大家好,我是半夏?,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 ? 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
原文链接 ==>http://sylblog.xin/archives/50
前言
一个优秀的网站永远都不是冷冰冰的,情感化、人性化一直是现代化网站所追求的!情感化设计利用彩配色激发用户情感,或高兴,或温暖,或宁静祥和;利用简单易懂,自由流畅的交互设计,吸引用户点击或参与;以及利用暖心体贴的界面文本设计,打动用户等等。
不知道有多少人关注过苹果的官方,大胆的颜色,惊人的动画,我觉得这就是具有情感的网站

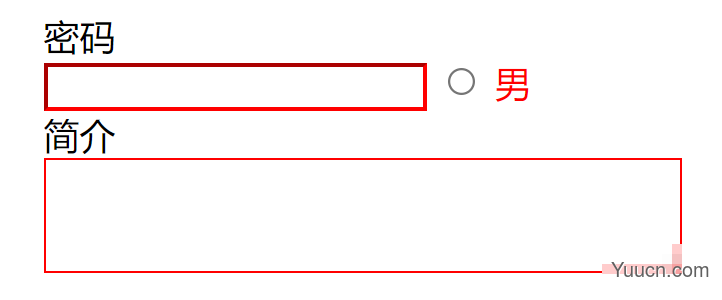
虽然我们不是设计师,但是作为一个好的前端开发,在网站开发的时候也是需要一点人性化的意识,下面这两个输入框,在边框 边距 边角都不相同,最终的效果也各不相同。


不讨论具体的设计,单纯的介绍几个伪类,希望这几个伪类,能让你有所收获。
:read-write
匹配规则
:read-write选择器将在以下情况下匹配元素:
非readonly和disabled的input
input:read-write {
background: #2ecc71;
}
<input type="text" value="正常 input" />

非readonly和disabled的textarea
textarea:read-write {
background: #2ecc71;
}
<textarea >正常 textarea</textarea>

可以设置contenteditable的元素
p:read-write {
background: #2ecc71;
}
<p contenteditable>contenteditable p</p>

:readonly
匹配规则
具有readonly/disabled 属性的input/textarea等form元素
input:read-only {
background: #e74c3c;
}
<input type="text" value="diabled input" disabled />
<input type="text" value="readonly input" readonly />

其他不可编辑的元素
p:read-only {
background: #e74c3c;
}
<p class="testInput">普通 p</p>

:required
我觉得这个属性真的特别好,之前我们在做表单的时候,经常会在前面加一个*表示必须输入,或者当用户输入完之后提示一下某某字段是必须输入的,用户体验真的确实不好。但是有个这个属性,我们就可以来针对必须输入的input进行个性化的设置。
匹配规则
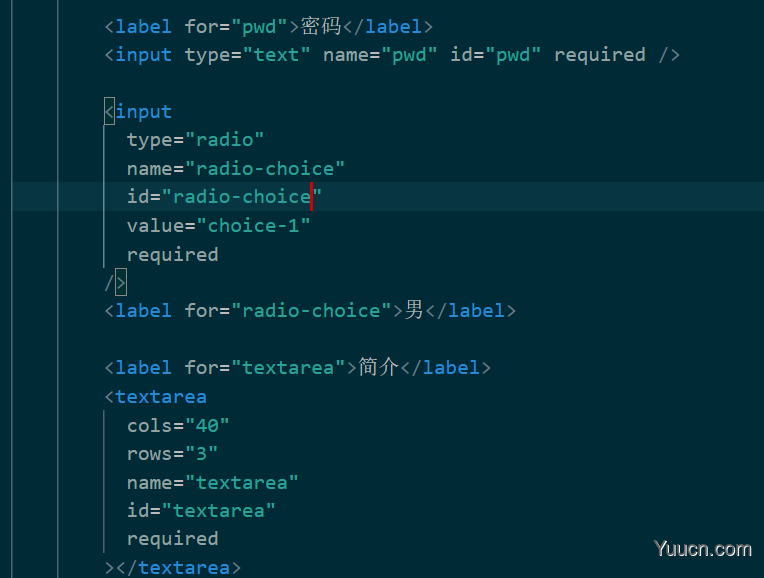
设置了required属性的<input>,<select>, 或 <textarea>元素
input:required,
textarea:required {
border-color: red ;
}


:focus
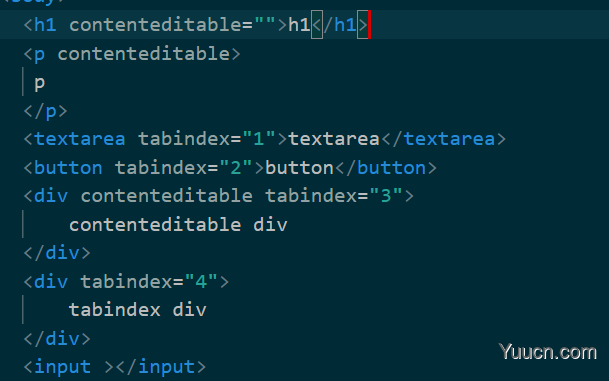
设置当前由键盘tab或由鼠标激活的元素的样式。
:focus 基本上可以作用在大部分的元素上,设置了contenteditable或者tabindex 的元素也支持。
像<a>, <button>, <input>, <textareas> 各个浏览器都有不同的默认样式。
:focus可以设置为全局也可以针对特定的元素。
:focus {
background: #2ecc71;
}






:disabled
<button>,<input>,<textarea>,<optgroup>,<option>和<fieldset> 都可以设置:disabled 属性
input:disabled {
background: #e74c3c;
}

:enabled
<input>, <select>, <textarea>可以设置属性,与:disabled 相反。
:invalid和:valid
这两个属性在用户与页面上的表单交互时向他们提供反馈。
比如下面这个例子:验证邮箱格式是否正确,之前我们会怎么做,当用户输入完成提交的时候,弹对话框告诉用户格式不正确。用这两个属性就让事情很简单!
input:invalid {
background: hsla(0, 90%, 70%, 1);
}
input:valid {
background: hsla(100, 90%, 70%, 1);
}
<label for="email">Email:</label>
<input type="email" name="email" />
开始的效果;

不正确的效果:

正确的效果

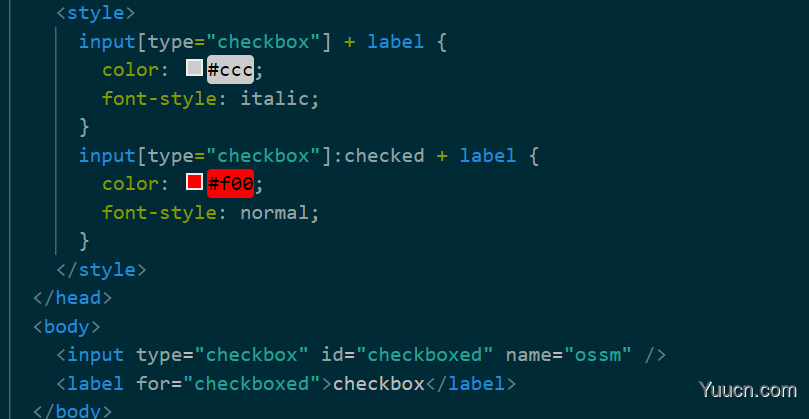
:checked
仅<input> type为radio 和 checkbox 可以设置。

没有选中的效果
 、
、
选中后的效果