小编:周末来了,今天小编给大家带来关于超好玩的真人变Q版过程全揭秘!如果你说你不会手绘,没关系只要掌握一定的技巧,就可以快速创造出一个蠢萌蠢萌的Q版卡通形象,下面跟着@杏仁设计 一起来试试!
此教程分三部分:构思制作&动作变化&运用场景
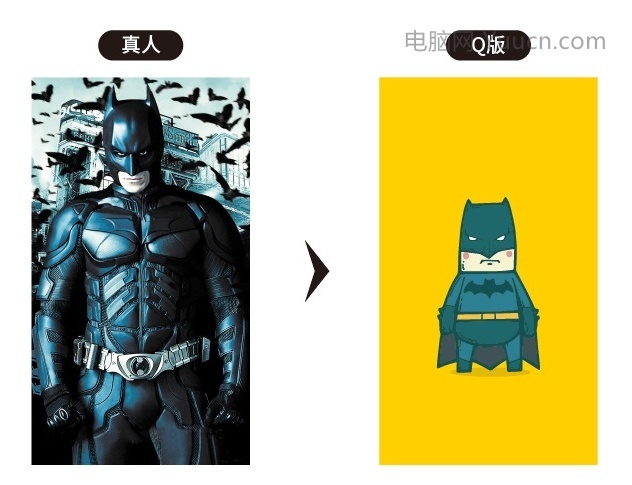
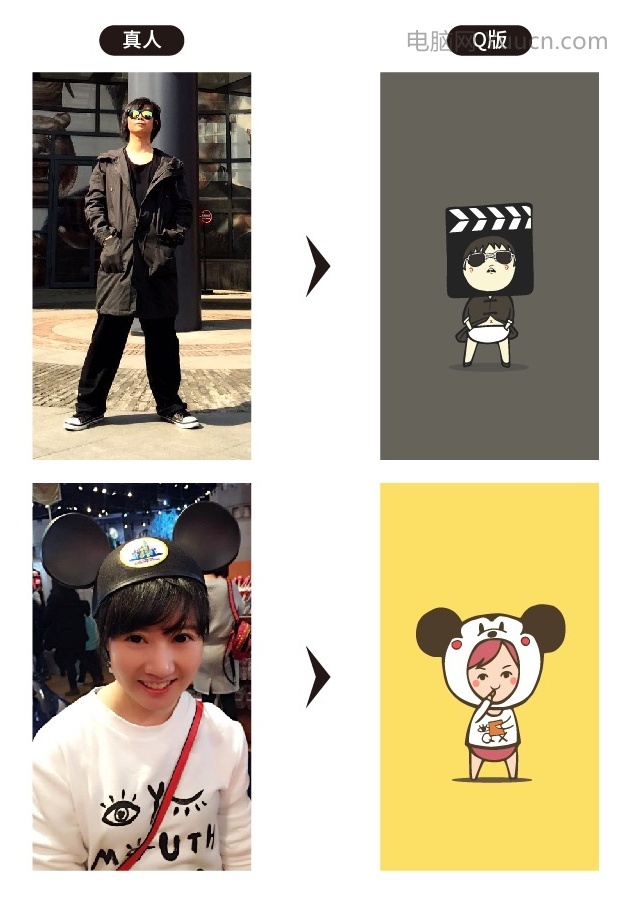
第一部分:将真人绘制成Q版
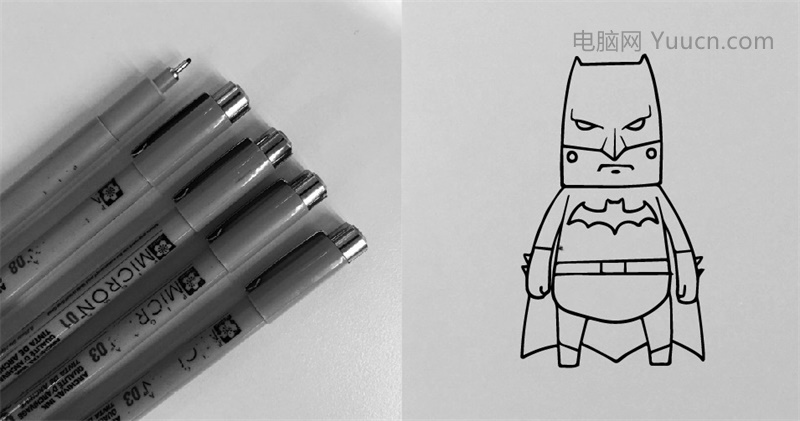
我先来说一下画Q版之前的构思,画前要先仔细观察照片上人物的特征。BATMAN的特征:面罩、胸口的蝙蝠、腰带
抓住特征之后就可以进行修饰与变化了。画的时候要注意两点:一方面:Q版应该避免一些复杂的东西,将之简化。另一方面:Q版的比例把握非常重要。
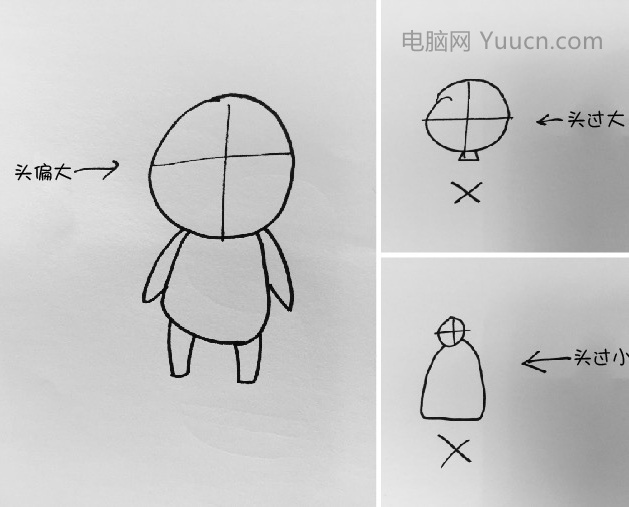
头部:把脑袋放大到离谱是Q版的共性;人物的表情体现人物性格,所以蝙蝠侠用一本正经的表情最为适合,然后再配上这样的身材就有了强烈的反差萌感!头部大致和身体是1:1大小。
身体:身体的造型比例太大太小都不适合,我习惯把人物身材画得较为肥美,肉多更有质感!身体上窄下宽像穿尿布一样的设定,让人物有了蠢萌的气质!身体大致和头部是1:1大小。
手部:位置大概到肚脐,手指可以忽略,或画得很小。
腿部:比手臂略粗,占身体比例3分之2。
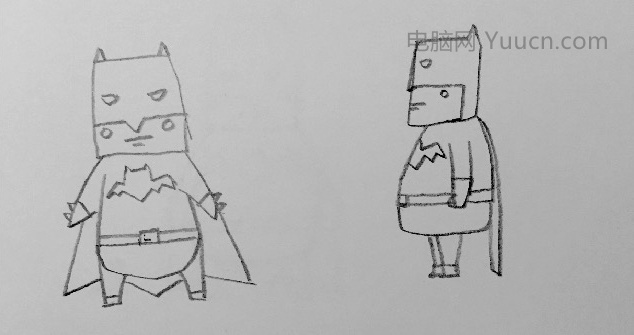
第1步 根据照片画草图
刚画出来的草图因为之后会经过细节修改,所以只要大体形出来就OK了。
第2步 细化草图
我习惯按照之前画的草图再重新画一张,这步需要对细节处理得稍微用点心,在草图的基础上进行美化并添加细节。
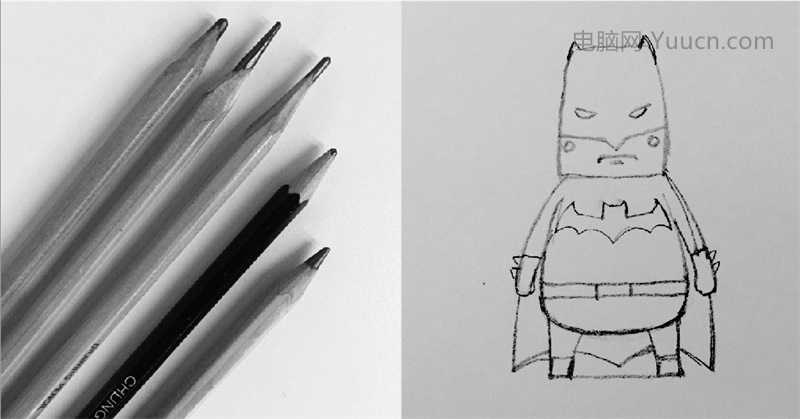
第3步 勾线
我一般会使用针管笔进行勾线,勾线的时候注意线条的流畅,尽可能避免扭曲与抖动的线条。(扭曲抖动的线条表现可以用在别的地方,但Q版实在不适合)
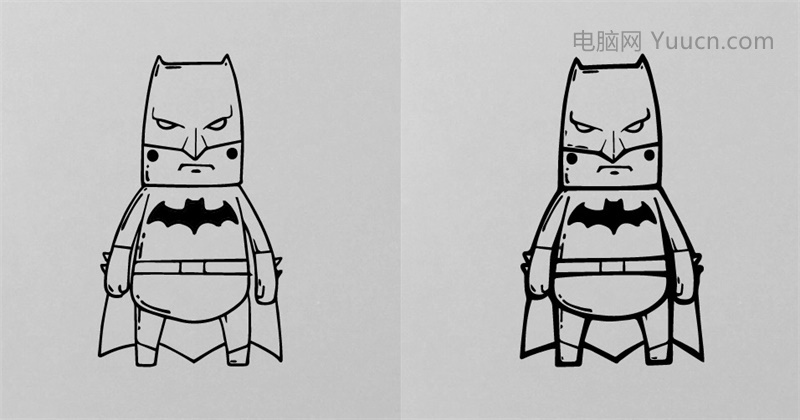
第4步 细化勾线稿
细化勾线稿就是将该填满颜色的地方填满,可以再添加些细节增加画面感,然后描边的粗细可以根据个人喜好。(我之后会用描粗边的图做示范)
以上,纸上作画部分全部完成。
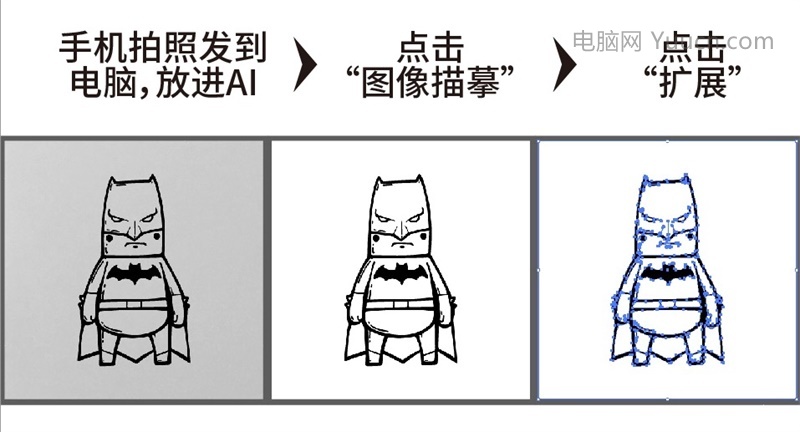
第5步 将图片变成矢量图
1、手机拍照发到电脑,放进AI
2、点击“图像描摹”
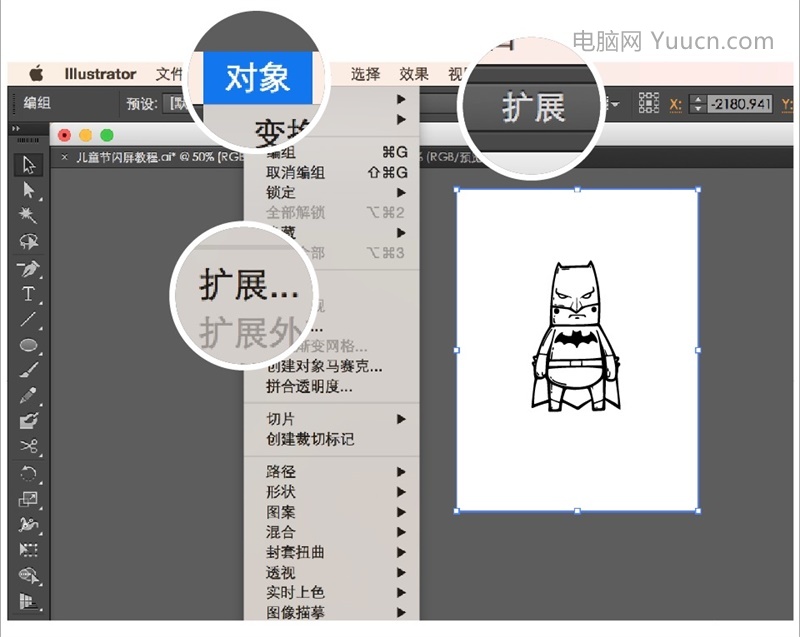
3、点击“扩展”
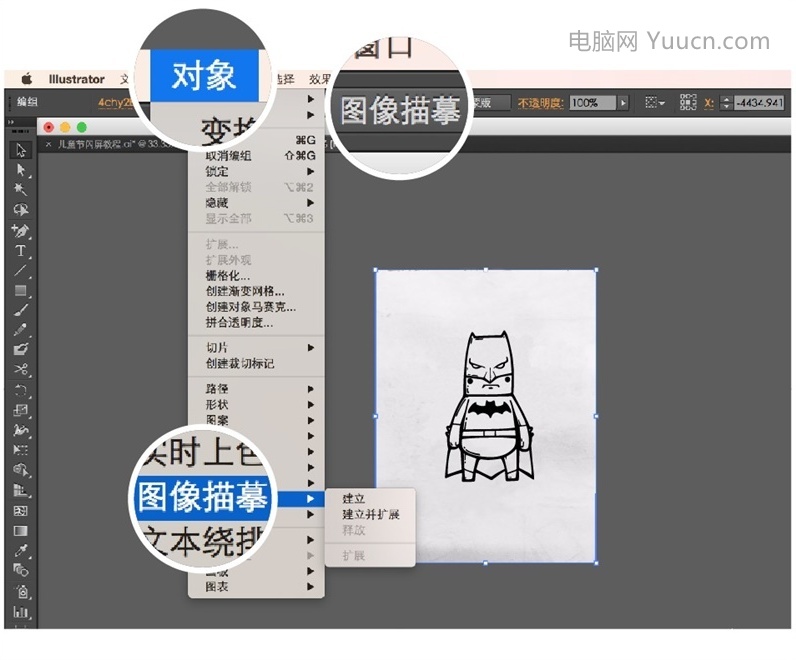
“图像描摹”在哪里?
首先要点击选中图片,不然无法点击“图像描摹”
接着,还有两种方式可以找到它,方式1:AI上方菜单“对象——图像描摹”
方式2:AI上方工具栏,“不透明度”的左边有个“蒙板”
“蒙板”的左边就是“图像描摹”
“扩展”在哪里?
此时,你还是要点击选中你已经描摹好的图片,不然也无法找到“扩展”。
接着,同样也有两种方式可以找到它。
方式1: AI上方菜单“对象——扩展”
方式2: AI上方工具栏直接找到“扩展”
“扩展”后,让图片“取消编组”,你就可以随意删除不需要的部分了。
第6步 填色
“取消编组”后的图片是可以随意填色的,填色由个人喜好而定,比较随性,如果参考的照片配色本来就很赞的话就可以用吸管工具吸取照片上的颜色。当然自己配色的话是最棒的!
配色的时候要注意色调(冷暖色调),尽可能保持色调统一;另外颜色多是可以增添画面活力的,但是也很难把控,使用不当就会让画面看上去太过花哨,所以刚开始的时候用一些简单的颜色就行;由于蝙蝠侠的颜色与背景颜色差异较大,所以用裤带的黄色与背景相呼应,不至于人物与背景脱节。
Q版样式不一,完全可以根据自己的喜好来作画。
下面我另外画了一些其它形式的Q版。
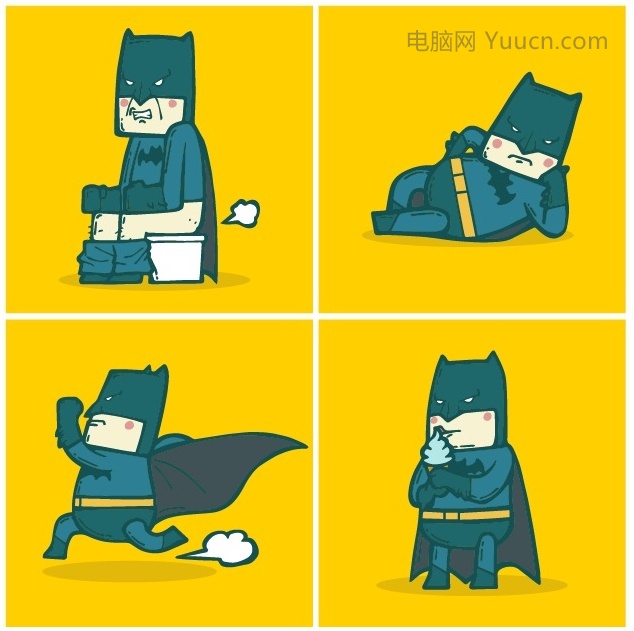
第二部分:Q版动作设计
Q版人物的形象已经出来了,接着来为他们设计些灵动的动作。
第1步 网上找图片素材
该设计些什么动作呢?
其实没什么好纠结的!网上找些有趣的图片,参考一下即可。自己做练习完全可以画些有趣的东西,太刻板的东西过于乏味,缺少画下去的欲望。
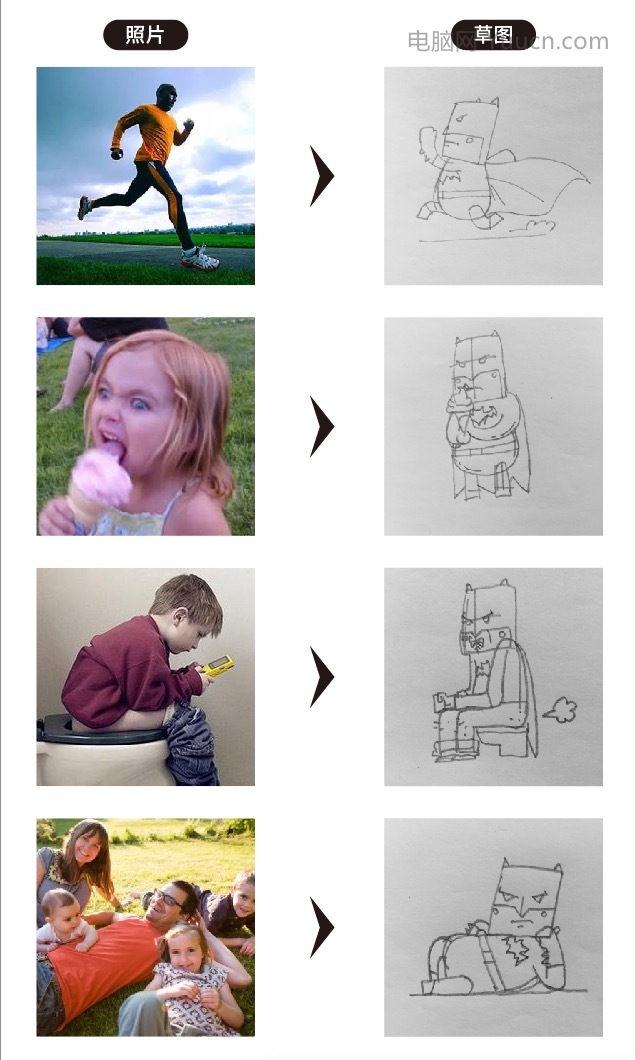
然后我在网上找了这些动作的图片:
第2步 绘制草图
我从前面找的6张图片中挑了4个动作来做范例,与之前相同,先把这些动作画出大致的草图。草图随性一些即可,只需将动作意思表达出来,效果就达到了。
第3、4、5、6步
接下来的第3步细画草图、第4步勾线、第5部细化勾线稿、第6部将图片变成矢量图,详情在上一篇中可找到
第7步 填色
将以上省略的步骤完成之后,就可以填色了。
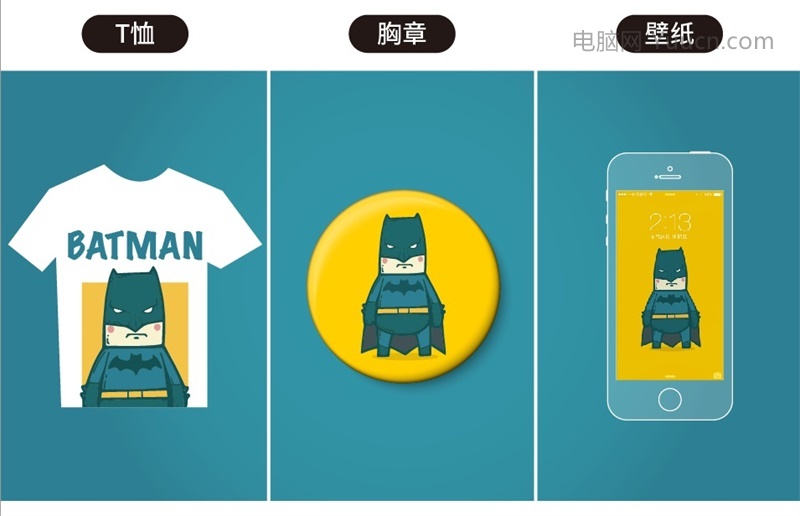
第三部分:场景运用
辛辛苦苦画出来的Q版人物形象,不能让它白白只是作为练习浪费了!要想办法把它用进生活中。我绞尽脑汁想到了以下这些方案。
相信明眼人已经看出来了,这其中壁纸是最实惠的!没错!像我这样的穷人已经这么干了,把自己的画作为手机壁纸不但不花钱还会有一种成就感,特别有意义!胸章和T恤对我而言太奢华了。
其他方案展示:
大家也动手来画一画吧!
文章来源:站酷
作者:@杏仁设计
转载请注明:学UI网 » 手把手教你把真人变成Q版卡通形象