安装react的脚手架
1==>行 npx create-react-app myreactdemo01
解释一下: npx create-react-app 你的项目名称
npx create-react-app 是固定不变的
2==>然后执行回车
3==>cd myreactdemo01
4==>npm start
简单介绍一下npx
npm 从5.2版开始,增加了 npx 命令.
npx 想要解决的主要问题,就是调用项目内部安装的模块。
也就是说安装了node就有npx。
学习jsx
在学习jsx的时候,需要注意的点哈
React元素的属性名使用驼峰命名法(小驼峰)
特殊的属性名 class==>className; for==>Htmlfor
使用小括号()包裹jsx是为了避免js中自动插入分号的陷阱。
jsx的简单使用-使用变量
//index.js 文件 这个文件是src下的文件。
//我使用这个文件是为了方便练习React
react中使用变量调用方法是 { 变量 }
react中使用方法是 { 方法名() }
import React from 'react'; //这个是react这个包,我们是需要的
import ReactDOM from 'react-dom'; //这个是react的虚拟dom
// jsx的书写
const name='我是变量'
const contHtml = (
<h2>
<p className='p-header'>开始学习React--class变成className </p>
<p className='p-cont'>开始使用变量 {name} </p>
</h2>
)
// root在index.html中可以找到这个变量哈
ReactDOM.render(contHtml, document.getElementById('root'))

jsx中也可以去调用函数哈
//index.js 文件
import ReactDOM from 'react-dom'; //这个是react的虚拟dom
const isLoadFlag = true
const locadData = () => {
if (isLoadFlag) {
return <div>加载中loading...</div>
} else {
return <div>数据已经加载完了哈</div>
}
}
// jsx中也可以去调用函数哈
const contHtml = (
<div>
我在jsx去调用函数哈 {locadData() }
<p>这里面是jsx,因为可以返回jsx</p>
</div>
)
ReactDOM.render(contHtml, document.getElementById('root'))

优化上面的哈-jsx中三元运算的使用
import React from 'react'; //这个是react这个包,我们是需要的
import ReactDOM from 'react-dom'; //这个是react的虚拟dom
const isLoadFlag = true
const locadData = () => {
return isLoadFlag ? ( <div>加载中loading...</div> ) : <div>数据已经加载完了哈</div>
}
// jsx中也可以去调用函数哈
const contHtml = (
<div>
我在jsx去调用函数哈 {locadData() }
<p>这里面是jsx,因为可以返回jsx</p>
</div>
)
ReactDOM.render(contHtml, document.getElementById('root'))
jsx的列表渲染类似 v-for
import React from 'react'; //这个是react这个包,我们是需要的
import ReactDOM from 'react-dom'; //这个是react的虚拟dom
const listArr = [
{ id: 1, name: '张三2' },
{ id: 2, name: '张三3' },
{ id: 3, name: '张三4' },
]
// jsx中也可以去调用函数哈
const contHtml = (
<ul>
{/* 给遍历的那个元素添加上key值。key最好是唯一值哈 跟vue是一样的哈 */}
{
listArr.map(item => <li key={item.id}> 姓名 {item.name}</li> )
}
</ul>
)
ReactDOM.render(contHtml, document.getElementById('root'))
需要注意的是:要避免使用索引值(index)作为key

jsx中样式的处理-使用行间样式
import React from 'react'; //这个是react这个包,我们是需要的
import ReactDOM from 'react-dom'; //这个是react的虚拟dom
// 使用行间样式
const contHtml = (
<h1 style={{ color:'red', background:'pink', height:'100px'}}>
我是内容
</h1>
// 第一个大括号表示的是jxs,第二个表示的是一个对象,以键值对的形式处理
)
ReactDOM.render(contHtml, document.getElementById('root'))

jsx中样式的处理【推荐使用 className 】
import React from 'react'; //这个是react这个包,我们是需要的
import ReactDOM from 'react-dom'; //这个是react的虚拟dom
// 引入这个文件对应的css,css中有myh1css样似的描述。推荐使用这一种
import './index.css'
// 使用行间样式
const contHtml = (
<h1 className='myh1css' id='h1Id'>
我是内容
</h1>
// 第一个大括号表示的是jxs,第二个表示的是一个对象,以键值对的形式处理
)
ReactDOM.render(contHtml, document.getElementById('root'))
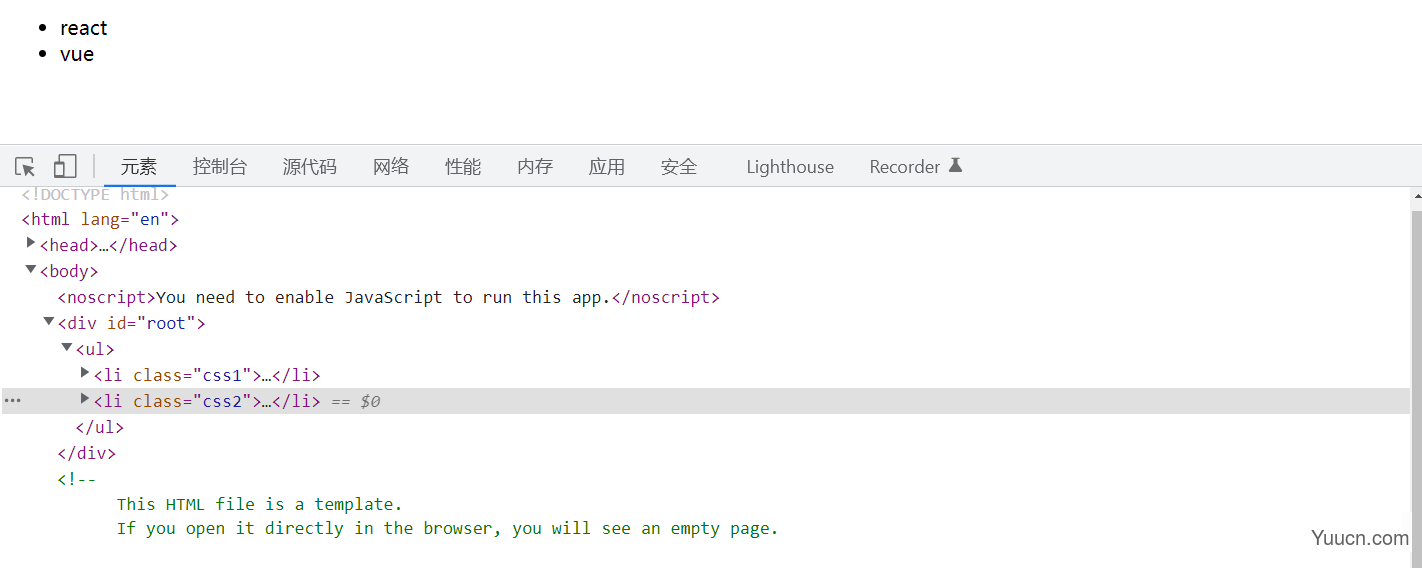
动态新增新增class
<!-- 需求描述如果type==1,类名时css1;否者是css2 -->
<!-- 功能实现如下 -->
import React from 'react'; //这个是react这个包,我们是需要的
import ReactDOM from 'react-dom'; //这个是react的虚拟dom
const listArr = [
{ type: 1, name: 'react',id:1 },
{type:2,name:'vue',id:3},
]
const contHtml = (
<ul>
{listArr.map(item =>
<li
key={item.id}
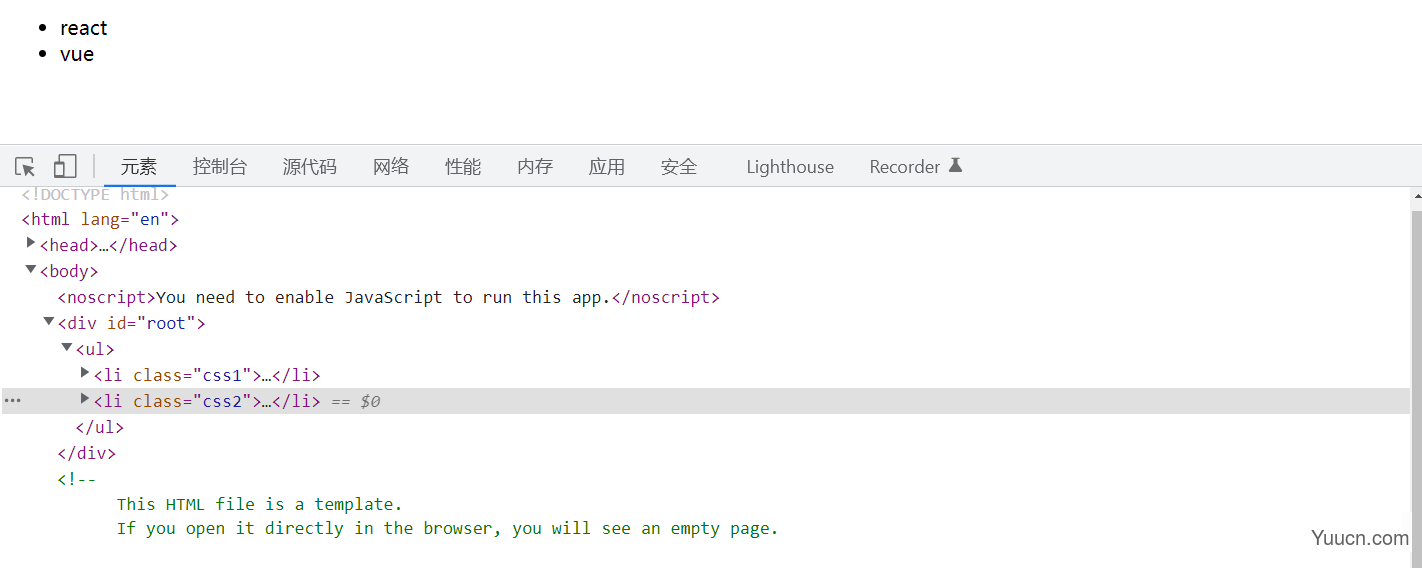
className={item.type==1 ? 'css1' : 'css2'}
>
{item.name}
</li>
)}
</ul>
)
ReactDOM.render(contHtml, document.getElementById('root'))

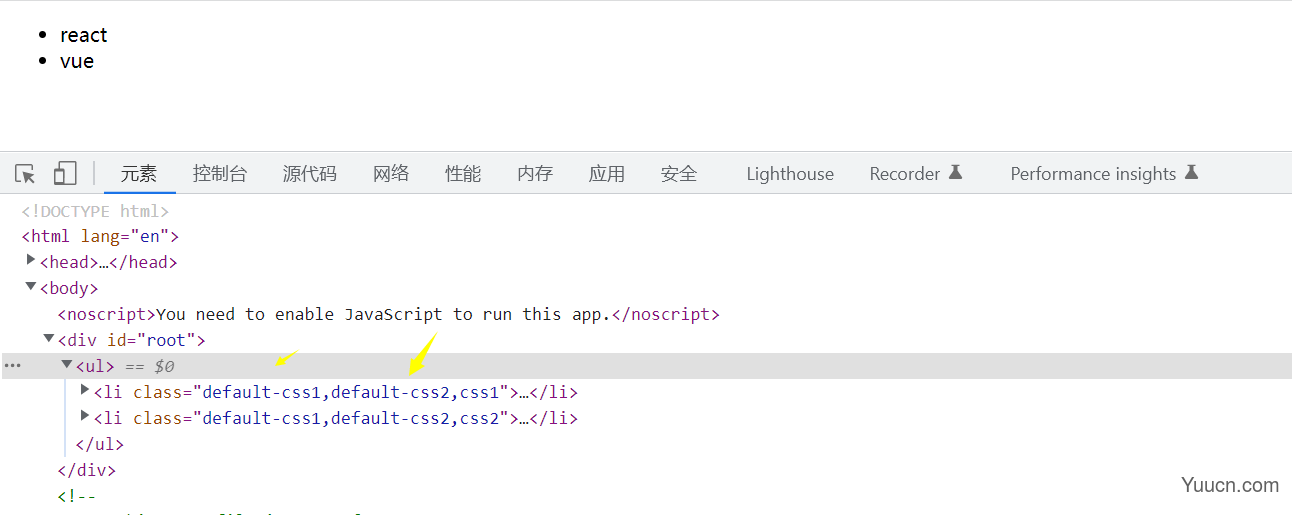
动态新增className,同时有默认样式
import React from 'react'; //这个是react这个包,我们是需要的
import ReactDOM from 'react-dom'; //这个是react的虚拟dom
const listArr = [
{ type: 1, name: 'react',id:1 },
{type:2,name:'vue',id:3},
]
const name = '我是变量'
// 默认有default-css1,default-css2,同时动态添加其他
const contHtml = (
<ul>
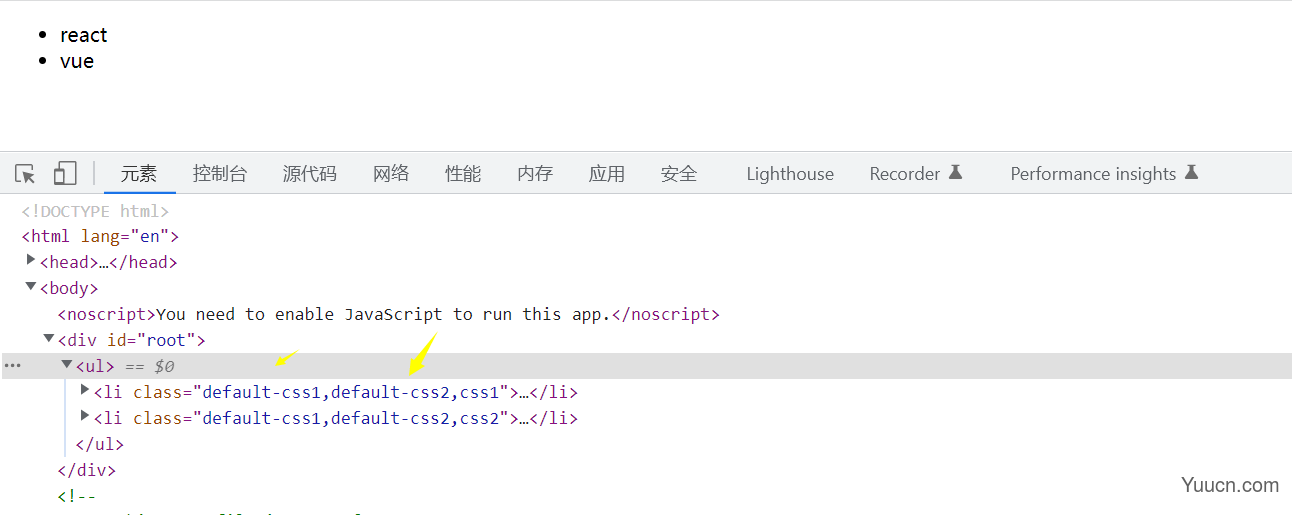
{listArr.map(item => <li key={item.id} className={[
'default-css1',
'default-css2',
item.type == 1 ? 'css1' : 'css2'
]}> {item.name}</li>)}
</ul>
)
// root在index.html中可以找到这个变量哈
ReactDOM.render(contHtml, document.getElementById('root'))