前几天在网站上发布了设计师含宗的一套作品“充满创意的字体设计”,大家纷纷为设计师的创意点赞,并强烈要求出一份教程。今天,教程上线(好激动),一起来学习下吧~
一、创作背景:
毕业到现在,已有四年,一直感觉挺浮躁,静不下心来。经过深思熟虑,暗自下定决心2016静下心来回归设计,2016,宁静致远!公司年假放的比较早,整个假期有二十几天之久,决定春节不回家,在广州宅在窝里做设计,享受一个人的孤独。有朋友问,难道我不想家吗,呵呵,想想一大家人围着餐桌吃团圆饭的情景,哪有不想家的人嘞…
年假期间积攒了一些字体设计,都是娱乐性质的,纯属玩味,所以设计的比较随性。3月初整理好这段时间设计的字体发到站酷网,没想到能够被推荐到首页,受到很多酷友的好评,在此向大家衷心的表示感谢!并有幸收到火星网的小编(云卷云舒)的邀请,让写一篇教程。所以也爽快答应了下来,特选“福”字的案例编写一篇教程供感兴趣的设计小伙伴们学习参考,希望大家喜欢!
二、废话说的有点多了,现在开始进入正题!
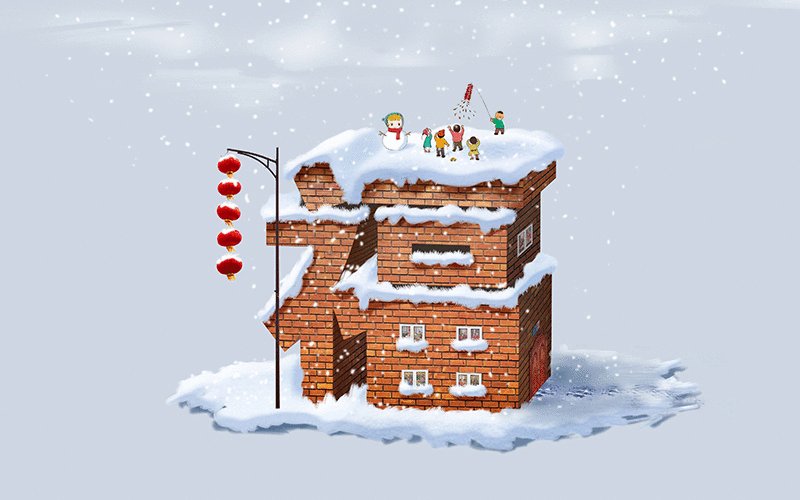
1、首先我们一起来看看最终设计效果;↓ 2、过程回顾:↓
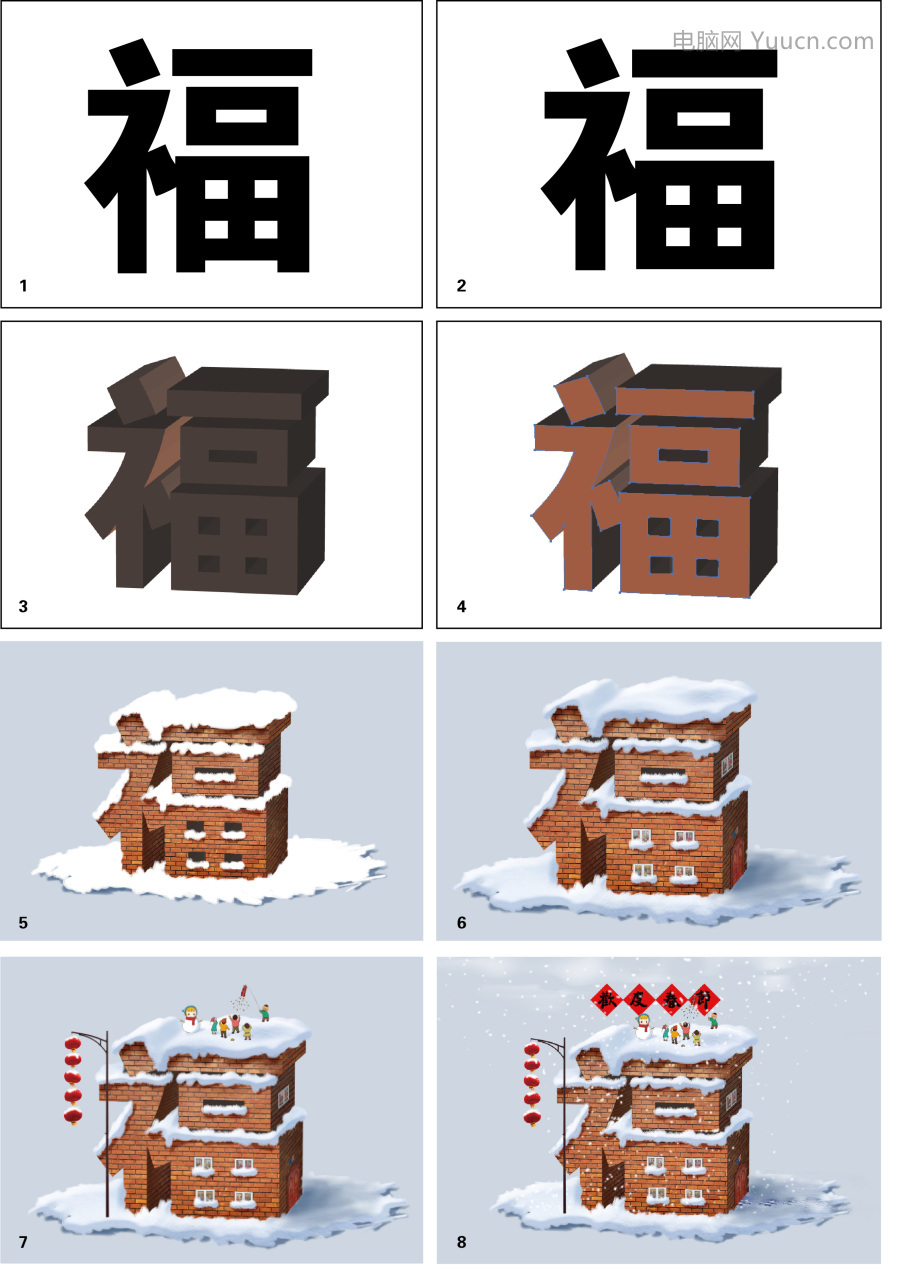
2、过程回顾:↓ ↑这幅字体设计作品我使用的软件是AI和PS,AI主要是做立体模型(图1-4)ps主要是添加元素和效果(图5-8),在PS过程中用到了手绘板。
↑这幅字体设计作品我使用的软件是AI和PS,AI主要是做立体模型(图1-4)ps主要是添加元素和效果(图5-8),在PS过程中用到了手绘板。
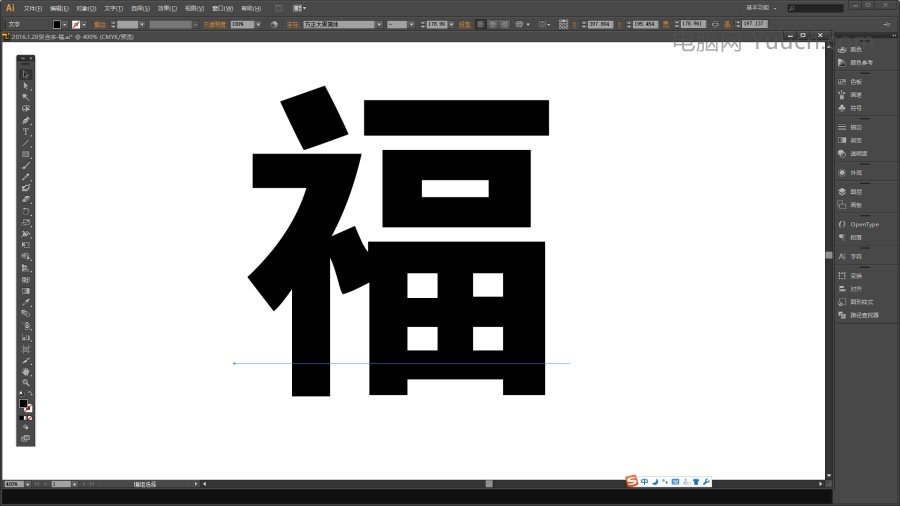
三、打开软件,开始ZAO起来! ↑步骤1:选用笔画较粗的黑体字体敲出“福”字,我使用的是方正大黑简体。大家也可以尝试自己设计一下字体的基础笔画;
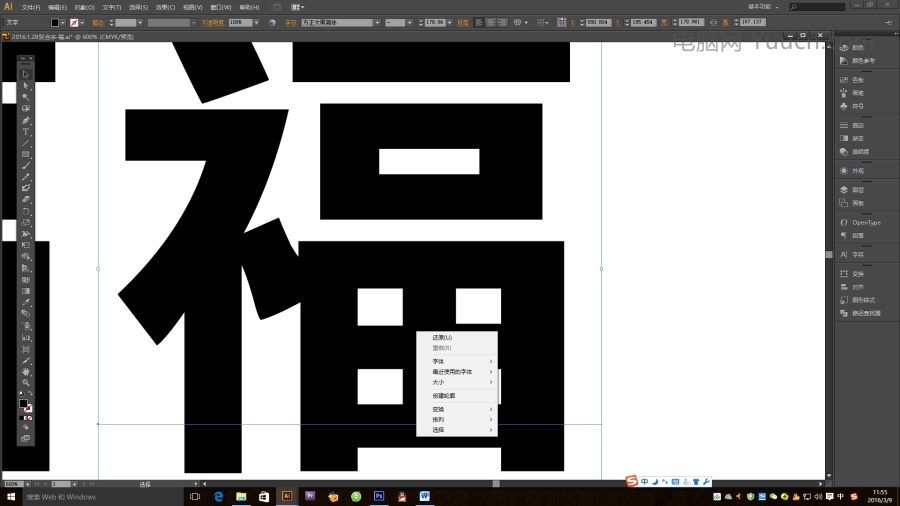
↑步骤1:选用笔画较粗的黑体字体敲出“福”字,我使用的是方正大黑简体。大家也可以尝试自己设计一下字体的基础笔画; ↑步骤2:选中福字鼠标右键创建轮廓;
↑步骤2:选中福字鼠标右键创建轮廓; ↑步骤3:调节福字中“田”的描点,简化字体;
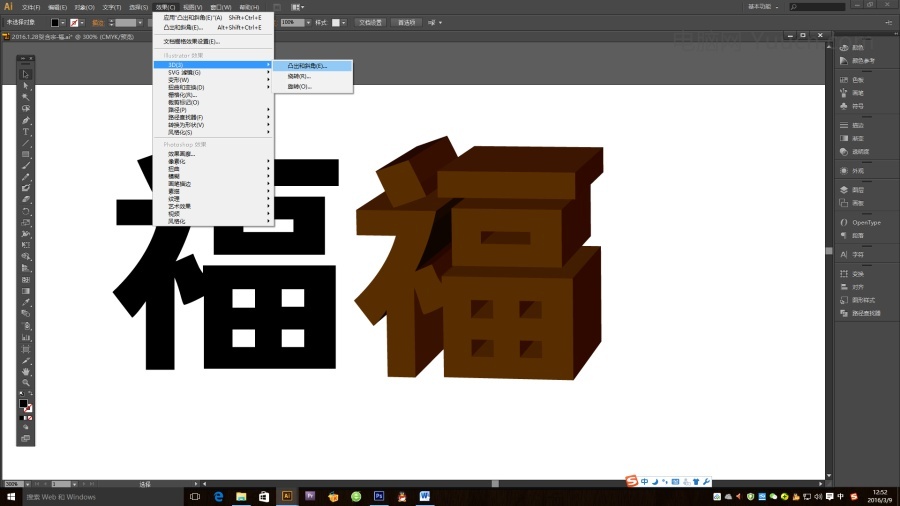
↑步骤3:调节福字中“田”的描点,简化字体; ↑步骤4:将调节好的福字复制一层备份,更改颜色并执行效果→3D→凸出和斜角命令;
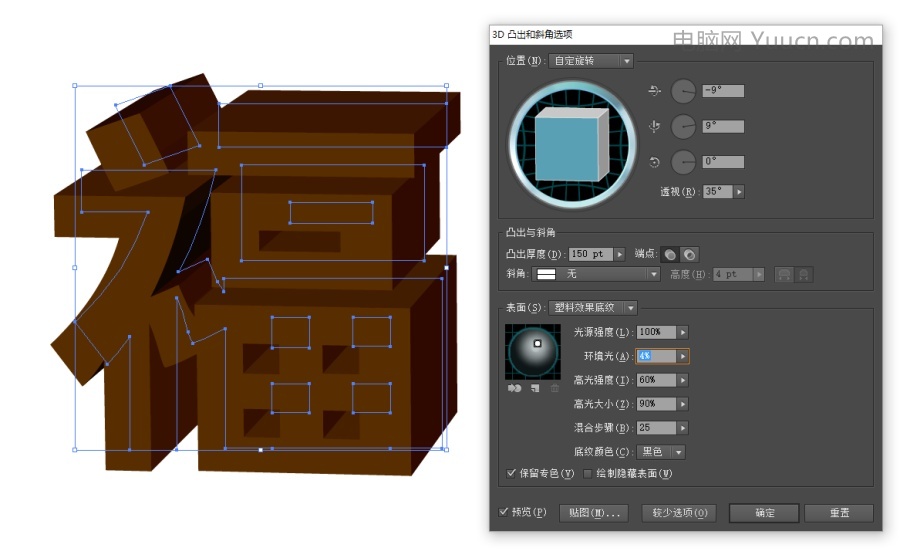
↑步骤4:将调节好的福字复制一层备份,更改颜色并执行效果→3D→凸出和斜角命令; ↑步骤5:调节角度、透视、凸出等参数,建议调节参数时勾选预览,边预览边调整参数,直到合适的角度。降低环境光参数可增强立体字的明暗对比,便于字效环节按照轮廓贴图;
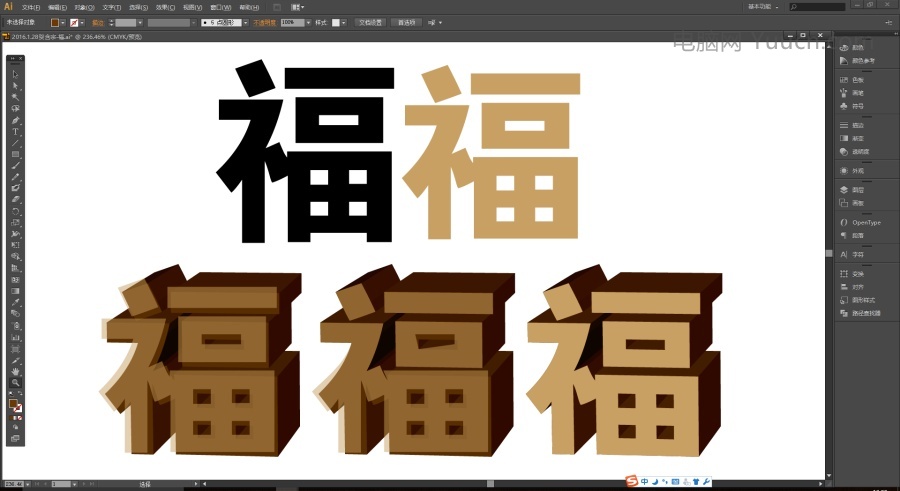
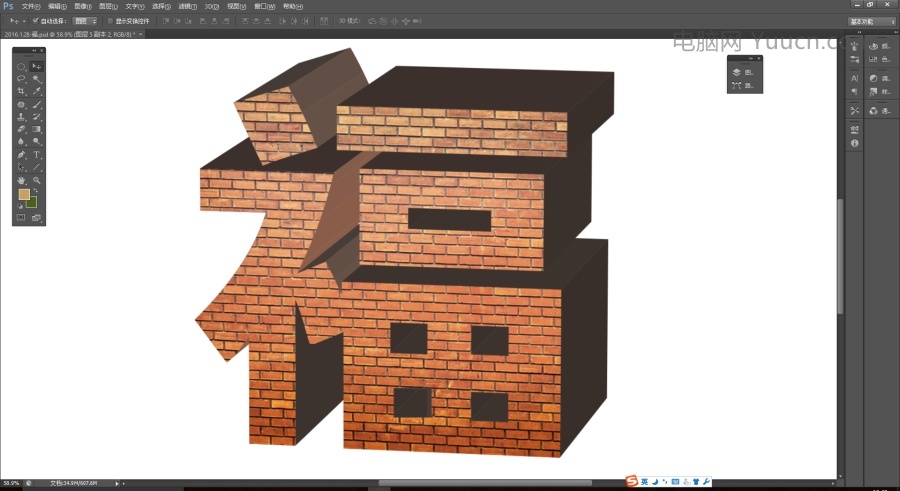
↑步骤5:调节角度、透视、凸出等参数,建议调节参数时勾选预览,边预览边调整参数,直到合适的角度。降低环境光参数可增强立体字的明暗对比,便于字效环节按照轮廓贴图; ↑步骤6:锁定立体福字模型,将备份的福字填充浅色,并降低透明度(便于观察描点重合),用直接选择工具(A)调节描点,直到完全和立体福字模型重叠;
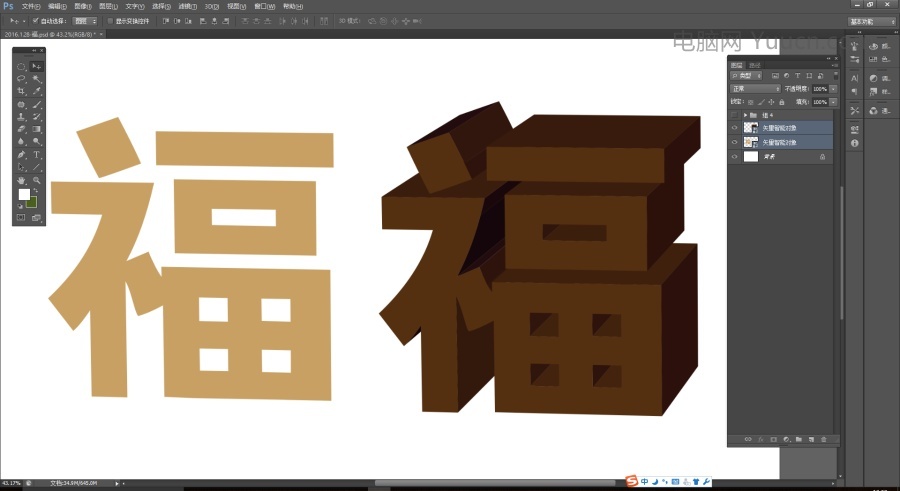
↑步骤6:锁定立体福字模型,将备份的福字填充浅色,并降低透明度(便于观察描点重合),用直接选择工具(A)调节描点,直到完全和立体福字模型重叠; ↑步骤7:打开PS新建文件,将AI中制作好的两个图层拖拽到PS里,使两个图层重贴;
↑步骤7:打开PS新建文件,将AI中制作好的两个图层拖拽到PS里,使两个图层重贴; ↑步骤8:将准备好的砖墙素材调入开始贴图,贴图时注意砖墙线条和福字轮廓透视的统一性,这样更能融入进去;
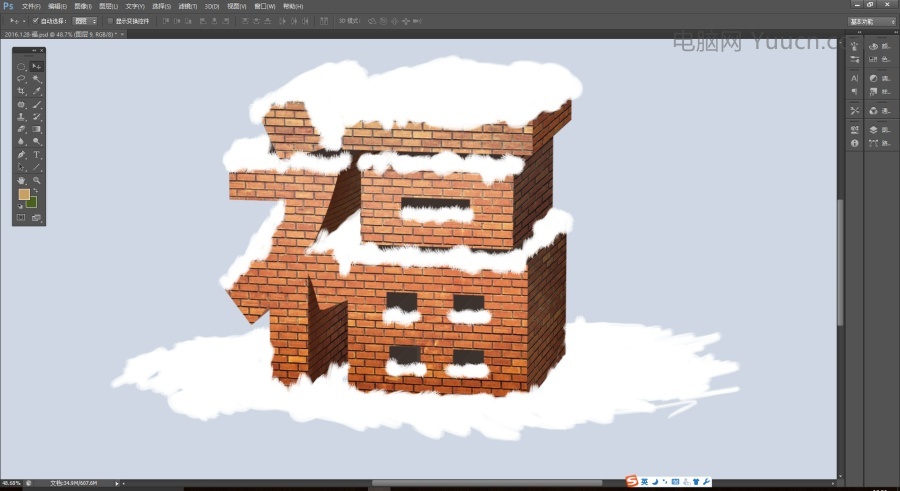
↑步骤8:将准备好的砖墙素材调入开始贴图,贴图时注意砖墙线条和福字轮廓透视的统一性,这样更能融入进去; ↑步骤9:继续贴图,过程中注意砖块大小和走势的透视关系和明暗关系;贴图大体效果调整好后用画笔笔刷画出积雪的效果;
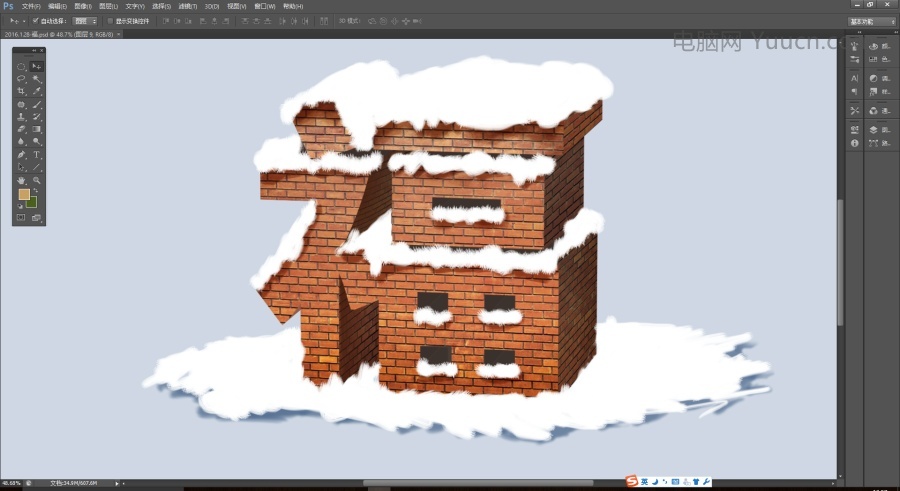
↑步骤9:继续贴图,过程中注意砖块大小和走势的透视关系和明暗关系;贴图大体效果调整好后用画笔笔刷画出积雪的效果; ↑步骤10:调整砖墙光感,新建图层画出积雪在地面和砖墙上的暗影,暗影设置为正片叠底模式;不断调整光感、体积感、透视、材质等,一切都是为了视觉和谐,怎么舒服怎么来;
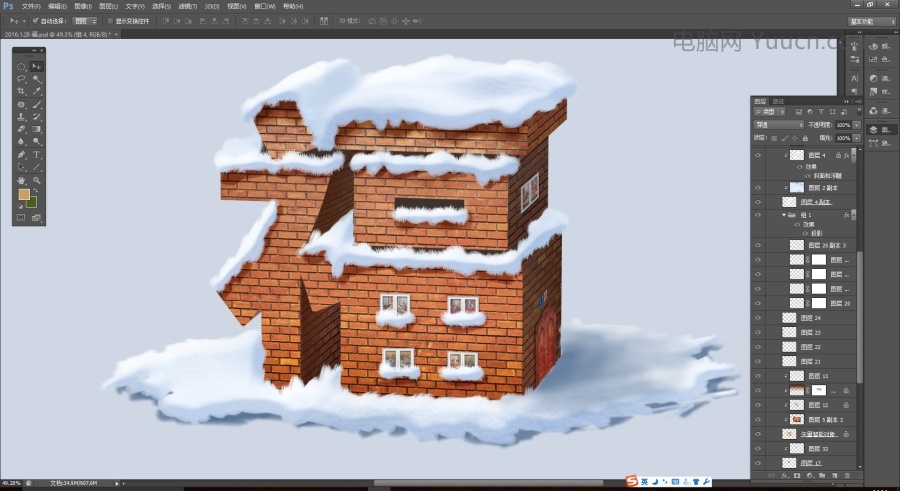
↑步骤10:调整砖墙光感,新建图层画出积雪在地面和砖墙上的暗影,暗影设置为正片叠底模式;不断调整光感、体积感、透视、材质等,一切都是为了视觉和谐,怎么舒服怎么来; ↑步骤11:给积雪添加雪地素材剪贴蒙版,并添加斜面和浮雕的图层样式;按照结构画出房子和积雪的阴影关系;添加窗户,门,室内团聚的家人等素材;
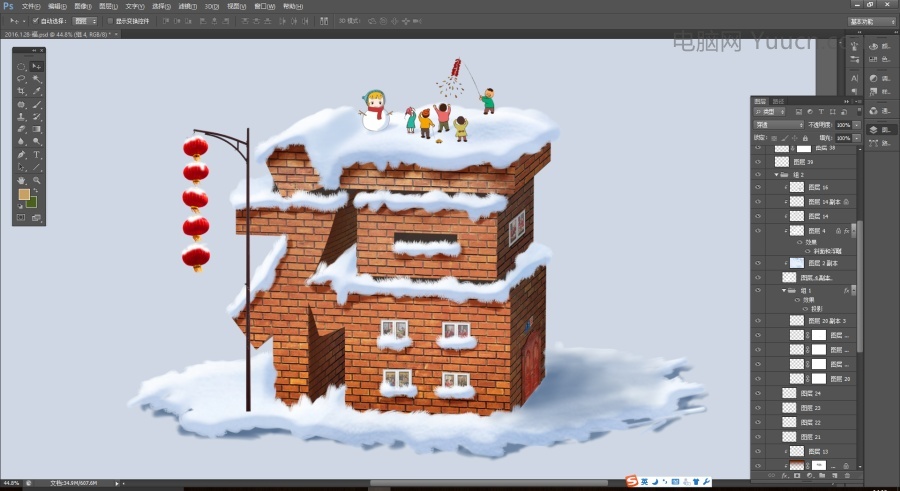
↑步骤11:给积雪添加雪地素材剪贴蒙版,并添加斜面和浮雕的图层样式;按照结构画出房子和积雪的阴影关系;添加窗户,门,室内团聚的家人等素材; ↑步骤12:添加灯笼,玩耍的小孩,注意添加小孩在屋顶上的阴影和灯笼上的积雪,是画面更协调;
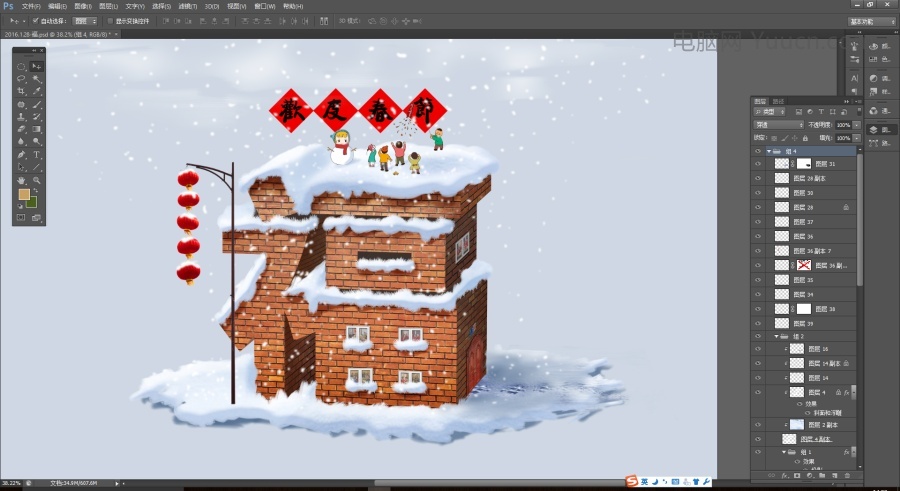
↑步骤12:添加灯笼,玩耍的小孩,注意添加小孩在屋顶上的阴影和灯笼上的积雪,是画面更协调; ↑步骤13:添加衬托氛围的飞雪天气和欢度春节字样,最后观察整体效果,优化细节;
↑步骤13:添加衬托氛围的飞雪天气和欢度春节字样,最后观察整体效果,优化细节;
↑GIF动态图制作准备工作:
制作2-5张jpg灯笼被风吹动,小孩在放鞭炮,大雪纷飞,欢度春节的图片,注意GIF动态图首尾衔接尽量自然,这样GIF图重复闪动就会流畅。 ↑GIF动态图制作方法一:网页自动生成
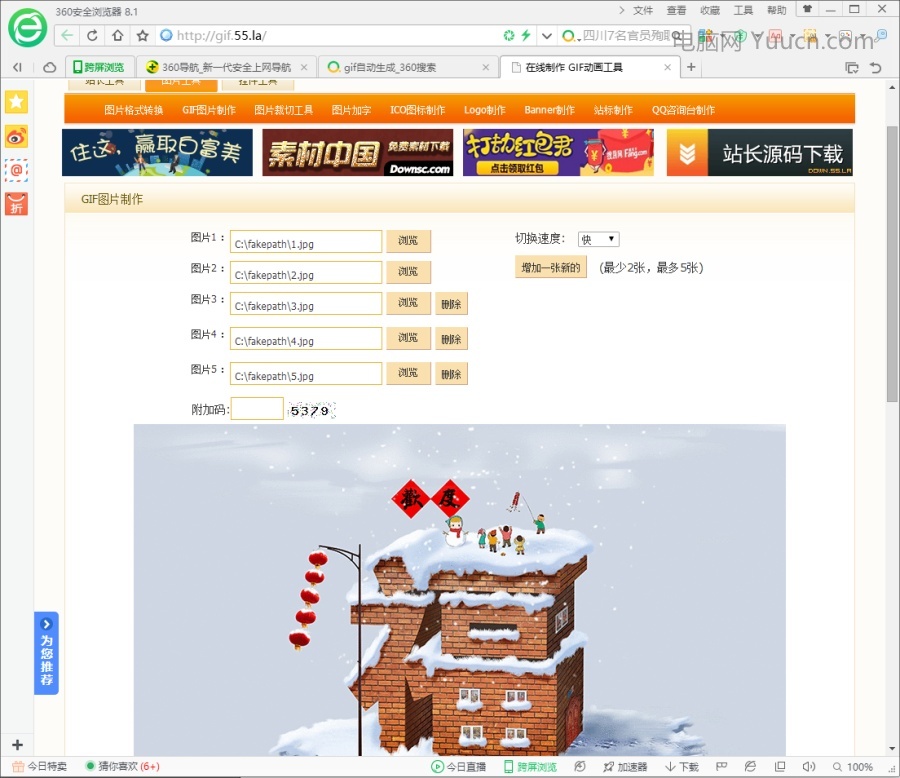
↑GIF动态图制作方法一:网页自动生成
这是一个最简便的方法,就是网页GIF图自动生成,打开网址http://gif.55.la/,上传制作好的2-5张jpg文件,生成gif图。OK,大功告成! ↑GIF动态图制作方法二:PS时间轴
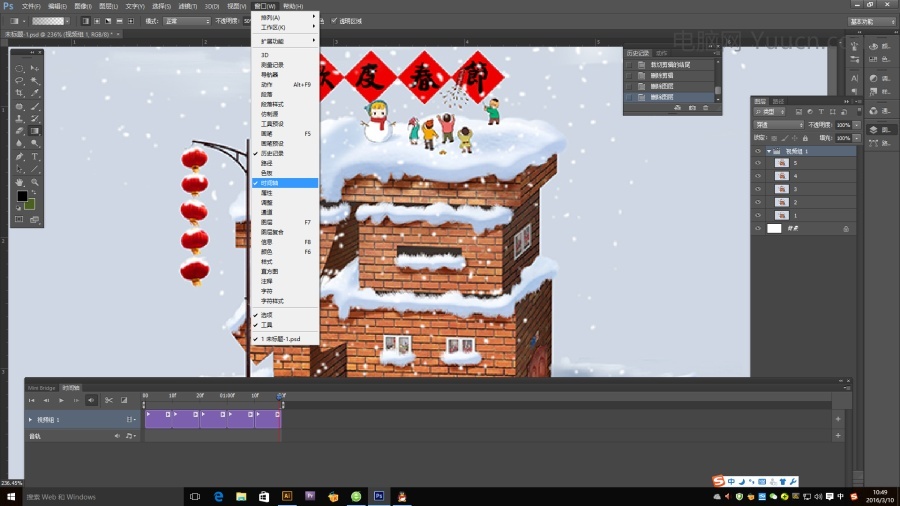
↑GIF动态图制作方法二:PS时间轴
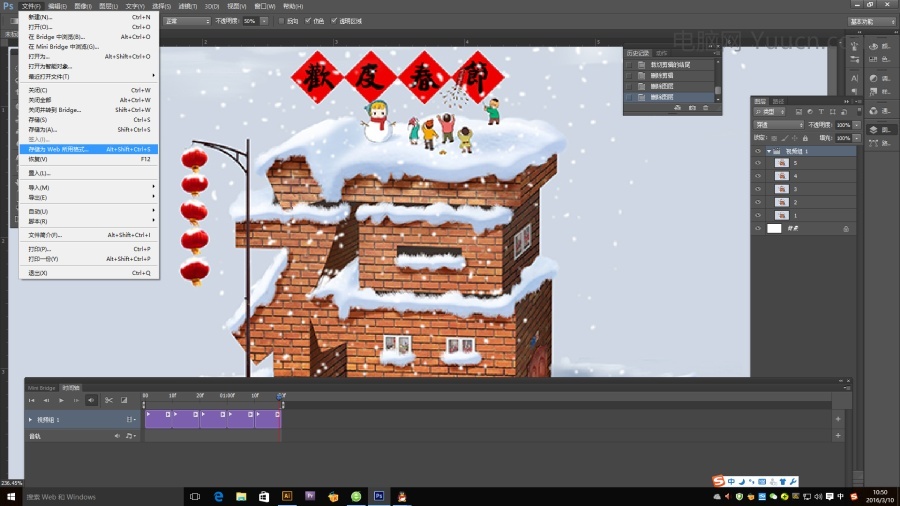
利用PS时间轴制作GIF动态图也是种很简便的方法,将制作好的5张jpg文件导入PS,并按顺序排列图层顺序,创建时间轴; ↑调节好帧后存储为Web所用格式
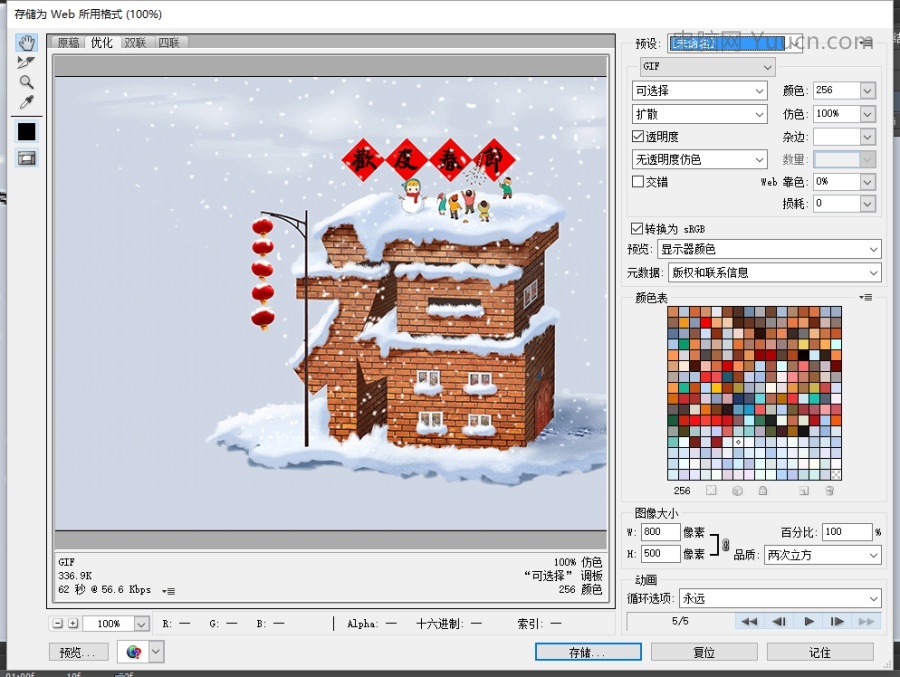
↑调节好帧后存储为Web所用格式 ↑存储为GIF格式,并勾选动画循环选项为“永远”选项,保存,OK!
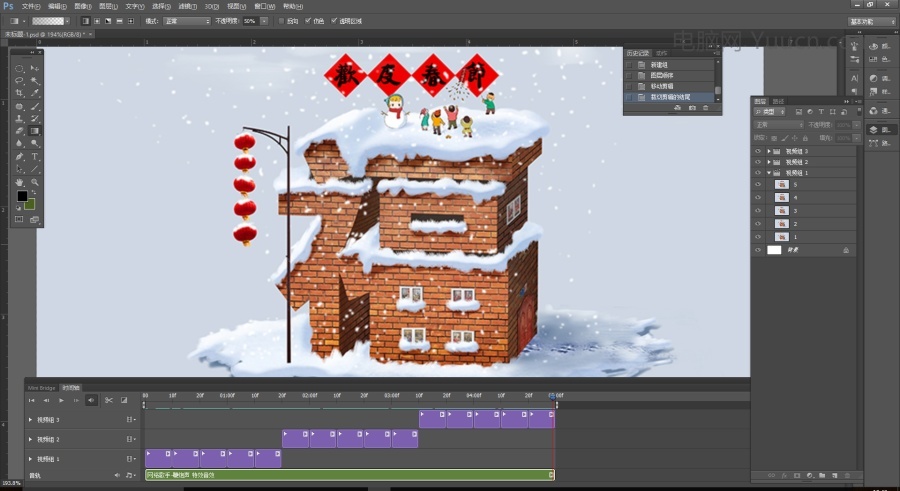
↑存储为GIF格式,并勾选动画循环选项为“永远”选项,保存,OK! ↑顺便尝试一下视频格式,加点背景音乐应该会好玩点。因为视频不会自动循环播放,所以我们多创建几个视频组或者帧;
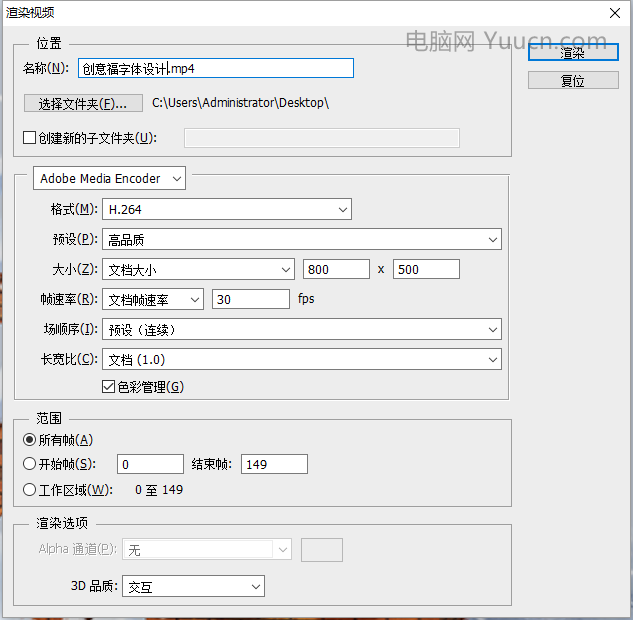
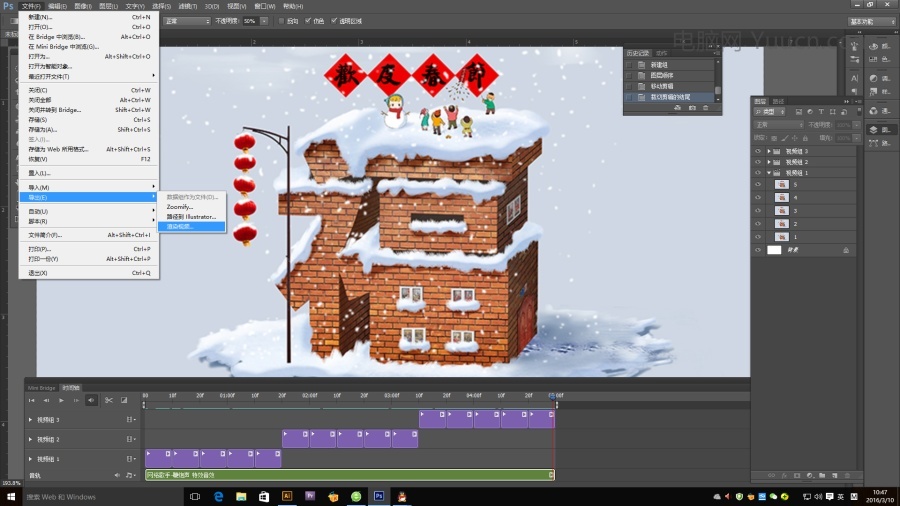
↑顺便尝试一下视频格式,加点背景音乐应该会好玩点。因为视频不会自动循环播放,所以我们多创建几个视频组或者帧; ↑文件→导出→渲染视频
↑文件→导出→渲染视频
↑设置文件保存路径,完成!
最后提供设计源文件,供大家下载参考学习。转载请注明作者及出处。谢谢!写教程挺花时间的,含宗祝酷友们每天都能进步一点点!
进步从点赞开始!谢谢,谢谢,万分感谢!
原文地址:站酷
作者:含宗
转载请注明:学UI网 » 创意“福”字体设计教程【PS教程】