始无外乎就是对参数的判断,然后就是生成对应的DOM结构,最后插入到真实的DOM文档中去。
这里主要说一下jsx的实现,下面是Toast组件的jsx源码:
// 创建 DOM
let $toast = options.type === 'loading' ? (
<>
<div className="mask loading"></div>
<div className="tui-toast" dataType={options.type} dataPosition={options.position}>
<i className="tui-icon__loading"></i>
<span>{options.text ?? ''}</span>
</div>
</>
) : <div className="tui-toast" dataType={options.type} dataPosition={options.position}>{options.text ?? ''}</div>;
是不是看起来跟React很像?没错,这就是我们需要的。
还记得上面babel中配置的Tan.createElement吗?它就是为了将我们这里的jsx语法转成Tan.createElement的函数形式。
看看编译后的代码(部分):
Tan.createElement(
Tan.Fragment,
null,
Tan.createElement('div', {
className: 'mask loading',
}),
Tan.createElement(
'div',
{
className: 'tui-toast',
dataType: options.type,
dataPosition: options.position,
},
Tan.createElement('i', {
className: 'tui-icon__loading',
}),
Tan.createElement(
'span',
null,
(_options$text = options.text) !== null && _options$text !== void 0 ? _options$text : ''
)
)
)
其实React也是一样,它也是通过babel将jsx语法转成了React.createElement函数形式。同样的,我们也可以将React.createElement换成我们自己实现的函数。jsx并非React独有,Vue同样也支持,谁都可以使用,关键在于如何转换的问题。
Tan.createElement 的实现
我实现的比较简单,一共也才几十行代码,满足一些基本常用的语法。
全部源码如下:
// packages/core/index.ts
import { flat } from '@moohng/dan';
interface FragmentTag {
Fragment: DocumentFragment;
}
type TagMap = HTMLElementTagNameMap & FragmentTag;
function createFragment() {
return document.createDocumentFragment();
}
export const Fragment: keyof FragmentTag = 'Fragment';
const hasOwnProperty = Object.prototype.hasOwnProperty;
const toString = Object.prototype.toString;
function classnames(className: string | Record<string, boolean> | (Record<string, boolean> | string)[]): string[] {
if (typeof className === 'string') {
const splitter = /\s+|\s*,\s*/;
return className.split(splitter).filter(item => item);
}
if (Array.isArray(className)) {
const r: string[] = [];
className.forEach(item => {
r.push.apply(r, classnames(item));
});
return r;
}
if (toString.call(className) === '[object Object]') {
return classnames(Object.keys(className).filter(item => className[item]));
}
return [];
}
export function createElement<K extends keyof TagMap>(node: K | TagMap[K] | HTMLElement, props?: Record<string, unknown>, ...children: (HTMLElement | string | HTMLElement[] | string[])[]) {
// 创建 DOM
if (typeof node === 'string') {
if (node === Fragment) {
(node as unknown as DocumentFragment) = createFragment();
} else {
node = document.createElement(node);
}
}
// 设置属性
props && Object.keys(props).forEach(key => {
// 如果是 on 开头,则为事件监听
const eventType = key.match(/^on(\w+)$/)?.[1];
if (eventType && typeof props[key] === 'function') {
(node as TagMap[K]).addEventListener(eventType.toLocaleLowerCase(), props[key] as EventListenerOrEventListenerObject, false);
} else if (key === 'style' && typeof props[key] !== 'string') {
const style = props[key] as any
for (const k in style) {
if (hasOwnProperty.call(style, k)) {
(node as HTMLElement).style[k] = style[k];
}
}
} else if (key === 'className') {
const className = classnames(props[key] as any);
(node as HTMLElement).classList.add.apply((node as HTMLElement).classList, className);
} else {
const _key = key.replace(/[A-Z0-9]/g, v => '-' + v.toLocaleLowerCase());
if ((node as any).setAttribute) {
(node as HTMLElement).setAttribute(_key, props[key] as string || '');
}
}
});
// 添加子节点
const childNodes = flat(children.filter(item => item || typeof item === 'number'));
(node as TagMap[K]).append.apply((node as TagMap[K]), childNodes as Node[])
return node;
}
createElement 函数很简单,主要就是创建DOM节点,正确的解析props参数。
有了createElement,只需要在对应的jsx文件中引入就行了。
import * as Tan from '../core/index';
这也是为什么React组件都需要在文件头部引入import * as React from 'react';的原因。
编译打包
先看package.json中定义的scripts:
"scripts": {
"serve": "parcel serve index.html --dist-dir build/cache --no-cache",
"build:css": "gulp css",
"build:types": "tsc --emitDeclarationOnly",
"build:es": "babel packages -d es -x \".ts,.tsx\" --env-name es",
"build:lib": "babel packages -d lib -x \".ts,.tsx\"",
"build:dist": "rollup -c",
"build": "npm run build:types && npm run build:es && npm run build:lib && npm run build:dist && npm run build:css",
"type-check": "tsc --noEmit",
"test": "jest"
},
-
tsc --emitDeclarationOnly命令就是生成.d.ts文件; -
babel packages -d lib -x \".ts,.tsx\"命令就是将packages目录中的组件编译到lib目录;
通过这两条命令组件的js部分就算是搞定了。
组件的css样式我是放在全局的,其实大部分的UI框架的样式文件也都是在全局定义的,这跟我们开发项目不同。
样式的编译,其实也就是将scss转成css和一些其他转换、压缩等操作,这里,我是通过gulp将这些操作组合起来的。
gulpfile.esm.js部分配置源码:
import { src, dest, parallel } from 'gulp';
import sass from 'gulp-sass';
import postCSS from 'gulp-postcss';
import autoprefixer from 'autoprefixer';
export function css_lib(cb) {
src(['packages/**/style/*.scss'], {
base: 'packages',
})
.pipe(sass({
outputStyle: 'expanded',
}))
.pipe(postCSS([autoprefixer()]))
.pipe(dest('lib'));
cb();
}
到这里为止,我们的组件库的lib输出目录就算完成了,lib目录主要是为了方便我们对单个组件的引入。但通常,一个组件库还需要支持script标签引入(一次性引入)。
所以我们还需要将所有的组件库代码进行打包,提到打包,rollup便就派上用场了。
// rollup.config.js
import path from 'path';
import resolve from '@rollup/plugin-node-resolve';
import babel from '@rollup/plugin-babel';
import { terser } from 'rollup-plugin-terser';
const extensions = ['.js', '.jsx', '.ts', '.tsx'];
module.exports = {
input: path.resolve('packages/index.ts'),
plugins: [
resolve({ extensions }),
babel({
extensions,
include: ['packages/**/*'],
}),
],
output: [
{
file: 'dist/tui.js',
format: 'umd',
name: 'tui',
// https://rollupjs.org/guide/en#output-globals-g-globals
globals: {},
},
{
file: 'dist/tui.min.js',
format: 'umd',
name: 'tui',
// https://rollupjs.org/guide/en#output-globals-g-globals
globals: {},
plugins: [
terser(),
],
},
],
};
这个就和我们开发项目时用的webpack打包工具一样,可以指定导出方式,以及对代码进行压缩混淆。
到这里,一个基本的UI库才算完成。
注意打包和编译的概念,编译仅仅是通过babel或sass将源码转换成浏览器能支持的js或css代码;而打包是在编译的基础之上,再将源文件进行整合,输出一个或多个文件。rollup和webpack一样,都是打包工具,gulp是任务(流程)管理工具。
单元测试
最后,还有“不那么重要”的测试。
说实话,自己设计组件自己写的代码然后自己写测试,有点像“脱裤子放屁——多此一举”了。也许是我对测试的理解还不够深入吧,毕竟大佬们都说测试有多重要,咱不懂、咱也不敢问,暂且装模作样地写上吧。
测试框架选用的是jest,据说是很强大的东西。
在项目根目录下创建一个test目录,里面写的测试文件以.test.ts后缀命名,测试的时候就可以自动执行了。
比如(部分源码):
// createElement.test.tsx
import * as Tan from '../lib/core';
test('jsx', () => {
const text = 'Hello World';
const handleClick = (e: MouseEvent) => {
(e.target as HTMLDivElement).innerText = '你好';
}
const test = <div dataType="success" onClick={handleClick}>{text}</div>;
expect(test.textContent).toBe(text);
expect(test.getAttribute('data-type')).toBe('success');
test.click();
expect(test.innerText).toBe('你好');
});
// import { Toast } from '../lib';
import { Toast } from '../lib';
test('toast loading', done => {
const text = '玩命加载中...';
const hide = Toast.loading(text);
expect(document.querySelector('.tui-toast span').textContent).toBe(text);
setTimeout(() => {
hide();
setTimeout(() => {
expect(document.querySelector('.tui-toast')).toBeNull();
expect(document.querySelector('.mask')).toBeNull();
}, 100);
done();
}, 1000);
});
自动发布
如果每次提交代码后,会自动发布到npm仓库,是不是省了很多事儿。以前,这种事大多都是通过Travis CI去做的,不过现在,Github本身就支持该功能了,是不是很赞。
# .github/workflows/npmpublish.yml
name: npm
on:
release:
types: [created]
jobs:
publish-npm:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: 12
registry-url: https://registry.npmjs.org/
- run: yarn --frozen-lockfile
- run: yarn build
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.npm_token}}
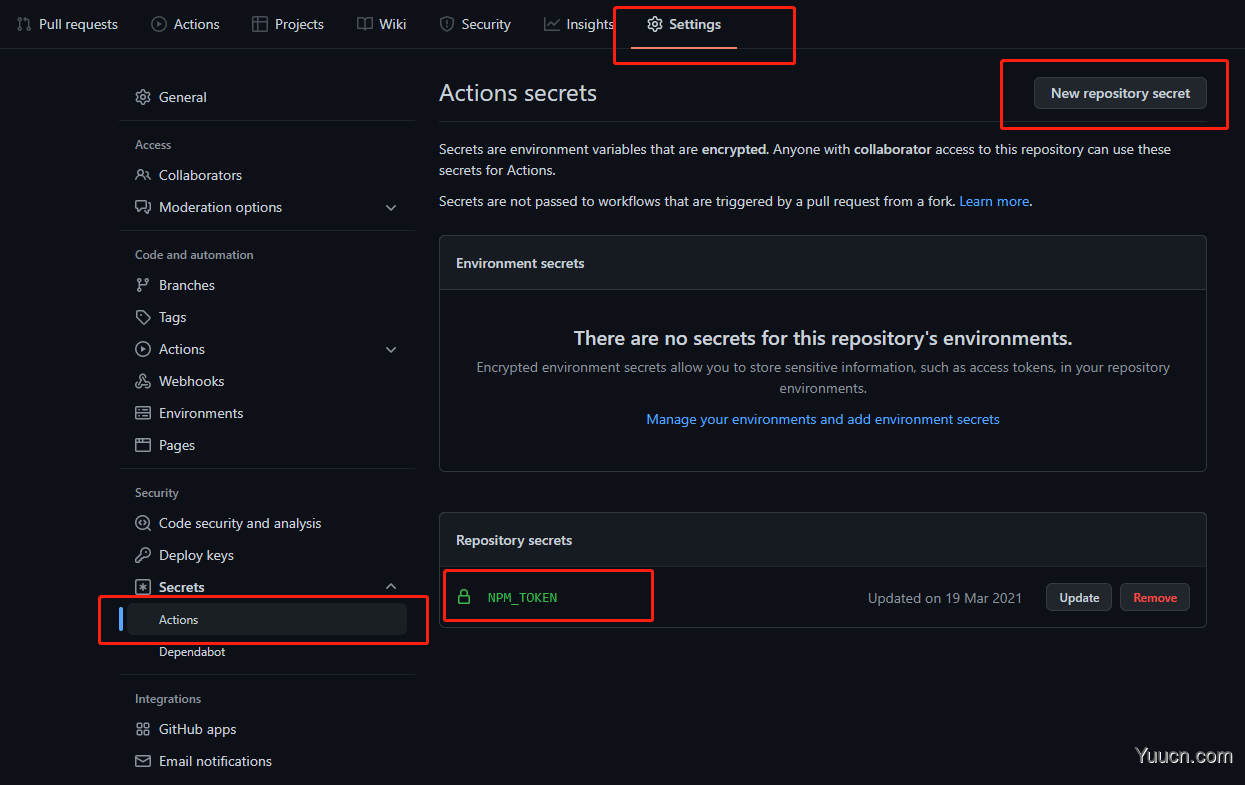
上面这个配置就是在每次创建一个release版本的时候,会自动将我们的代码编译打包,发布到npm仓库中去。需要提前配置好NODE_AUTH_TOKEN变量,npm_token可以去npm平台获取,然后在GitHub仓库的Settings里面配置就行了。

完事
如果你喜欢造轮子,这篇文章应该会对你有帮助,这是我踩了很多坑才摸索出来的。文章只能说个大概流程,强烈建议去GitHub上看源码。
最后,欢迎去我的公众号【末日码农】,获取更多技术知识。