今天把平台属性的管理基本完成了,后台管理做到现在基本也开始熟悉,确实就是对ElementUI的一个熟练程度。
一.平台属性管理
1.动态展示数据
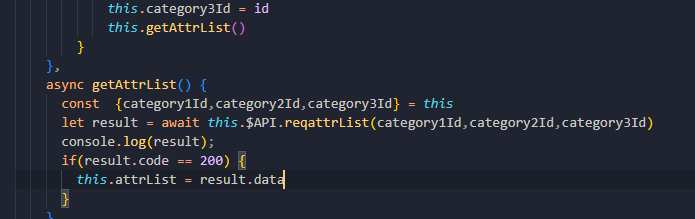
先把接口弄好,应该在第三级标题选择后进行发请求

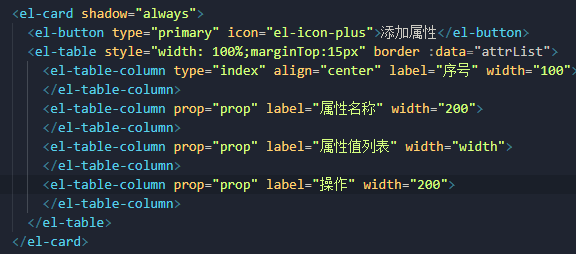
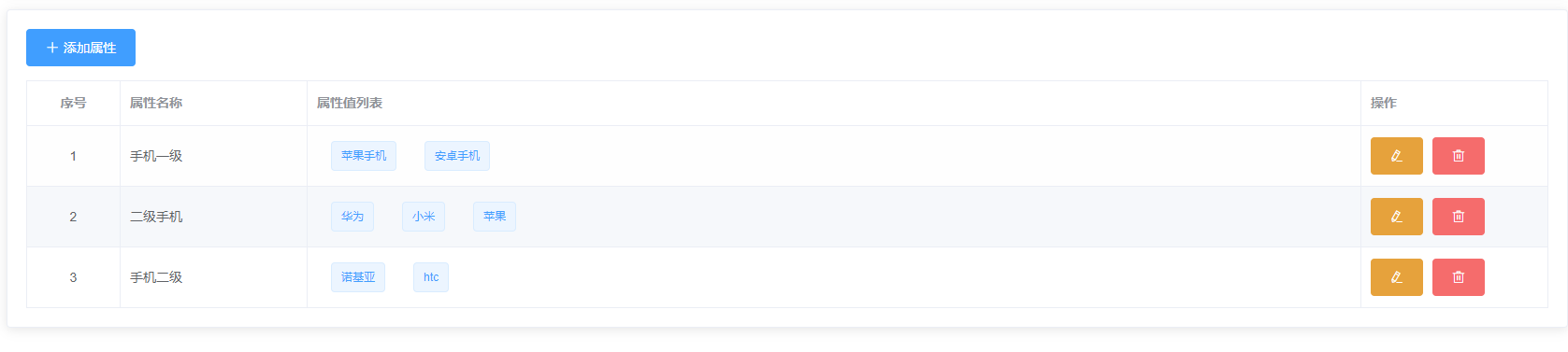
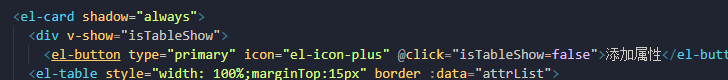
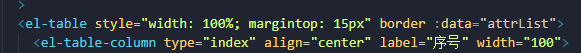
静态页面搭建

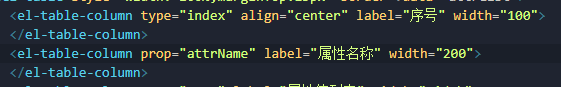
渲染数据

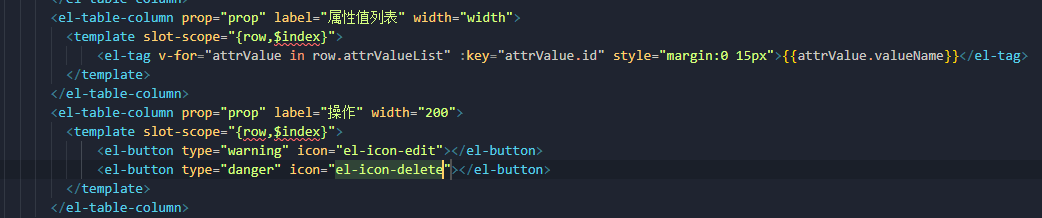
属性值列表,用到一个新组件 tag,并且这里有多个属性值,所以要遍历,既然要在里面加标签那就要用slot,最后添加两个图标


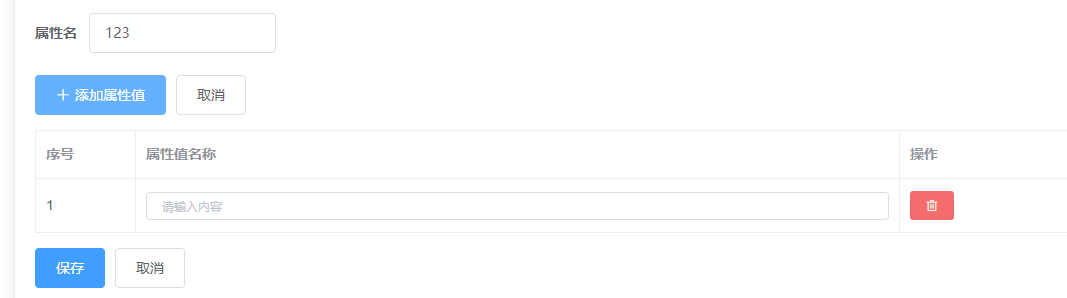
2.添加与修改属性(静态)
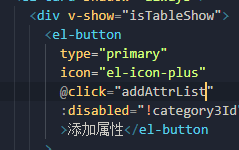
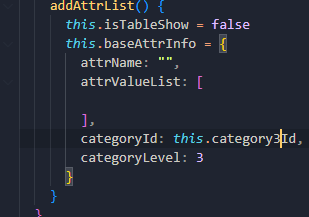
点击添加修改应该将下面的表格组件隐藏出来一个新的组件

如果没有选择到三级分类的时候,添加属性按钮应该不可点

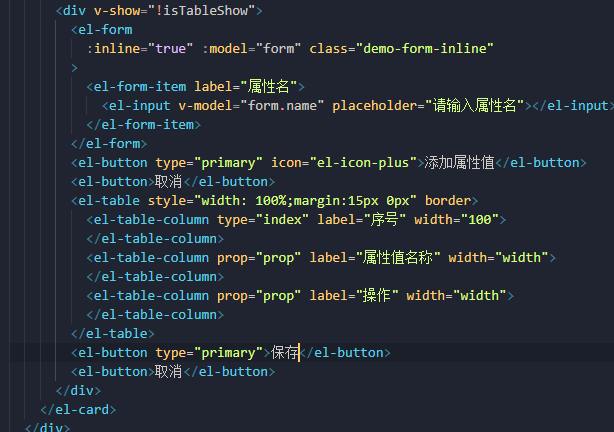
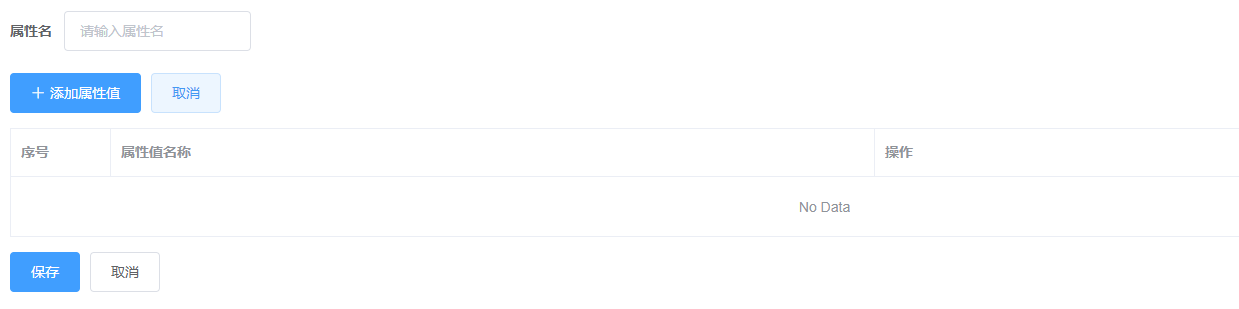
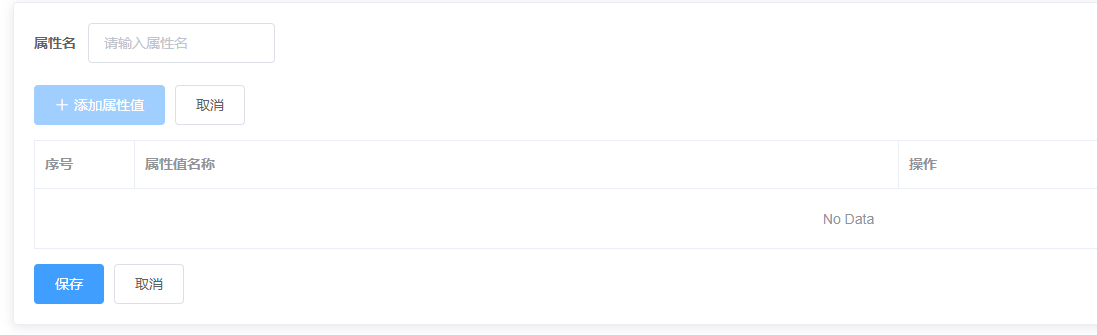
新的页面布局


点击取消应该回到列表展示界面

3.收集平台属性
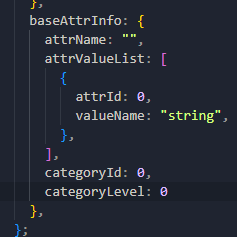
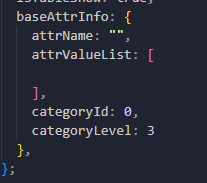
首先我们的接口需要的数据,这里要注意我们categoryId是收集categoty3的id,但是这里不能用this.category3Id因为data里面数据声明赋值是乱序的,所以会出现undefined

先收集属性名

在收集属性值
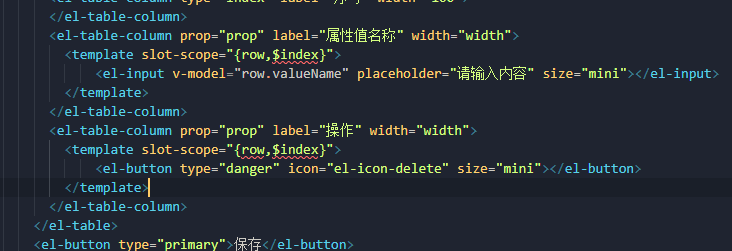
table数据指向子级list,属性值应该为一个input框收集内容

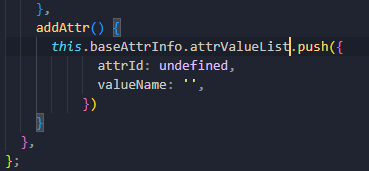
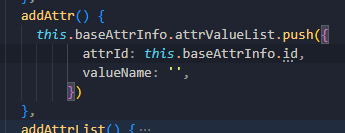
默认进来应该为空只有当点击添加才会出现,那么应该给子级list里面的长度为0,因为table绑定的这个数据,当我们点击新增再去push
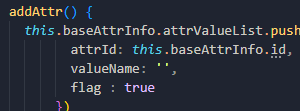
注意id应该为undefined,因为我们只是占位,添加过后给到后端,他才会赋值你的id

当我们属性名没有内容时,新增属性值按钮应该为disabled



4.返回按钮数据回显问题
当点击取消,再点击添加属性,我们刚才编辑的内容还在
就是添加属性进来应该清空一下内容

并且顺便还可以把3Id在这里收集了

5.修改属性操作(面试重点深浅拷贝复习)
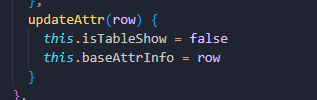
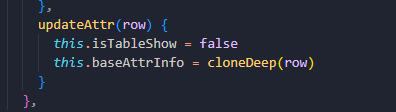
点击修改按钮,把传进来的row参数直接赋值给

但是这里会有问题,当我们修改了内容不点保存点击取消,会发现新的内容会保存下来,其原理跟前面指向问题那里一样,因为row是服务器返回来的数据,我们的table也基于这个数据在渲染,你现在点击修改将baseAttrInfo赋值给了row,相当于table渲染的数据和baseAttrInfo都指向了同一个数组,所以在内存里面要修改都会被修改

先回顾一下深浅拷贝,这两个必须达到手写出来的程度
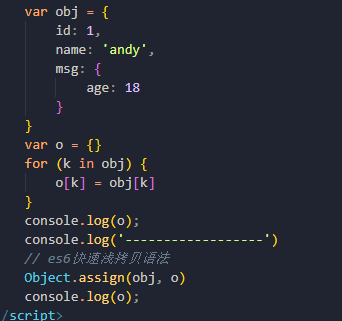
浅拷贝,也可以利用es6语法object.assign方法来实现,前面参数老对象后面参数新对象,还可以使用之前用的方法{...obj}扩展运算符出来,又赋值一个新对象
一定要注意浅拷贝只拷贝一层,深层次的内容只拷贝引用,意思就是新对象可以得到这个内容,但是由于只是引用所以新对象修改,老对象深层次的内容也会被修改

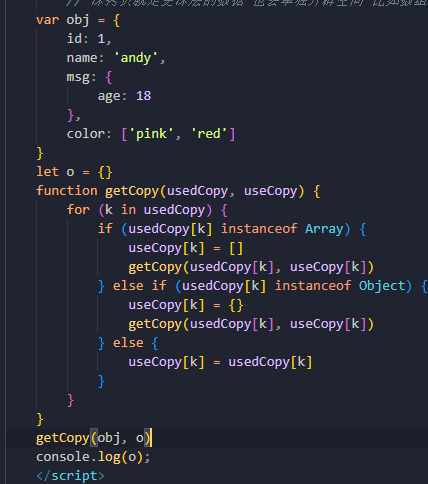
然后是深拷贝,他就是可以拷贝多层,而且深层次的内容开辟新的空间,各管各的,要实现深拷贝用到一个核心内容就是递归

所以回到项目上面来,我们这里这个数据能像之前那样直接使用浅拷贝吗

很明显涉及到深层次数据了,所以这里直接用深拷贝,用到lodash的深拷贝


6.查看模式与修改模式切换
当点击修改进来attrId应该为当前这个属性的id

所以我新增的这个属性也应该有id,这样当我们的如果是修改进入就是这个id,如果是直接新增一个新的属性,那么没有这个id值就为undefined

什么叫做查看模式与修改模式
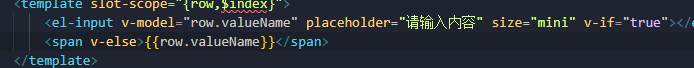
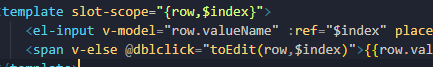
当我点击添加应该有一个input框当我失去焦点应该转为一个span来呈现,两者势不两立应该用v-if和v-else来展示

注意这里并不能统一在data定义一个flag来作为切换的依据,因为如果都用它那么当我有多条数据的时候,我切换就变成了全部一起切换了
这里有个技巧就是,当我在push一条新数据,点击添加新对象的时候,给每一条数据单独添加一个flag


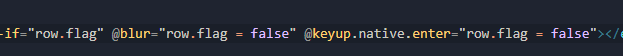
失去焦点、以及回车都会切换到查看模式,注意这里是组件标签所以系统事件也是自定义事件要先加native再加enter才行

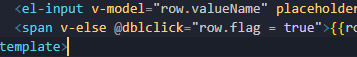
然后是查看模式双击事件切换到修改模式

注意事项:
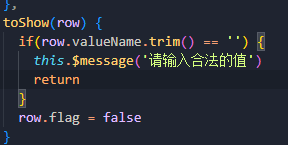
- 一个是如果我们输入的空白值不允许保存切换


-
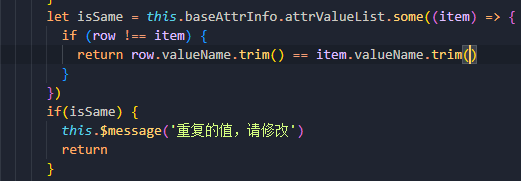
还有一个问题就是,如果是重复的值也不能切换,这里用some方法来做,some和every的区别回顾一下,还有这里有个问题,我们对当前子级list做一个遍历,而且逻辑是写在blur里面的,所以这个时候我们新的数据,也就是row已经生成,那么我们some就会遍历到他,那么你在里面判断的时候应该排除掉他,不然的话每一个item进来永远都有一个相等的

7.修改按钮的查看与编辑切换
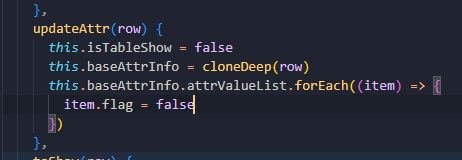
当我们点击修改按钮进入属性操作,会发现无法进行查看与编辑的切换,也很正常,刚才添加flag完全是在添加属性这个按钮里面做的
所以我们就需要给修改按钮的回调做一些操作

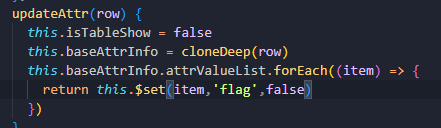
如果像这样做确实能添加上flag但并不会触发视图更新,因为我们前面的flag是通过push添加进行的,能够被vue检测到,而且还是响应式数据,而我们这里直接加入进来,一个普通的数据并不会被vue检测到改变,所以也就不会去重新解析模板,这里的做饭就是用$set添加响应数据即可

8.表单元素自动聚焦
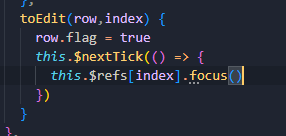
核心思想是给每个input打ref,而且值为$index,当我们从span切换到编辑的这个事件中,可以传入这个时候index,也就是当前的input,利用nextTick就可以让切换过后的input马上聚焦

因为index是动态参数所以这里对象只能采用【】这种形式

然后就是我们每一次点击新增属性也应该聚焦,而且是聚焦最后一个

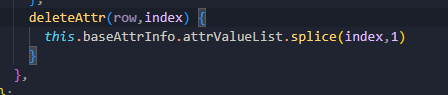
9.删除属性值
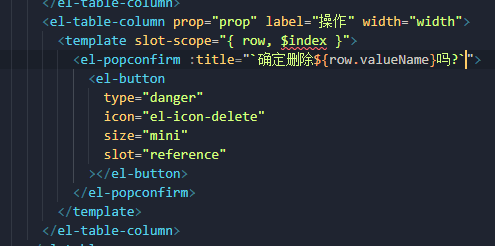
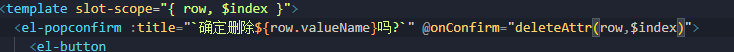
用到一个新组件气泡框 Popconfirm

注意一下,这里模板用的elementUI是2.13.2版本,官网是最新版本,所以对于气泡框的事件名有出入

注意splice方法

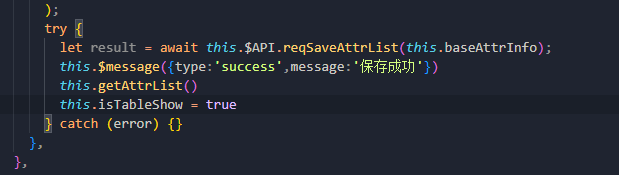
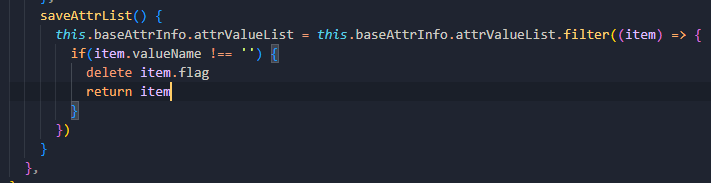
10.保存操作
平台属性最后一步就是编辑完成保存操作,在这一步准备发请求了,但是在发请求之前要先整理一下参数
首先我们的参数要确保不能有空的内容

另外就是我们的请求的参数数据是不需要flag还要把他删除了,直接delete可以删除对象的属性

然后就可以发请求