简介
在 JavaScript 中,迭代器是一个对象,它定义一个序列,并在终止时可能返回一个返回值。 更具体地说,迭代器是通过使用 next() 方法实现迭代器协议的任何一个对象,该方法返回具有两个属性的对象: value,这是序列中的 next 值;和 done ,如果已经迭代到序列中的最后一个值,则它为 true 。如果 value 和 done 一起存在,则它是迭代器的返回值。
一旦创建,迭代器对象可以通过重复调用 next()显式地迭代。 迭代一个迭代器被称为消耗了这个迭代器,因为它通常只能执行一次。
迭代器(Iterator)就是一种机制,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署 Iterator 接口(对象里的属性),就可以完成遍历操作
1) ES6 创造了一种新的遍历命令 for...of 循环,Iterator 接口主要供 for...of 消费
2) 原生具备 iterator 接口的数据(可用 for of 遍历) a) Array b) Arguments c) Set d) Map e) String f) TypedArray g) NodeList
点击查看代码
//声明一个数组
const xiyou = ['唐僧', '孙悟空', '猪八戒', '沙僧'];
//使用 for...of 遍历数组
for (let v of xiyou) {//v里保存的是键值
// 如果是for in ,v里保存的就是键名 0 1 2 3
console.log(v);
}

- 迭代器工作原理
a) 创建一个指针对象,指向当前数据结构的起始位置
b) 第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员
c) 接下来不断调用 next 方法,指针一直往后移动,直到指向最后一个成员
d) 每调用 next 方法返回一个包含 value 和 done 属性的对象,value表示内容,done的值是true表示遍历结束,false表示遍历未结束。在产生终止值之后,对 next()的额外调用应该继续返回{done:true}。
注: 需要自定义遍历数据的时候,要想到迭代器。
点击查看代码
const xiyou = ['唐僧', '孙悟空', '猪八戒', '沙僧'];
let iterator = xiyou[Symbol.iterator]();
//调用对象的next方法
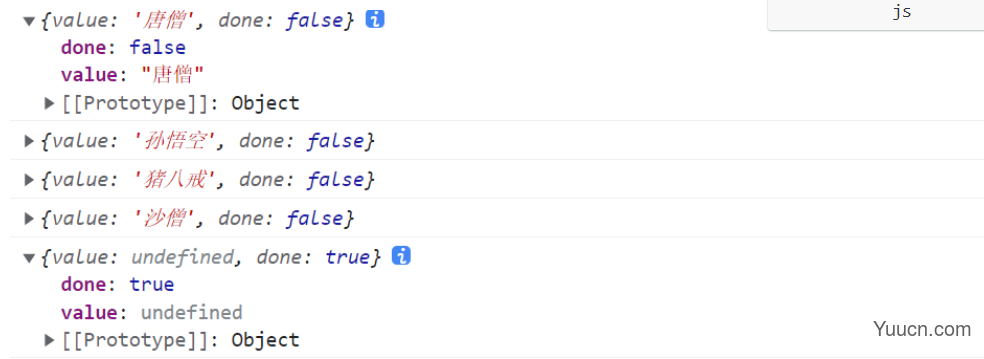
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());

?迭代器自定义遍历对象

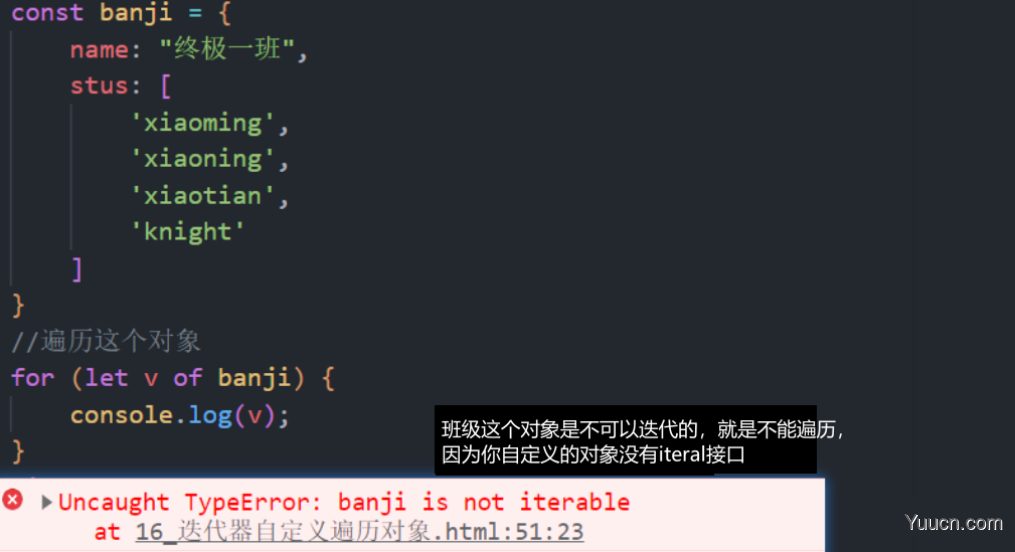
不能用for..in达不到我想要的效果,因为for...in只输出键名name、stus
所以要给banji一个自定义迭代器接口,根据迭代器工作原理
点击查看代码
const banji = {
name: "终极一班",
stus: [
'xiaoming',
'xiaoning',
'xiaotian',
'knight'
],
//1.先加上接口 [Symbol.iterator]() {},相当于banji对象的一个属性,这时会报错返回的结果不对,不是一个对象{Result of the Symbol.iterator method is not an object}
//2.那就返回一个对象 return{} 报错:undefined is not a function
创建一个指针对象,指向当前数据结构的起始位置
第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员
接下来不断调用 next 方法,指针一直往后移动,直到指向最后一个成员
//3. 对象里有next方法,再加上 next:function(){} 报错: Iterator result undefined is not an object 返回的结果不是一个对象
每调用 next 方法返回一个包含 value 和 done 属性的对象,
//4.再加上return {value: ,done:false};
// 最后完善加上判断 如下
[Symbol.iterator]() {
//索引变量
let index = 0;
// //
let _this = this;
return {
//内层this指向return返回的{}这个对象,所以要在外层定义
next: function () {
if (index < _this.stus.length) {
const result = { value: _this.stus[index], done: false };
//每调用 next 方法返回一个包含 value 和 done 属性的对象,
//下标自增
index++;
//返回结果
return result;
} else {
return { value: undefined, done: true };
//在产生终止值之后,对 next()的额外调用应该继续返回{value: undefined, done: true}。
}
}
};
}
}