本文将带大家简单实现一个会动的鸿蒙 LOGO。
emmm,写本文的动机是之前在掘金看到一篇实现鸿蒙 LOGO 的文章 -- 产品经理:鸿蒙那个开场动画挺帅的 给咱们页面也整一个呗
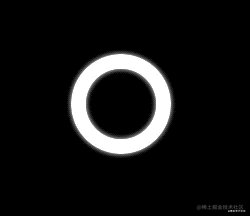
鸿蒙的 LOGO 本身是这样的:

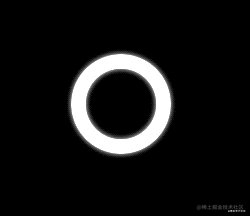
该篇作者最终实现的是一个字母 O 的动画展开过程:

而本文想尝试的,是该 LOGO 的其他一些细节,核心是倒影部分的水波效果。
实现主体
首先,我们需要对该结构进行简单的一个拆解,因为上下部分的较大差异,虽然是一个圆,但是很明显需要分成两块处理,这部分比较简单且不是重点,我就略过分享,直接上代码。
我们的结构大致如下:
<div class="g-container">
<div class="g-top">
</div>
<div class="g-bottom">
</div>
</div>
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100;0,200;1,200&display=swap');
.g-container {
width: 100%;
height: 100%;
background: #000;
}
.g-top {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 50vh;
overflow: hidden;
&::before {
content: "";
position: absolute;
border-radius: 50%;
bottom: 0;
left: 50%;
width: 200px;
height: 200px;
transform: translate(-50%, 100px);
box-sizing: border-box;
background: #000;
border: 25px solid #fff;
z-index: 1;
box-shadow:
0 0 4px 1px rgba(255, 255, 255, .8),
0 0 8px 2px rgba(255, 255, 255, .6);
}
}
.g-bottom {
position: fixed;
top: 50vh;
left: 0;
width: 100vw;
height: 50vh;
background: #000;
overflow: hidden;
&::before {
content: "";
position: absolute;
border-radius: 50%;
top: 0;
width: 200px;
height: 200px;
background: #000;
left: 50%;
transform: translate(-50%, -100px);
box-sizing: border-box;
border: 25px solid #fff;
z-index: 2;
box-shadow:
0 0 4px rgba(255, 255, 255, .8),
0 0 8px rgba(255, 255, 255, .7),
0 0 20px rgba(255, 255, 255, .6);
filter: blur(4px);
}
}
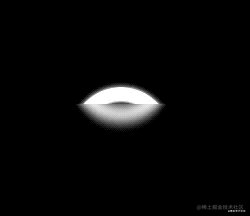
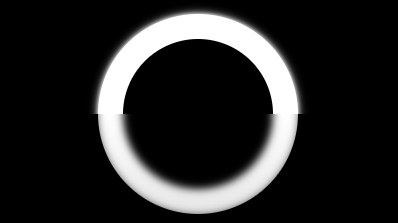
核心做的就是上下两个半圆的实现,以及对下面部分使用了模糊滤镜 filter: blur(),我们可以初步得到这样一个结构:

好吧,看着确实是平平无奇。
添加 SVG feTurbulence 滤镜。实现水波倒影效果
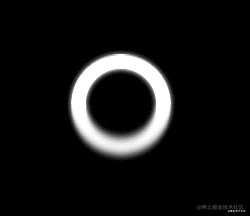
OK,下面就是见证奇迹的时刻。我们给下部分的 g-bottom 添加一个 SVG feTurbulence 滤镜,让它产生水波倒影效果。
SVG feTurbulence 滤镜在我的非常多篇文章中都有提到,turbulence 意为湍流,不稳定气流,而 SVG <feTurbulence> 滤镜能够实现半透明的烟熏或波状图像。通常用于实现一些特殊的纹理。滤镜利用 Perlin 噪声函数创建了一个图像。噪声在模拟云雾效果时非常有用,能产生非常复杂的质感,利用它可以实现了人造纹理比如说云纹、大理石纹的合成。
如果你对 SVG 滤镜还不算太了解,可以简单看看我的这几篇文章入门:有意思!强大的 SVG 滤镜 以及这篇实战篇: 震惊!巧用 SVG 滤镜还能制作表情包?
emmm,所以步骤是:
- 实现一个 SVG feTurbulence 效果
- 加上 SVG animation 动画,
- 再通过 CSS Filter 引用至滤镜到 DOM 结构之上
<!-- HTML 结构下的 SVG 代码 -->
<svg>
<filter id="fractal" filterUnits="objectBoundingBox" x="0%" y="0%" width="100%" height="100%">
<feTurbulence id="turbulence" type="fractalNoise" baseFrequency="0.01 0.01" numOctaves="10">
<animate
attributeName="baseFrequency"
dur="30s"
values="0.01 0.01;0.03 0.15;0.01 0.01"
repeatCount="indefinite" />
</feTurbulence>
<feDisplacementMap in="SourceGraphic" scale="15"></feDisplacementMap>
</filter>
</svg>
.g-bottom {
// 通过 Filter 引用 SVG 滤镜到 DOM 结构之上
filter: url(#fractal);
}

Wow,仅仅是一个滤镜的叠加,就瞬间让动画高大上了起来。这也是 SVG feTurbulence 滤镜的魅力所在,完成了 CSS 一些无法实现的功能。
通过渐变及 MASK 实现光圈
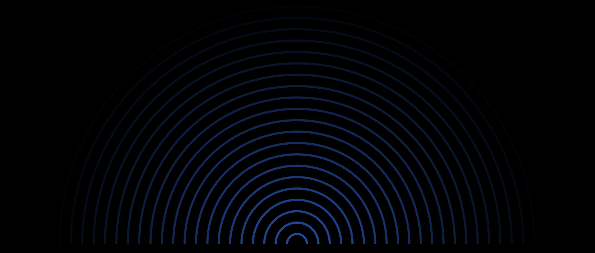
再看看原图,还有一圈圈的蓝色光圈,这个使用 repeating-radial-gradient 及 mask 可以实现。
简单的代码如下:
<div></div>
div {
background: repeating-radial-gradient(circle at 50% 100%, transparent, transparent 5px, #2c5ec8 5.2px, #2c5ec8 6.2px, transparent 6.5px);
mask: radial-gradient(circle at 50% 100%, rgba(255, 255, 255, .8), transparent 25%, transparent);
}
repeating-radial-gradient 配合 mask 实现渐隐的光圈效果,结果如下:

把这个光圈往效果里叠加,及其他一些小细节及文字,最终可以实现一个这样的 LOGO 效果(虽然也不是很像,还有很多细节没还原):
完整的代码你可以猛击这里:CSS 灵感 -- SVG 滤镜及 filter: blur 实现鸿蒙 LOGO
脑洞一下
运用上述的 SVG feTurbulence 滤镜,我们能不能再搞点事情呢?
我们可以利用它,尝试去实现这样的效果,实现图片的部分动态波动,运用在特定的场景,能够非常大的提升用户体验,让人“哇塞”一下:
又或者是:
上述两个效果来自:tympanus - Distortion Effect,但是它们并非是使用 CSS + SVG 实现,而是使用的 WebGL,但是它们确实可以用上述的方式复现。
假设我们有这样一张图:

下面,我们就利用 SVG feTurbulence 让中间的石头波动起来:
- 我们让两张一模一样的图叠加在一起(使用 div 及它的伪元素即可)
- 利用
clip-path将叠在上层的图中的石头切割出来 - 利用 SVG feTurbulence 将滤镜作用给上层的图片
完整的代码如下:
<div></div>
<svg>
<filter id="fractal" filterUnits="objectBoundingBox" x="0%" y="0%" width="100%" height="100%">
<feTurbulence id="turbulence" type="fractalNoise" baseFrequency="0.005 0.005" numOctaves="10">
<animate
attributeName="baseFrequency"
dur="60s"
values="0.005 0.005;0.003 0.03;0.005 0.005"
repeatCount="indefinite" />
</feTurbulence>
<feDisplacementMap in="SourceGraphic" scale="15"></feDisplacementMap>
</filter>
</svg>
div {
position: relative;
width: 600px;
height: 400px;
background-image: url(https://assets.yuucn.com/wp-content/uploads/2022/08/1660317744-6ac9c0d274af9c5.jpg);
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: inherit;
clip-path: polygon(225px 50px, 320px 50px, 320px 90%, 225px 90%);
filter: url(#fractal);
}
}
这样,我们就能得到一张动起来的石头,我们利用一张静态图,实现了其中部分的动态波动效果:
CodePen Demo -- SVG feTurbulence Image Effect
利用这个技巧,我们可以很轻松的还原上述两个使用 WebGL 实现的效果。Amazing~
最后
好了,本文到此结束,希望对你有帮助 ?
更多精彩 CSS 效果可以关注我的 CSS 灵感。
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS ,持续更新,欢迎点个 star 订阅收藏。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。