几天的内容不是很多,因为我们脚手架的学习告一段落了,也是为了跟明天开始的内容有一个区分。
明天将会有一个非常重要的内容来了,各位,vue中的ajax他来了,这个绝对是重量级,有点兴奋!
十一.TODOList编辑
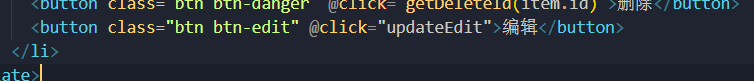
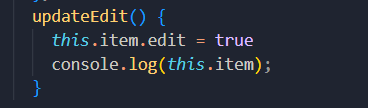
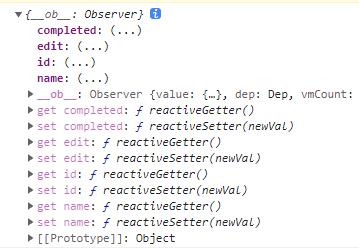
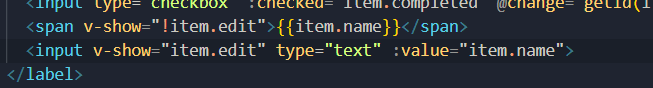
新增一个编辑功能,要完成的逻辑就是,当我们一点击编辑按钮,对象会新增一个属性edit为true,然后页面上两个标签一个span一个input通过edit的值去条件渲染是否展示



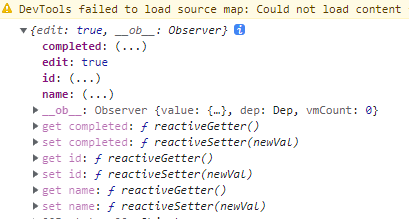
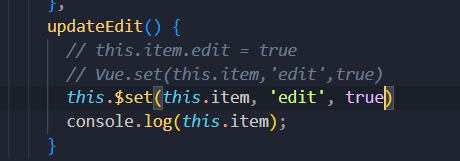
很明显我们确实能给一个对象添加一个属性,但是这样添加的属性并没有setter所以也无法被vue检测到而重新解析模板,应该用vue.set的方法,这里还只能用我们的第二种$set的方法因为这里拿不到Vue


最好用v-show毕竟这里会频繁切换

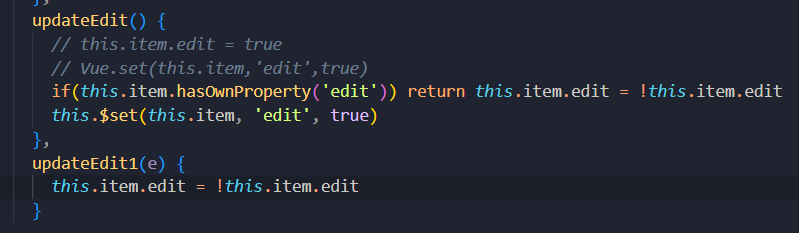
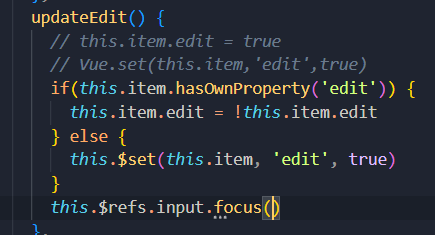
这里应该完善一下,不是每一次点击编辑都会去创建一个属性,有这个属性了直接改值就可以了

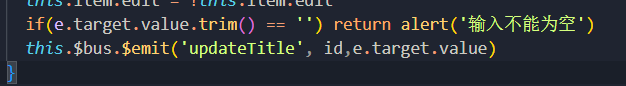
我们失去焦点后要把值改到数据里面去的逻辑,注意还记得得到这里吗,事件处理函数不传参数默认为e,传多个参数的时候要使用e,需要传参$event
![]()
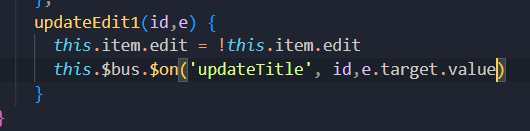
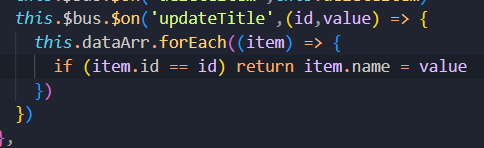
利用全局事件总线把我们的id和要改的数据传过去,这里是发射数据应该是 emit


1.nextTick
bug
-
可以输入空值并保存为新的值

-
有一个很重要的点,我们需要一点编辑,就让input框获取焦点吧,这样才符合常理,我们可以通过打标识,来获取这个input框,然后在我们点击编辑的事件中,最后一步通过$refs来让他获取焦点

想法是好的,但是很遗憾这样做并不行,分析一下,我们vue的工作原理是当一个函数的内容执行完了才会去重新解析模板,如果完成一行数据就去,那一直都在来回就很耗费资源了,所以这里当我们点击编辑的时候刚好把edit改为了true,页面接收到true后文字消失,input出现,但是关键就是这个时候就处于这个节点,拿到了true还没给到页面上,这个时候继续往下执行focus这一行代码,我们的input都没出现在页面上怎么来获取焦点?
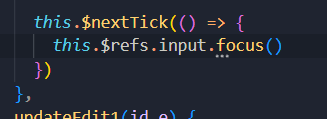
又是因为获取焦点的问题,前面因为为这个栽过一次,但是现在不用怕了,vue针对于这个情况专门出了一个api,而且这个api还挺常用,.$nextTick,他后面跟的是一个回调函数,他的意思就是当我们完成下一次DOM更新操作后才会去执行里面的回调函数,也就是这一次编辑改为true更新到DOM上面后才会回来执行这里面的回调

十二.过渡与动画
1.动画
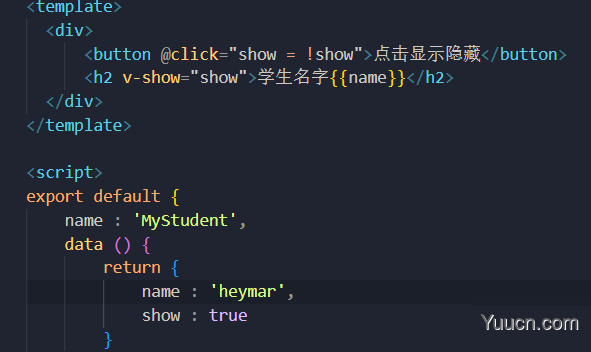
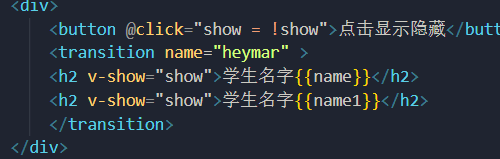
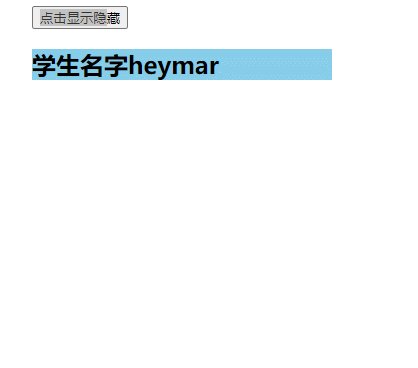
先完成一个点击显示隐藏的案例

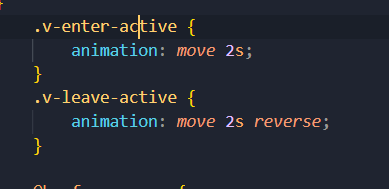
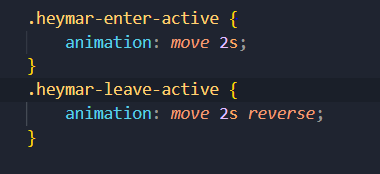
定义好我们的动画效果,在vue里面虽然可以简便一点,但是效果还是要自己写写的

我们要的效果就是点击显示就给我显示同时添加一个来的效果,点击隐藏同理,如果原生js写就需要去判断逻辑等等

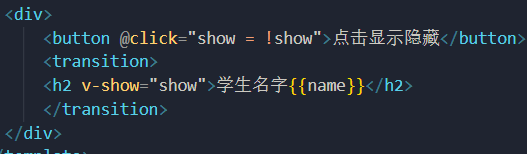
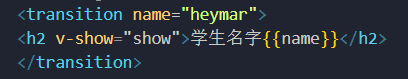
vue能做的就是可以让我们轻松实现显示隐藏的动画,就目前来看jq好像是直接调用哈,jQuery的动画直接调用就能做到,回到正题,需要添加一个标签 transition这个标签里面放我们的要显示隐藏的元素

同时我们的动画的类名有特定的类名,显示是 v-enter-active,隐藏是 v-leave-active,配置好这些后,vue就能在合适的时机给你添加合适的动画

注意:
-
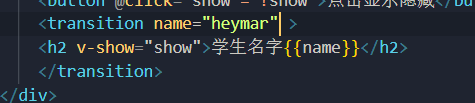
每一个 transition标签可以自己取名字,但是取了之后,对应的动画类名的 v也要跟着改才会有动画效果


-
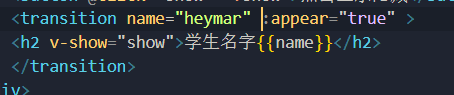
要让其一打开网页就执行一次动画,添加一个属性 appear(可以直接就简写为一个appear就表示为真了,有这个值了)

-
最终的真实DOM并没有transition这个标签
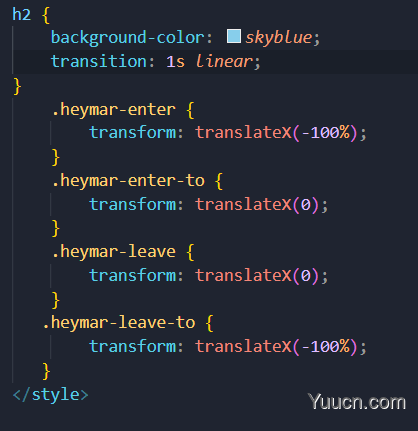
2.过渡
用过渡再次实现上面的动画效果,首先标签这里还是一样,transition标签,name属性

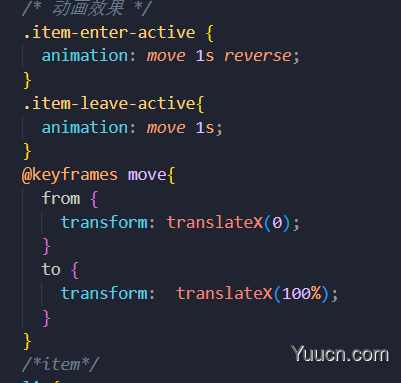
主要是下面css这里的编写,我们的vue给我们提供了其实不止上面两个类名,分为来和走,每一个状态都有三个,一共六个,先说来的时候,有来的起点和来的终点,对应的类名为 v-enter和v-enter-to,用transition来做就不用写动画效果了,直接在来的起点写上是个什么状态,终点是个什么状态即可

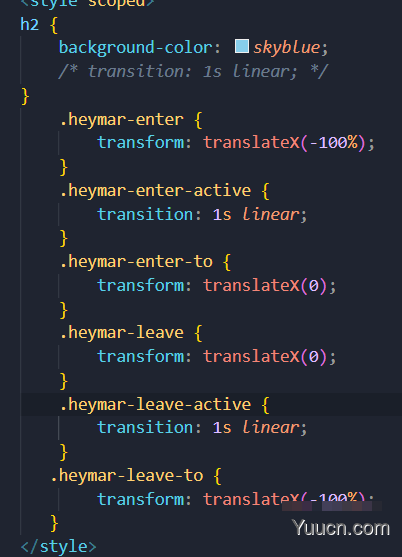
像这样将我们的效果都写在类名里面,本来是有六中类名的,不管是进入还是离开都有一个中间过程的类名,这个也可以写到我们的出现动画效果的标签上transition控制过渡效果,也可以写到我们的过程中这个类名里面

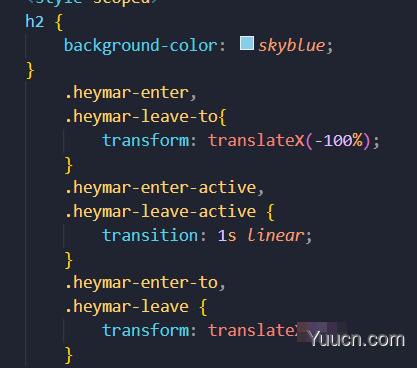
最终简化下来,进入的起点使我们离开的终点,离开的终点是我们的进入的起点
注意transitin配置在动画呈现的标签里面会有bug,最好还是写在类名里面

3.多元素过渡
当我们想多个元素使用过渡的时候,如果这样做,就会报错

这个时候需要一个新的标签 transition-group而且,还必须配置key值

4.第三方集成包
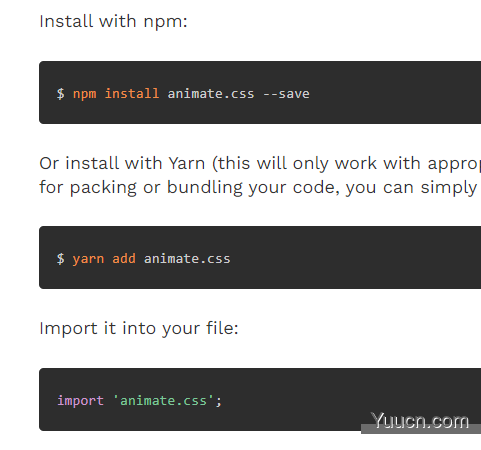
想要完成更多酷炫的进出效果,可以去使用第三方库了 animate.css
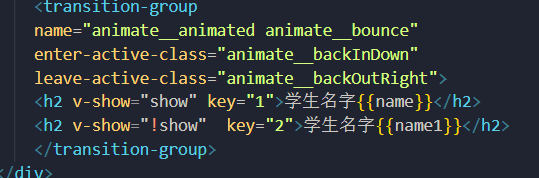
我们之前的所有style的样式全部删除,就留一个标签上的transition-group这个还是要的,参考其官网可查看到首先安装,并且引入的时候直接引入的方式,因为是css格式

三个属性配置,第一个先添加我们的 name(官网)、然后是进入的属性enter-active-class,离开属性leave-active-class,后面两个的值直接在官网首页找到对应的样式复制进来


5.TODOList动画版(问题)
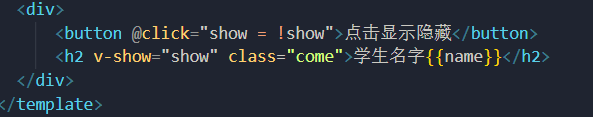
直接在css里面定义动画,然后给每个li添加transition即可实现


这里面有两个问题啊,我又是一个喜欢剖析原理得人,第一个是为什么一定要添加appear,这个添加的效果不管是现在还是后续才会有效果,他不就是一个能让一开始就执行一次动画的属性吗,还有一个问题,这里没有条件渲染了,想知道vue是怎么检测到我是删除和添加的并还能对应给出动画效果,因为添加是unshift方法实现的,删除是数组filter方法实现的,难道vue又做了封装?
这些问题目前我还搞不懂先存在这里,看后续有没有大佬能帮解答一下,或者学到后面了,看能不能回来自己解答一下