现在正式回归,开始好好做项目了,正好这一个项目也开始慢慢的开始起色了,前面的准备工作都做的差不多了。
而且我现在也开始慢慢了解到了一些项目才开始需要的一些什么东西了,vuex、router这些都是必备的,后期一定要练得非常熟练才行。
一.重写push/replace方法
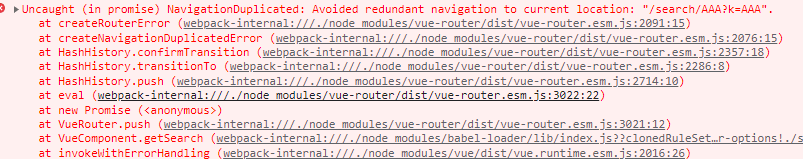
有一个编程式导航的bug,当我们重复点击编程时导航的跳转,同时传的都是相同的参数,这个时候就会报错,报NavigationDuplicated,这是一个底层错误,归根结底是因为vue在2的版本将编程式导航跳转的添加了一个 promise,我们都知道promise是需要一个成功回调和失败回调的,而我们在发起跳转的时候并没有定义这些,所以会报错


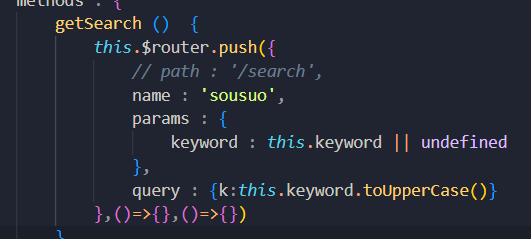
所有有一个简单粗暴的解决办法,就是在后面添加两个回调函数,甚至你可以参数都不写,反正回调已经有了,无非就是你不打印输出也不做什么逻辑的事情

但是这种方法治标不治本,万一有很多路由的跳转,那是不是每一个跳转这里都要去写一下这两个回调,显然是不可能的。
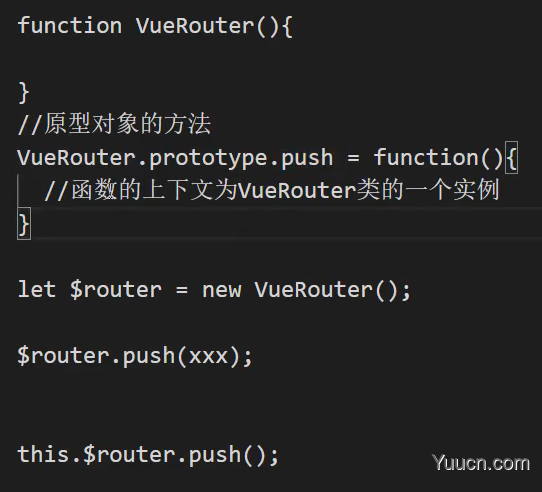
要治标治本,首先得弄清楚几个问题,我们的$router其实是VueRouter这个构造函数new出来的实例,然后我们的push、replace方法其实是在这个构造函数的prototype也就是原型对象上,所以我们的push方法里面的this指向的就是VueRouter的对象实例

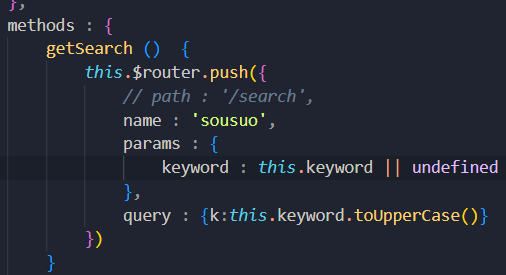
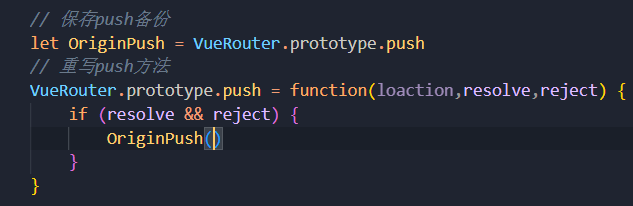
下面就可以开始重写了,要找到VueRouter所在的地方,也就是router的配置文件,这里面注册了他一下,首先我们需要定义一个变量将原来的VueRouter原型对象上的push方法保存下来,然后开始重写,可以看到我们的原始push方法是要传入是三个参数,第一个是跳转的位置,后面两个是promise的回调
![]()
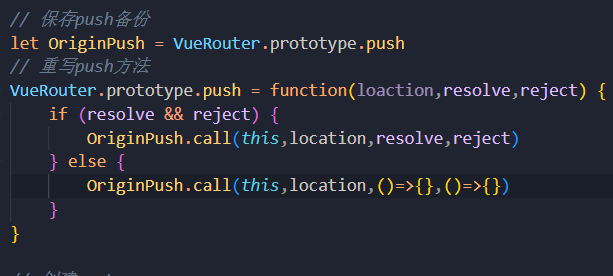
所以我们可以判断一下我们传进来的参数除了location之外有没有两个回调,做一个if判断,如果有就执行你的回调,如果没有我就自动写上两个回调,这里还有一个注意点,我们之前分析过push的this是构造函数实例,你如果直接像下面这样调用,很明显你里面的this都会指向window,因为这个变量是在全局作用域下定义的

所以通过call方法将this改回来,幸运的是,此时这个push方法里面的this就是我们的构造函数实例

replace同理
二.Home模块组件拆分
又是进行模块拆分的时候,所以首先要完成静态页面,再进行模块拆分,然后是动态数据展示,最后是一些事件的完成。对于Home模块
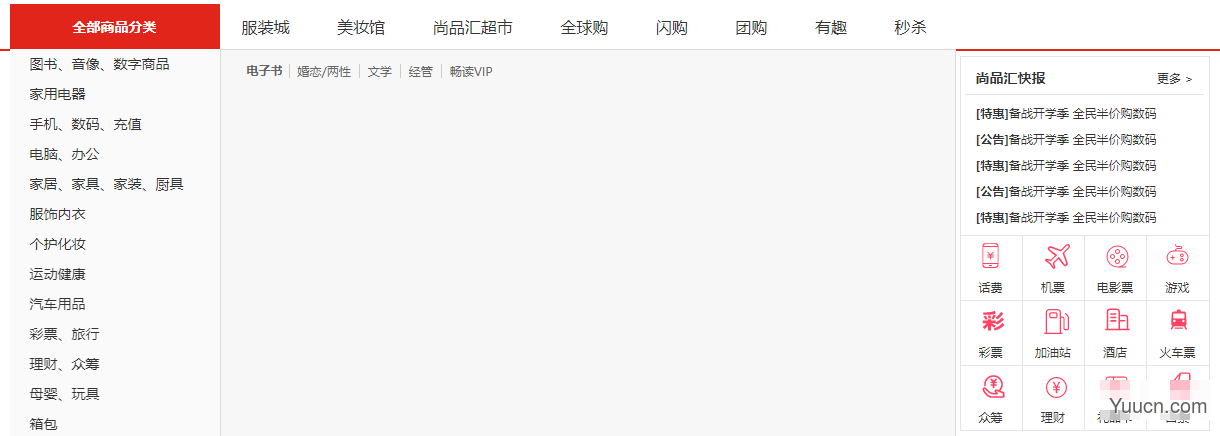
首先是一个三级联动效果,而且由于是home、search都有的,所以这个组件可以注册为全局组件

然后轮播图是一个组件

今日推荐一个组件
热卖排行一个组件
猜你喜欢一个组件
家用电器一个组件,后面的手机通讯跟其一样的结构,所以可以复用
最后各商品的log一个组件
所以一共有七个组件
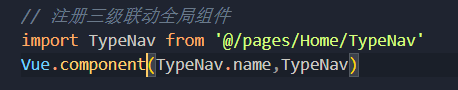
1.TypeNav三级联动全局组件
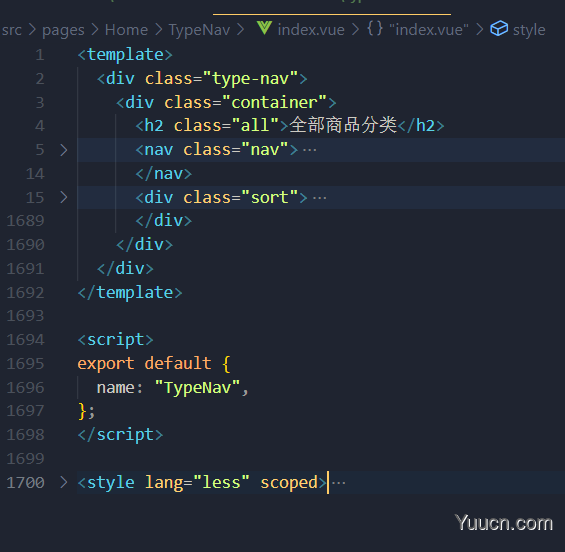
直接在Home文件夹下面创建一个文件夹typenav作为我们的三级联动组件
静态页面创建好

然后就可以去注册全局组件了,在入口文件注册,前面是我们的组件标签名字,后面是我们的组件所在的位置

因为是全局组件,所以其他组件要用直接用,不用再去注册导入

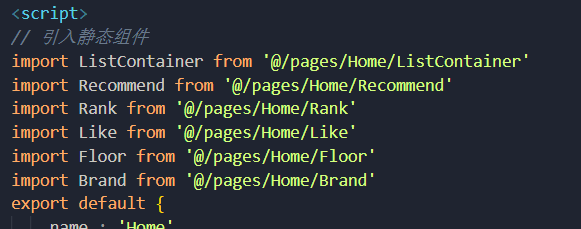
2.剩下静态组件
在Home下创建对应的组件文件夹,然后创建组件复制对应的html+css+图片,导入到home并注册即可,要注意这里这是完成静态页面,所有的逻辑包括轮播图等,这些都暂时不要管

三.axios相关配置
1.axios二次封装
为什么要对axios进行二次封装?
其主要目的是为了请求拦截器和响应拦截器,其中请求拦截器就是当我们发起请求之前可以处理一些业务;响应拦截器就是当我们的数据响应回来的时候可以处理一些业务
首先我们一般是在src下面创建一个api的文件夹里面存放一些axios的配置文件
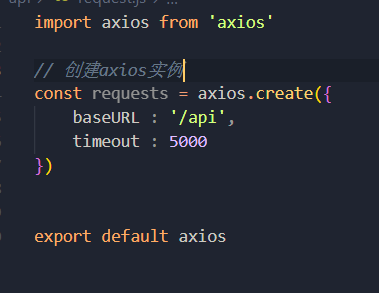
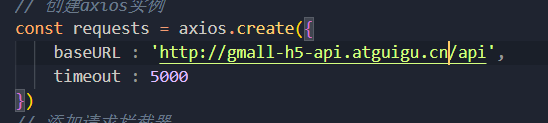
首先在api下创建一个request关于请求的axios配置文件

先通过axios的create方法可以创建一个axios的自定义实例,其中里面的 baseurl会自动加在以后配置axios时的url前面,就不用再去输入一些大家都有的前缀了,timeout就不用说了,xhr2新特性

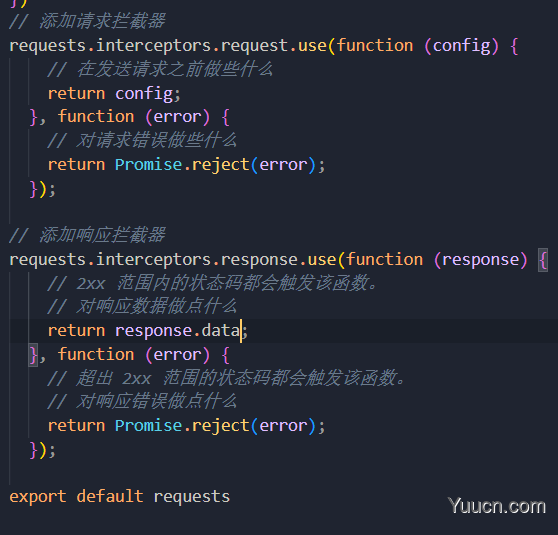
添加请求和响应拦截器可以直接参考axios中文文档
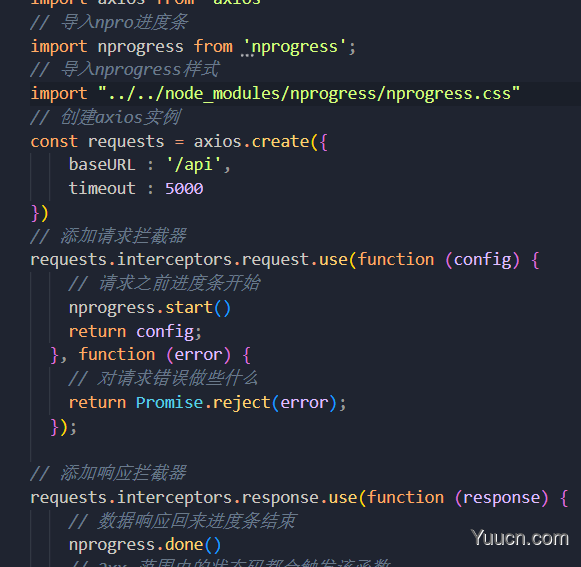
这里面 config是我们的请求头,必须原样返回,Promise.reject()是promise的一个方法,专门返回一个错误的promise对象至于这里为什么要返回一个promise对象(因为我们封装了之后后面发起ajax请求都是用requests来发起,我们的axios最典型的特点就是promise风格,所以由.then方法),然后我们只要返回成功的data数据直接在这里响应拦截器返回成功的数据返回data
不用去记,文档里面有,但是要懂写的什么。这样一配置过后,在请求和响应被then或者catch之前就会被拦截到了

2.接口统一管理
当我们项目比较小的时候完全可以在mounted生命周期函数来发起ajax请求。
但是如果我们项目比较大的时候,每个都去他的mounted去发,如果接口地址一变化,又要每个去改就不太现实。
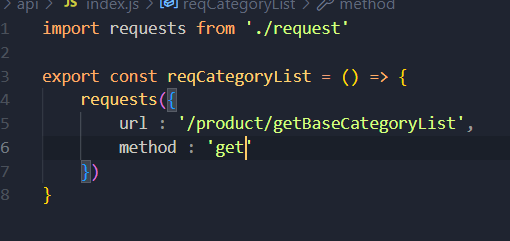
所以这里采用接口统一管理,一般是定义在api文件夹下的index.js文件
我们先来获取三级联动的数据,当我们在前面axios二次封装的时候,就已经创建了一个axios的实例,这个实例才拥有拦截器的功能,所以我们后面要使用拦截器发起请求就只能靠这个实例来发起,还有我们已经添加了baseurl所以在写url的时候可以不写api了

像这样我们就可以去测试一下了,如果要发起获取三级联动的请求,就直接调用函数即可,注意这里是按需导出

结果是报错404,因为我们从始至终都还没有配置过服务器的地址,这里两个解决方案
- 方案一:将前面的baseurl添加上服务器地址

-
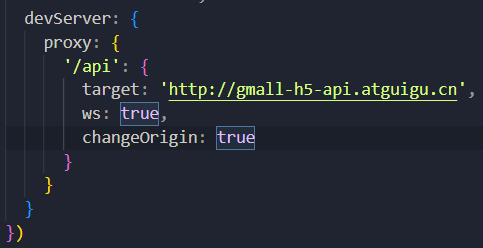
方案二:(推荐),用到我们的vue专门用来处理服务器的一个配置项,代理。
这样配置过后,当我们发起axios请求,并且路径当中含有/api的话, 就会自动去这个服务器找/api下面的这些资源,我们原来做代理还有一个配置项pathWrite一个正则替换为空字符串,这个的意思是绕过public下面的同名配置文件,但是服务器里面没有这个pathwrite的目录所以要替换为空,但是我们这里服务器里面有api的目录就不用去替换了

3.nprogress进度条使用
首先需要明确一点,这个进度条是我们刷新网页也就是获取请求的时候发起的,所以说我们可以把进度条的逻辑写在请求和响应的拦截器里面,这也是第一次使用拦截器,知道了拦截器的处理一些事件的逻辑是写在这个拦截器里面
安装导入,并且他有两个方法,start和done分别表示什么时候开始,什么时候结束,并且还需要导入他的样式

四.vuex模块式开发
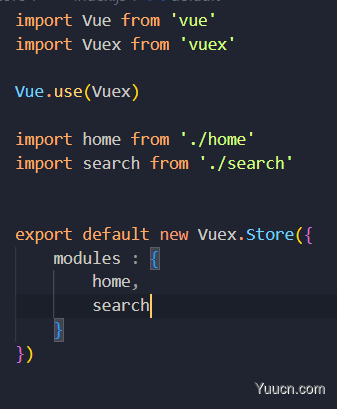
vuex是来帮我们管理数据的,当一个项目过大时,不仅是要用vuex来帮我们管理数据,而且还需要分模块来管理数据,这里就不多介绍了,前面已经介绍过了,直接说怎么来分,一般是先安装vuex然后创建一个store文件夹,里面有一个总得vuex配置文件index.js,因为他是一个插件,所以需要注册,然后这里直接采用模块化开发。
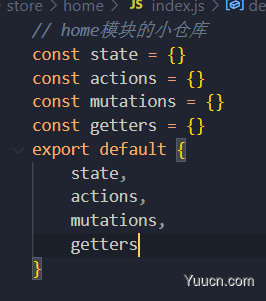
在store创建文件夹home、search代表两个模块

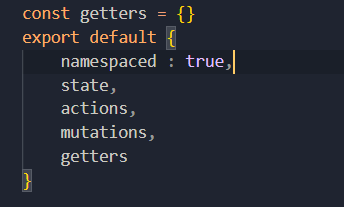
然后在我们的主store里面导入并且暴露,注意暴露要添加一个配置项 modules

最后还有一点在入口文件导入store并且放到vm里面去
五.三级联动数据业务
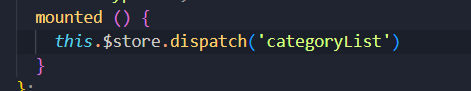
做好了前面的这些前置工作,就可以开始第二步,动态数据的渲染,这里三级联动的nav需要通过vuex来处理处理,所以要dispatch到actions,而且应该是页面一刷新就有,所以直接写在mounted生命周期函数里
开始之前,有个主意事项,我们之前是把TypeNav这个组件写在Home这个路由组件里面的,全局组件一般写在Components里面,所以交换一下位置

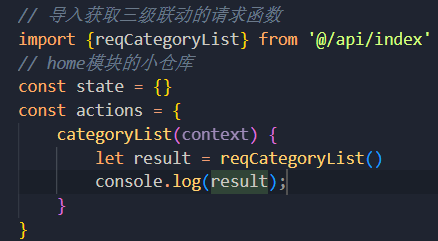
这里就不用传值了,我们要在home模块的actions里面去发起ajax请求,然后我们前面接口统一管理,已经做好了获取三级联动的函数,所以这里直接导入,然后调用

接下来重点来了,我们封装的这个函数是做了一个拦截器,到后导入的这个拦截器,但是我们的拦截器requests他也是axios的一个实例,所以axios得到的结果是promise对象,所以requests出来的结果也是promise对象,所以我们的这个函数的返回结果也是promise对象
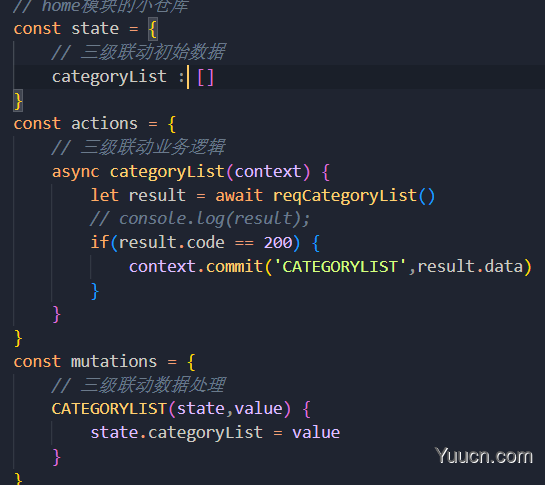
虽然我们封装拦截器的时候,在响应拦截器里面写了一些逻辑比如如果是成功,就直接返回data这个数据,但是这是回调里面写的,意思就是要用then的方法,你就可以直接读取data,而我们这里返回的是那个promise对象,这里重点来了,利用async和await提取我们要的数据,首先await放在一个promise前面一个作用是他会等待所有的promise异步处理完,第二个是他可以提取而且只能提取promise里面成功的回调函数的结果,然后我们的async就是会把不管正常函数还是promise对象都变成promise对象,所以他们两个经常一起使用,最终得到的结果就是这个promise成功的回调函数的结果,注意区别一下.then获取到的结果就是data,而这里就是成功返回的那整个对象

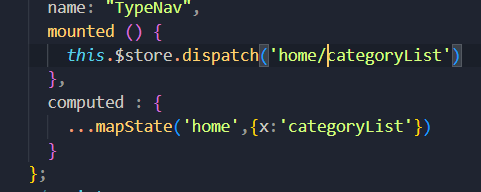
注意,我这里在组件里面获取数据,之前说用mapstate要用简写方法,还需要在vuex的模块里面加入配置项namespaced

这里真的搞了半天,终于找到解决办法了,首先这种情况我们的namespaced写在导出处

其次很重要的一点,当我们做了模块化又写了命名空间后,我们的dispatch需要写对应的目录才能够找到这个actions

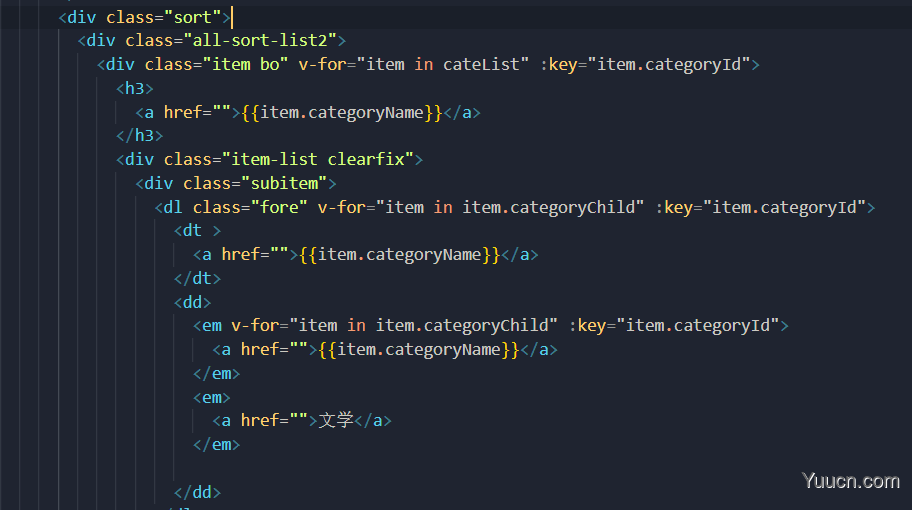
现在有了数据,根据结构去列表渲染即可

1.js完成动态背景颜色
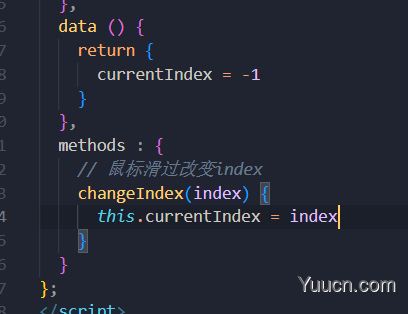
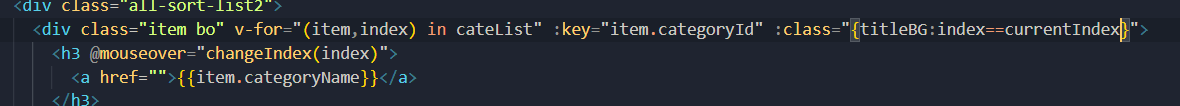
鼠标滑过有动态有背景颜色,不通过css,通过js来完成,这里的核心在于,我们列表渲染的时候有一个index,同时定义一个数据currentIndex,当我们鼠标滑过哪一个就把这个一个index赋值给currentIndex,重点逻辑在于给标题绑定一个:class也就是动态的绑定class,里面写一个对象前面是属性名,后面为逻辑当index=currentIndex,为true,你这个才会有class


再添加一个鼠标离开事件,将currentIndex改为-1即可,一开始currentIndex不能为任何一个已有的index。
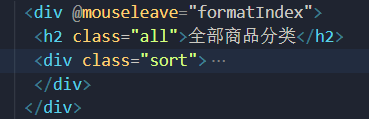
但是这里还有一个需求,鼠标不是离开标题就没有背景颜色了,包括上面的全部商品分类离开之后才会消失背景颜色

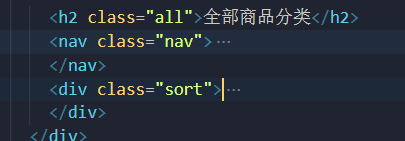
商品分类和我们的三级联动是同级

这里把他们添加一个共同的父级,通过事件委托,把鼠标移出事件给到他们的父级,移出他们都会通过冒泡去触发这个移出事件

2.js完成二三级分类显示隐藏
找到二级分类代码处,来一个style动态绑定并且值为一个三目表达式,看current是否等于你这个index,是就返回block,否则返回none

这两个事件用css都可以完成,但是js有js的好处,比如现在我鼠标移到全部商品分类,这个二级分类还是在的,这个用css实现起来好像也可以,但是有点不太符合语义化,感觉有点强制性