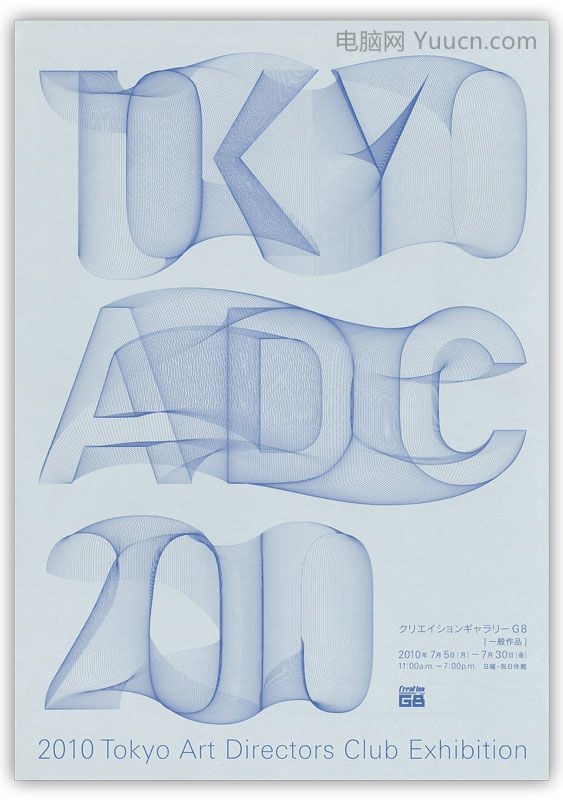
小编:这样的曲线效果看起来格调很高嘛。可是人家只是用了AI工具里一个小小的变形命令,就完成了。要说难其实也不难,可偏偏它不好控制。大家加油。驯服这“小妖精”。制作后的效果适和应用在海报,banner中。
首先先打几个字。
字体就选超粗黑的比较好识别。
接下来 转曲~创建轮廓就变成了酱紫。
然后切换一下前景色 再调整一下描边的大小 就选最小的0.25p吧~
就变成了这样。
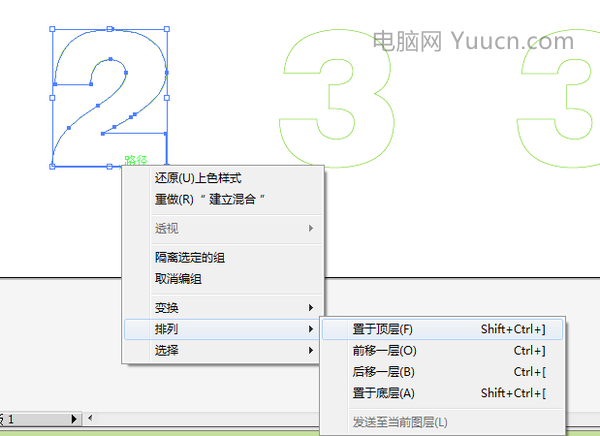
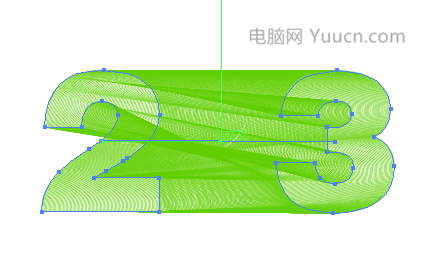
然后选择2 将其置顶
然后选择混合工具(快捷键W)
首先点选一下第一个数字2 点在边缘 没什么反应,没反应就对了。
再点选一下3 也点在边缘。然后
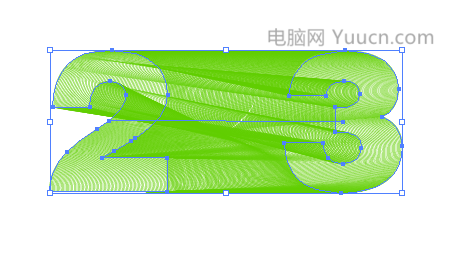
他就调皮了~如果没有反应的话 就按一下回车:
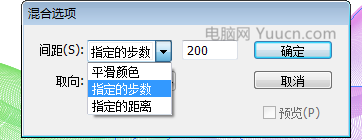
会跳出这个界面选择指定步数 步数越多 过度的线条就越多
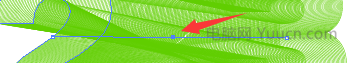
在这个时候我们在按P 选取钢笔工具
在交叉的位置点一下
按住alt键点选拉住拖动
他就弯了哈哈哈哈。
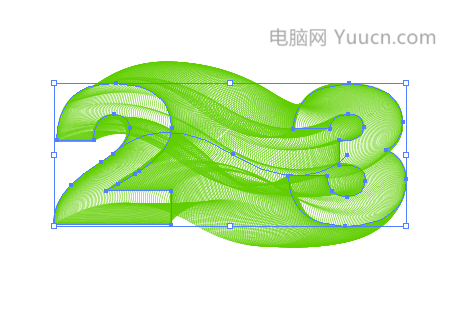
同样的步骤在按W 选最后一个3 在点一下中间的那个3。
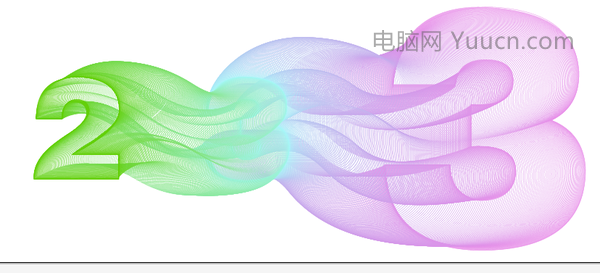
然后我在顺便改了个颜色和大小就酱紫了:
原文地址:zhihu
文章来源:优设
转载请注明:学UI网 » 教你打造曲线效果的字体效果!(AI教程)
登录收藏